Conseils et astuces de modification
Voici quelques éléments qui vous aideront à prendre en main l'éditeur.
Affichage ou masquage de la barre latérale
Cliquez sur ![]() pour afficher les options de gestion et de modification des pages et du contenu des pages.
pour afficher les options de gestion et de modification des pages et du contenu des pages.
Définissez ![]() sur Modifier pour accéder à la barre latérale. Cliquez sur
sur Modifier pour accéder à la barre latérale. Cliquez sur ![]() pour masquer la barre latérale et agrandir la zone d'aperçu d'une page.
pour masquer la barre latérale et agrandir la zone d'aperçu d'une page.
Présentation générale
Pour sélectionner une autre page à l'aide de l'arborescence du site, cliquez sur ![]() dans la barre latérale. Utilisez la zone de recherche en haut de la liste des pages pour rechercher une page. Vous pouvez également utiliser la navigation de site ou les liens situés sur les pages elles-mêmes.
dans la barre latérale. Utilisez la zone de recherche en haut de la liste des pages pour rechercher une page. Vous pouvez également utiliser la navigation de site ou les liens situés sur les pages elles-mêmes.
Toute modification effectuée sur une page est stockée lorsque vous basculez sur une autre page. Vous pouvez également cliquer sur Enregistrer pour enregistrer les modifications de la mise à jour en cours.
Gestion des pages
- Pour ajouter une page, sélectionnez le niveau ou la branche où ajouter la page, puis cliquez sur Ajouter une page ou, pour ajouter une page enfant, cliquez sur
 , puis sur
, puis sur  . L'option Nouvelle page apparaît au bas de l'arborescence de site et vous êtes invité à spécifier le nom de la page, ainsi que d'autres paramètres.
. L'option Nouvelle page apparaît au bas de l'arborescence de site et vous êtes invité à spécifier le nom de la page, ainsi que d'autres paramètres. - Pour supprimer une page, sélectionnez-la, puis cliquez sur
 .
. - Pour déplacer une page, sélectionnez-la et faites-la glisser vers la nouvelle position. Vous pouvez également couper et coller la page dans un nouvel emplacement. Pour couper la page, cliquez sur
 , puis sur
, puis sur  . Pour coller la page, sélectionnez la branche où coller la page, puis cliquez sur
. Pour coller la page, sélectionnez la branche où coller la page, puis cliquez sur  , et enfin sur
, et enfin sur  .
. - Pour copier une page, sélectionnez-la, puis cliquez sur
 , et enfin sur
, et enfin sur  . Pour coller la page, sélectionnez la branche où coller la page, puis cliquez sur
. Pour coller la page, sélectionnez la branche où coller la page, puis cliquez sur  , et enfin sur
, et enfin sur  .
. - Pour modifier des paramètres de page, comme les métadonnées, l'en-tête, le pied de page, et d'autres options, cliquez sur
 . Reportez-vous à Modification des paramètres de page.
. Reportez-vous à Modification des paramètres de page.
Modification par glisser-déplacer
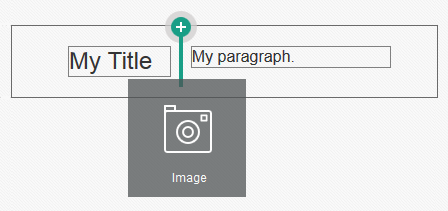
Pour ajouter un composant à partir de la barre latérale, ou pour déplacer un composant sur la page, cliquez sur l'élément et faites-le glisser jusqu'au nouvel emplacement souhaité sur la page. Lorsque vous faites glisser un élément vers la page, les bordures des emplacements disponibles et des éléments existants apparaissent. Une barre de positionnement ![]() indique où le nouveau contenu peut être placé (au-dessus, en dessous, à gauche, à droite) :
indique où le nouveau contenu peut être placé (au-dessus, en dessous, à gauche, à droite) :

Description de l'illustration GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png
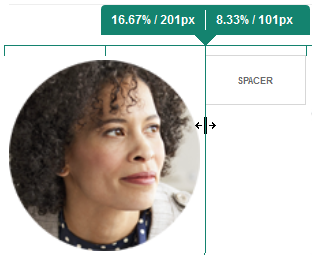
Vous pouvez disposer plusieurs éléments au même emplacement et déplacer les éléments sur la page simplement en les faisant glisser vers un nouvel emplacement. Vous pouvez également régler la largeur relative de deux composants dans un emplacement en cliquant sur la limite entre ceux-ci et en la faisant glisser. Le composant colle au prochain quadrillage indiqué dans la "règle" affichée au-dessus des composants.
La taille de chaque composant est affichée en pixels et en pourcentage d'espace disponible dans l'emplacement. Pour régler les largeurs sur des valeurs différentes de celles qui ont été définies par la grille, appuyez sur la touche Ctrl et maintenez-la enfoncée, tout en cliquant sur la limite du composant et en la faisant glisser.

Description de l'illustration GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png
Composants
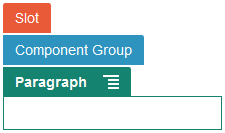
Une fois que vous avez placé un composant sur la page, vous pouvez ajuster l'alignement, l'espacement et d'autres propriétés. Pour ce faire, sélectionnez l'élément, cliquez sur son icône de menu ![]() et choisissez Paramètres. Si vous cliquez sur le nom du composant au lieu de l'icône de menu, vous pouvez voir et sélectionner l'icône de menu pour l'emplacement et le groupe de composants (si le composant en cours fait partie d'un groupe de composants). Si vous sélectionnez l'un des autres onglets, vous pouvez voir l'icône de menu et définir des propriétés pour cet élément :
et choisissez Paramètres. Si vous cliquez sur le nom du composant au lieu de l'icône de menu, vous pouvez voir et sélectionner l'icône de menu pour l'emplacement et le groupe de composants (si le composant en cours fait partie d'un groupe de composants). Si vous sélectionnez l'un des autres onglets, vous pouvez voir l'icône de menu et définir des propriétés pour cet élément :

Description de l'illustration GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png
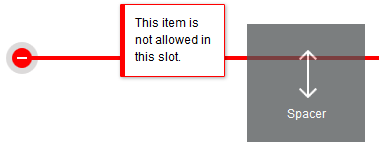
Les concepteurs de thème peuvent indiquer les composants inclus avec le thème. Par conséquent, certains composants disponibles avec un site peuvent ne pas l'être avec d'autres. Les concepteurs de thème peuvent également indiquer les composants autorisés à un emplacement donné d'une mise en page donnée. Si un composant n'est pas autorisé dans un emplacement particulier, la barre de positionnement change de couleur et de symbole (moins), ![]() et un message semblable à celui qui suit est affiché :
et un message semblable à celui qui suit est affiché :

Description de l'illustration GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png
Réglage de la taille et de l'espacement des composants
-
px (pixels) : valeur par défaut. Si seule une valeur numérique est indiquée, elle est considérée comme étant en pixels.
-
% (pour cent) : définit l'élément sur un pourcentage de la taille de l'élément HTML parent. Exemple : 25 %
-
em : définit la taille du composant en espaces em. Exemple : 20em
-
vw : définit la taille en pourcentage de la largeur de la surface de visualisation et évolue en fonction de la taille de la surface de visualisation. Exemple : 10 vw
Contenu de mise en page modifiable
Les concepteurs de thème peuvent ajouter du contenu "intégré" aux présentations de page, comme des copyrights, qui ne peut pas être modifié dans l'éditeur. Les concepteurs de thème peuvent également définir comme modifiable du contenu d'image et de texte simple, y compris des ressources numériques. Les contributeurs peuvent ainsi modifier le contenu d'image ou de texte, mais pas modifier l'emplacement ou d'autres attributs de présentation. Les éléments de texte modifiables présentent un menu avec des options permettant de souligner du texte, de le mettre en italique ou en gras, et de modifier ou d'enlever un lien :
![]()
Description de l'illustration GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png
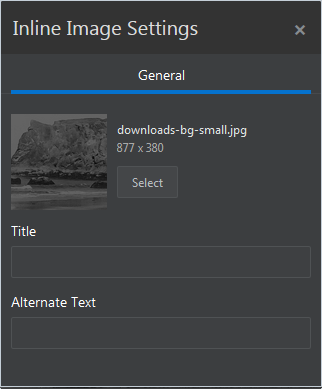
Les éléments graphiques modifiables ont une icône de paramètres ![]() et un panneau dans lequel vous pouvez indiquer une image, un titre et un texte de remplacement.
et un panneau dans lequel vous pouvez indiquer une image, un titre et un texte de remplacement.

Description de l'illustration GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png
Remarque :
Les modifications que vous apportez ne s'appliquent qu'à la page en cours. Le contenu d'origine est stocké avec la mise en page dans le thème et constitue le contenu par défaut lorsque la mise en page est appliquée pour la première fois à une page.Styles et formatage
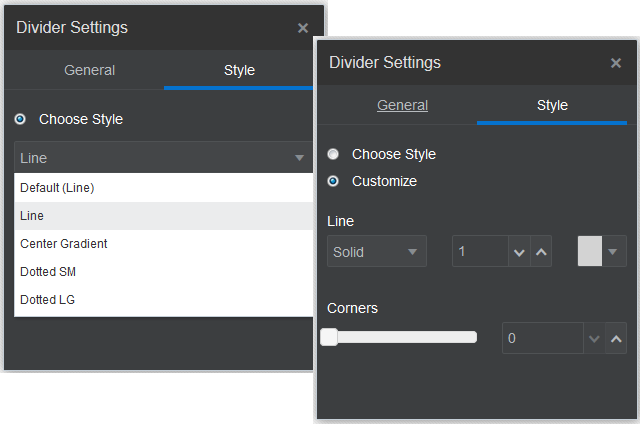
La plupart des composants possèdent des styles de base définis par le thème qui déterminent l'apparence des composants. Vous pouvez facilement basculer entre les styles ou remplacer un style. Pour choisir un style parmi les styles disponibles, ouvrez le panneau de paramètres du composant, cliquez sur l'onglet Style, puis sur Choisir un style et sélectionnez un style dans le menu. Afin d'entrer vos propres valeurs pour les propriétés contenues dans la définition du style, cliquez sur Personnaliser et indiquez les options de formatage.

Description de l'illustration GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png
Annulation de vos modifications
Utilisez ![]() pour annuler la dernière modification que vous avez apportée dans l'éditeur. Vous pouvez utiliser la fonction d'annulation plusieurs fois pour annuler une série de modifications.
pour annuler la dernière modification que vous avez apportée dans l'éditeur. Vous pouvez utiliser la fonction d'annulation plusieurs fois pour annuler une série de modifications.
Utilisez ![]() pour réappliquer la modification la plus récente que vous avez annulée. Vous pouvez utiliser la fonction de rétablissement plusieurs fois si vous avez utilisé la fonction d'annulation plusieurs fois à la suite.
pour réappliquer la modification la plus récente que vous avez annulée. Vous pouvez utiliser la fonction de rétablissement plusieurs fois si vous avez utilisé la fonction d'annulation plusieurs fois à la suite.
-
Si vous passez à une mise à jour différente, la chaîne d'annulation est réinitialisée et vous ne pouvez pas annuler les modifications effectuées dans la mise à jour sur laquelle vous avez travaillé plus tôt. Au sein d'une mise à jour, vous pouvez annuler les modifications même après les avoir enregistrées.
-
Si vous modifiez la vue dans l'éditeur, par exemple en changeant de pages ou en modifiant la taille d'une page donnée, vous devrez annuler manuellement ces types de modification.
-
Si vous modifiez des composants de texte, tels que des titres ou des paragraphes, l'éditeur de texte possède sa propre chaîne d'annulation. Lorsque vous quittez l'éditeur de texte, vous ne pouvez plus annuler ces modifications.