Grille de galerie
Utilisez une grille de galerie pour présenter un ensemble d'images sous forme de lignes et de colonnes.
- Accédez à la page que vous voulez modifier et assurez-vous que
 est défini sur Modifier.
est défini sur Modifier. - Ajoutez le composant à la page. Le composant de grille de galerie affiche une image de réserve jusqu'à ce que vous sélectionniez les images à utiliser.
- Pour ajouter des images à la galerie, cliquez sur son icône de menu
 , choisissez Paramètres, puis cliquez sur Images dans l'onglet Général.
, choisissez Paramètres, puis cliquez sur Images dans l'onglet Général. - Cliquez sur Ajouter des images.
- Sélectionnez des images.
Remarque :
La fenêtre affiche tous les fichiers disponibles. Vous devez choisir le type de fichier adapté au contexte. Par exemple, si vous optez pour un fichier image, vous devez sélectionner un fichier avec un format d'image valide (GIF, JPG, JPEG, PNG ou SVG).- Localisez et sélectionnez les images à utiliser.
Si aucune ressource numérique n'est affichée, cliquez sur
 et redéfinissez le filtre de collection sur Tout.
et redéfinissez le filtre de collection sur Tout. - Si vous avez sélectionné une image dans un dossier de documents, vous pouvez la lier au fichier au lieu de la copier sur le site. Pour inclure un lien vers le fichier, sélectionnez l'option Utiliser une référence au fichier d'origine au lieu de copier le fichier sur le site. Si vous ne sélectionnez pas cette option, une copie du fichier est stockée avec le site et référencée sur celui-ci. Le fait d'indiquer un lien vers le fichier d'origine évite de dupliquer le contenu. Le lien permet aux visiteurs du site de voir le contenu, même en cas de modification des droits d'accès au fichier ou de restriction de la visualisation.
- Cliquez sur OK.
- Si vous avez sélectionné une ressource numérique, vous pouvez sélectionner un rendu spécifique. Si vous ne sélectionnez pas de rendu, la taille d'origine est utilisée. Pour publier la dernière version de la ressource lors de la publication du site, sélectionnez Utiliser la dernière version de la ressource.
Les images sélectionnées sont ajoutées à la liste des images. Faites glisser les images pour les réorganiser dans la liste (et dans la grille). Le titre par défaut de chaque image correspond au nom du fichier sans son extension. - Localisez et sélectionnez les images à utiliser.
- Pour modifier le titre, la description ou toute autre option d'une image donnée, cliquez sur l'image dans la liste et effectuez les modifications.
Vous pouvez également associer un lien ou d'autres actions à une image dans la galerie :
- Dans le panneau des paramètres d'une image donnée, cliquez sur le champ Lien.
- Sélectionnez l'une des options suivantes :
-
Aucun lien : l'image n'entraîne aucune action lorsque l'utilisateur clique dessus.
-
Page Web : indiquez une URL complète vers un site ou une page externe, et sélectionnez l'emplacement d'ouverture du lien.
-
Page du site : à l'aide du sélecteur de page, sélectionnez une page sur le site en cours, ainsi que l'emplacement d'ouverture du lien. Vous pouvez spécifier des paramètres d'URL supplémentaires au format key1=value1&key2=value2. Les valeurs vides sont prises en charge. Par exemple : key1=&key2=value2. Vous pouvez également indiquer un point d'ancrage d'URL. Toutefois, vous devez ajouter une présentation de section d'ancrage spécifique à l'emplacement de résolution du lien d'ancrage sur la page du site cible et indiquer le même nom d'ancrage dans les paramètres de présentation que celui utilisé lors de la définition de l'action de déclencheur.
Remarque :
La présentation de section d'ancrage requise pour utiliser les points d'ancrage d'URL est distribuée dans OCE Toolkit. Pour plus d'informations sur la méthode d'obtention du toolkit, reportez-vous à Développement avec OCE Toolkit. -
Téléchargement de fichier : téléchargez un fichier sélectionné à partir du référentiel. Sélectionnez un fichier.
Si vous sélectionnez une ressource numérique, vous pouvez sélectionner un rendu spécifique. Si vous ne sélectionnez pas de rendu, la taille d'origine est utilisée. Pour publier la dernière version de la ressource lors de la publication du site, sélectionnez Utiliser la dernière version de la ressource. Si vous ne sélectionnez pas Utiliser la dernière version de la ressource, la version publiée la plus récente sera alors utilisée à la place d'une version brouillon plus récente, s'il en existe une.
-
Elément de contenu : sélectionnez un élément de contenu à partir d'un référentiel de ressources associé, choisissez la page de détails à afficher et ciblez la page à ouvrir dans la même fenêtre ou dans une nouvelle.
-
Courriel : indiquez une adresse électronique valide et, éventuellement, un objet. Le message généré est ouvert et envoyé par le client de messagerie par défaut.
-
Aperçu d'image : l'image sélectionnée apparaît en tant que recouvrement sur la page.
-
Carte : entrez une adresse ou des coordonnées valides, et sélectionnez l'emplacement d'ouverture de la carte dans les navigateurs de bureau et mobiles.
-
Appel téléphonique : entrez un numéro de téléphone valide.
-
- Cliquez sur Précédent pour revenir au panneau des paramètres d'image. Cliquez à nouveau sur Précédent pour revenir à la liste des images et sélectionner une autre image à mettre à jour.
- Lorsque vous avez terminé la mise à jour de chaque image, cliquez sur Précédent pour spécifier les options de galerie.
- Utilisez l'option Présentation pour organiser les images dans une grille.
- Masonry
- Colonnes
- Personnalisé
Chacune de ces options est décrite dans les étapes suivantes. - Sélectionnez la mise en page Masonry pour organiser automatiquement les images en lignes dans l'espace disponible.
Les lignes générées ont une hauteur uniforme, mais aucune colonne définie.

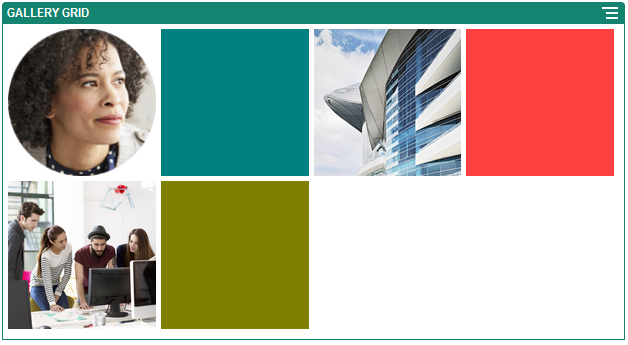
Description de l'illustration GUID-4CAF671A-F931-4177-BB92-E5F082663996-default.png- Dans Hauteur, indiquez une valeur en pixels pour redimensionner proportionnellement toutes les images à la hauteur indiquée.
- Dans Espacement de l'image, indiquez une valeur pour augmenter ou diminuer l'espace entre les images dans une même ligne.
- Sélectionnez la mise en page Colonne pour organiser les images en lignes et colonnes.
- Sélectionnez une option dans Mise à l'échelle pour ajuster la présentation des images dans la grille :
-
Découper : la plus petite des deux dimensions (largeur ou hauteur) est ajustée selon l'espace disponible et la dimension la plus grande est rognée pour éviter un étirement de l'image.
- Ajuster : chaque image est redimensionnée afin d'être ajustée à l'espace disponible sans distorsion.

Description de l'illustration GUID-4AB0B5DD-89B4-492D-A968-45482B3953CE-default.png
Voici la même grille, mais avec les images rognées :

Description de l'illustration GUID-3B1C55AE-E995-41C4-A9D9-F52FA75FF7E3-default.png -
- Indiquez une valeur dans Rapport hauteur/largeur pour déterminer la forme des cellules de la grille.
-
Carré : rapport hauteur/largeur de 1:1.
-
Paysage : rapport hauteur/largeur de 16:9.
- Portrait : rapport hauteur/largeur de 9:16.
-
Personnalisé : saisissez vos propres valeurs numériques de rapport hauteur/largeur.
-
- Indiquez le nombre de colonnes.
La grille s'ajuste automatiquement pour créer des colonnes de même largeur.
- Dans Espacement de l'image, indiquez une valeur pour augmenter ou diminuer l'espace entre les images à la fois dans les lignes et dans les colonnes.
- Sélectionnez une option dans Mise à l'échelle pour ajuster la présentation des images dans la grille :
- Sélectionnez la mise en page Personnalisé pour organiser les images en lignes et colonnes selon la taille et la largeur d'image que vous avez indiquées.
- Sélectionnez une option dans Mise à l'échelle pour ajuster la présentation des images dans la grille :
-
Découper : la plus petite des deux dimensions (largeur ou hauteur) est ajustée selon l'espace disponible et la dimension la plus grande est rognée pour éviter un étirement de l'image.
- Ajuster : chaque image est redimensionnée afin d'être ajustée à l'espace disponible sans distorsion.
-
- Indiquez une valeur dans Hauteur de l'image et Largeur de l'image pour déterminer la forme des cellules de la grille.
La grille s'ajuste automatiquement pour créer des cellules aux dimensions que vous avez indiquées.
- Dans Espacement de l'image, indiquez une valeur pour augmenter ou diminuer l'espace entre les images à la fois dans les lignes et dans les colonnes.
- Sélectionnez une option dans Mise à l'échelle pour ajuster la présentation des images dans la grille :
- Choisissez des options dans Alignement, Largeur et Espacement pour positionner la grille dans l'emplacement.
Utilisez l'option Largeur pour indiquer la largeur de la galerie dans l'emplacement, en pixels. Cliquez sur une option d'alignement autre que Remplissage pour spécifier la largeur. Après avoir défini la largeur, vous pouvez utiliser Remplissage pour étendre l'image à la largeur indiquée.