Ajout de propriétés de site personnalisées
Vous pouvez ajouter des propriétés personnalisées aux sites sous la forme de paires nom/valeur. Ces propriétés sont stockées avec le site et sont disponibles pour les scripts et composants sur les pages du site. Elles permettent de paramétrer ou de personnaliser le site sans avoir à modifier les scripts sous-jacents et le code de composant.
Par exemple, les propriétés personnalisées peuvent être utilisées pour modifier la couleur d'arrière-plan de la page, affiner les résultats de recherche, remplir des listes et, de manière générale, contrôler les variables qui dépendent du site.
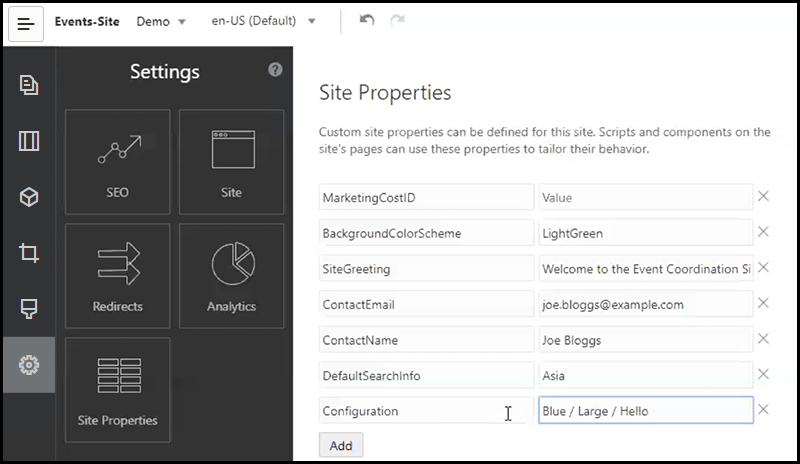
Pour ajouter des propriétés de site personnalisées, utilisez le panneau des paramètres lors de la modification du site.
-
Ouvrez un site pour modification.
-
Cliquez sur
 dans la barre latérale, puis sur
dans la barre latérale, puis sur  Propriétés de site.
Propriétés de site. - Cliquez sur Ajouter.
- Entrez le nom et la valeur de la propriété de site personnalisée. Vous pouvez ajouter jusqu'à 50 propriétés de site personnalisées. Le champ de nom ne peut pas dépasser 200 caractères et le champ de valeur 2 000 caractères.

- Cliquez sur X en regard d'une paire nom-valeur pour la supprimer.
- Lorsque vous avez terminé d'ajouter ou de supprimer des propriétés de site personnalisées, cliquez sur Valider (commit).
Remarque :
Les modifications ne sont pas fusionnées avec les propriétés de site personnalisées existantes. La validation (commit) des modifications apportées aux propriétés de site personnalisées remplace toute propriété de site personnalisée existante dans le site de base.Une fois définies, les propriétés de site personnalisées peuvent être utilisées pour générer des scripts dans le site et les composants de site, par exemple dans le pied de page ou le champ Chaîne de requête supplémentaire des composants prenant en charge le développement SCSMacro, comme une liste de contenu, ou dans les jetons des composants de titre et de paragraphe.
La génération de scripts fonctionne avec SCSRenderAPI lors de l'exécution et de la conception. Par ailleurs, les valeurs de propriété de site personnalisée sont disponibles pour le code de composant et de présentation dans le compilateur de modèle via SCSCompileAPI. Cette API dispose d'une nouvelle fonction analogue à SCSRenderAPI, getCustomSiteProperty, qui permet au code de composant et de présentation de lire la valeur d'une propriété de section personnalisée.
Imaginons par exemple que vous définissez une présentation de section personnalisée qui emploie SCSRenderAPI pour appeler et extraire les propriétés de site personnalisées de l'en-tête, le nom du contact et l'adresse électronique du contact. Le script suivant crée à l'aide des propriétés de site personnalisées une chaîne HTML qui est ajoutée à la fin du DOM.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Les propriétés personnalisées sont conservées lors de la création d'un modèle à partir d'un site contenant des propriétés de site personnalisées ajoutées et lors de la création d'un site à partir d'un modèle disposant de propriétés de site personnalisées.