Galeries
Utilisez une galerie d'images pour présenter une série d'images. Vous pouvez choisir de faire défiler automatiquement les images ou de laisser l'utilisateur les parcourir manuellement.
- Accédez à la page que vous voulez modifier et assurez-vous que
 est défini sur Modifier.
est défini sur Modifier. - Ajoutez le composant à la page. Le composant de galerie affiche une image de réserve jusqu'à ce que vous sélectionniez les images à utiliser.
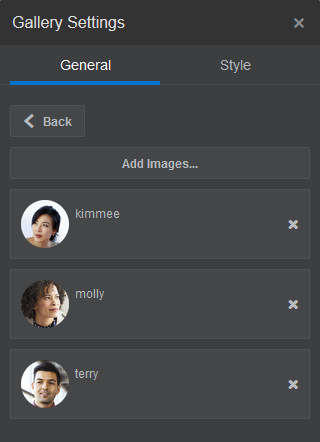
- Pour ajouter des images à la galerie, cliquez sur son icône de menu
 , choisissez Paramètres, puis cliquez sur Images dans l'onglet Général.
, choisissez Paramètres, puis cliquez sur Images dans l'onglet Général. - Cliquez sur Ajouter des images.
- Sélectionnez des images.
Remarque :
La fenêtre affiche tous les fichiers disponibles. Vous devez choisir le type de fichier adapté au contexte. Par exemple, si vous optez pour un fichier image, vous devez sélectionner un fichier avec un format d'image valide (GIF, JPG, JPEG, PNG ou SVG).- Localisez et sélectionnez les images à utiliser.
Si aucune ressource numérique n'est affichée, cliquez sur
 et redéfinissez le filtre de collection sur Tout.
et redéfinissez le filtre de collection sur Tout. - Si vous avez sélectionné une image dans un dossier de documents, vous pouvez la lier au fichier au lieu de la copier sur le site. Pour inclure un lien vers le fichier, sélectionnez l'option Utiliser une référence au fichier d'origine au lieu de copier le fichier sur le site. Si vous ne sélectionnez pas cette option, une copie du fichier est stockée avec le site et référencée sur celui-ci. Le fait d'indiquer un lien vers le fichier d'origine évite de dupliquer le contenu. Le lien permet aux visiteurs du site de voir le contenu, même en cas de modification des droits d'accès au fichier ou de restriction de la visualisation.
- Cliquez sur OK.
- Si vous avez sélectionné une ressource numérique, vous pouvez sélectionner un rendu spécifique. Si vous ne sélectionnez pas de rendu, la taille d'origine est utilisée. Pour publier la dernière version de la ressource lors de la publication du site, sélectionnez Utiliser la dernière version de la ressource.
Les images sélectionnées sont ajoutées à la liste des images. Faites glisser les images pour les réorganiser dans la liste. Le titre par défaut de chaque image correspond au nom du fichier sans son extension. - Localisez et sélectionnez les images à utiliser.
- Pour modifier le titre, la description ou toute autre option d'une image donnée, cliquez sur l'image dans la liste et effectuez les modifications.
Vous pouvez également associer un lien ou d'autres actions à une image dans la galerie :
- Dans le panneau des paramètres d'une image donnée, cliquez sur le champ Lien.
- Sélectionnez l'une des options suivantes :
-
Aucun lien : l'image n'entraîne aucune action lorsque l'utilisateur clique dessus.
-
Page Web : indiquez une URL complète vers un site ou une page externe, et sélectionnez l'emplacement d'ouverture du lien.
-
Page du site : à l'aide du sélecteur de page, sélectionnez une page sur le site en cours, ainsi que l'emplacement d'ouverture du lien. Vous pouvez spécifier des paramètres d'URL supplémentaires au format key1=value1&key2=value2. Les valeurs vides sont prises en charge. Par exemple : key1=&key2=value2. Vous pouvez également indiquer un point d'ancrage d'URL. Toutefois, vous devez ajouter une présentation de section d'ancrage spécifique à l'emplacement de résolution du lien d'ancrage sur la page du site cible et indiquer le même nom d'ancrage dans les paramètres de présentation que celui utilisé lors de la définition de l'action de déclencheur.
Remarque :
La présentation de section d'ancrage requise pour utiliser les points d'ancrage d'URL est distribuée dans OCE Toolkit. Pour plus d'informations sur la méthode d'obtention du toolkit, reportez-vous à Développement avec OCE Toolkit. -
Téléchargement de fichier : téléchargez un fichier sélectionné à partir du référentiel. Sélectionnez un fichier.
Si vous sélectionnez une ressource numérique, vous pouvez sélectionner un rendu spécifique. Si vous ne sélectionnez pas de rendu, la taille d'origine est utilisée. Pour publier la dernière version de la ressource lors de la publication du site, sélectionnez Utiliser la dernière version de la ressource. Si vous ne sélectionnez pas Utiliser la dernière version de la ressource, la version publiée la plus récente sera alors utilisée à la place d'une version brouillon plus récente, s'il en existe une.
-
Elément de contenu : sélectionnez un élément de contenu à partir d'un référentiel de ressources associé, choisissez la page de détails à afficher et ciblez la page à ouvrir dans la même fenêtre ou dans une nouvelle.
-
Courriel : indiquez une adresse électronique valide et, éventuellement, un objet. Le message généré est ouvert et envoyé par le client de messagerie par défaut.
-
Carte : entrez une adresse ou des coordonnées valides, et sélectionnez l'emplacement d'ouverture de la carte dans les navigateurs de bureau et mobiles.
-
Appel téléphonique : entrez un numéro de téléphone valide.
-
- Cliquez sur Précédent pour revenir au panneau des paramètres d'image. Cliquez à nouveau sur Précédent pour revenir à la liste des images et sélectionner une autre image à mettre à jour.
- Lorsque vous avez terminé la mise à jour de chaque image, cliquez sur Précédent pour spécifier les options de galerie.
- Pour dimensionner et redimensionner des images dans la galerie, procédez comme suit :
- Utilisez l'option Largeur pour indiquer la largeur de la galerie dans l'emplacement, en pixels. Cliquez sur une option d'alignement autre que Remplissage pour spécifier la largeur. Après avoir défini la largeur, vous pouvez utiliser Remplissage pour étendre l'image à la largeur indiquée.
- Sélectionnez une option dans Mise à l'échelle pour ajuster la présentation des images dans la galerie :
-
Découper : la plus petite des deux dimensions (largeur ou hauteur) est ajustée selon l'espace disponible et la dimension la plus grande est rognée pour éviter un étirement de l'image.
-
Ajuster : chaque image est redimensionnée afin d'être ajustée à l'espace disponible sans distorsion.
-
Etirer : la plus grande des deux dimensions (largeur ou hauteur) est ajustée selon l'espace disponible et la dimension la plus petite est étendue pour remplir l'espace disponible.
-
Aucun : l'image est en pleine résolution et rognée uniformément si elle ne rentre pas dans l'espace disponible.
-
- Pour aider l'utilisateur à naviguer dans la galerie :
- Sélectionnez une méthode de navigation :
-
Miniatures : affiche la liste des images de la galerie dans l'ordre en dessous de la galerie. L'utilisateur clique sur une image miniature pour accéder à l'image associée dans la galerie.
-
Indexation : affiche une série de boutons
 en dessous de la galerie représentant chacune des images de la galerie. L'utilisateur clique sur un bouton pour accéder à l'image associée dans la galerie.
en dessous de la galerie représentant chacune des images de la galerie. L'utilisateur clique sur un bouton pour accéder à l'image associée dans la galerie. -
Aucun : aucune navigation visuelle. L'utilisateur peut balayer l'écran vers la droite ou vers la gauche pour afficher l'image adjacente. Cette méthode manuelle est toujours disponible.
-
- Cliquez sur Afficher l'élément précédent/suivant pour inclure des icônes de flèche sur chaque page afin d'accéder à l'image précédente ou à l'image suivante dans la galerie.
- Sélectionnez une méthode de navigation :
- Vous pouvez choisir d'afficher ou de masquer la légende de l'image en cochant la case Afficher la légende.
- Pour faire défiler les images de la galerie automatiquement, sélectionnez Lecture automatique et indiquez des valeurs dans les champs Temps de transition et Afficher l'heure.
L'utilisateur peut toujours se servir de l'ensemble de fonctionnalités de navigation manuelle que vous configurez.