Stili specifici dei componenti
È possibile applicare stili specifici a immagini, pulsanti, documenti, paragrafi, titoli, mappe e altri componenti.
Componente Immagine
Il componente Immagine presenta la struttura di classi CSS seguente sotto la classe scs-component-content:
scs-image-container scs-image-link scs-image-image scs-image-caption
La classe scs-image-image viene applicata direttamente alla tag <img>. La classe scs-image-caption viene utilizzata per definire lo stile della didascalia, se presente.
La classe scs-image-link è presente solo se all'immagine è associato un collegamento. Come la classe scs-image-container in genere non richiede stili personalizzati.
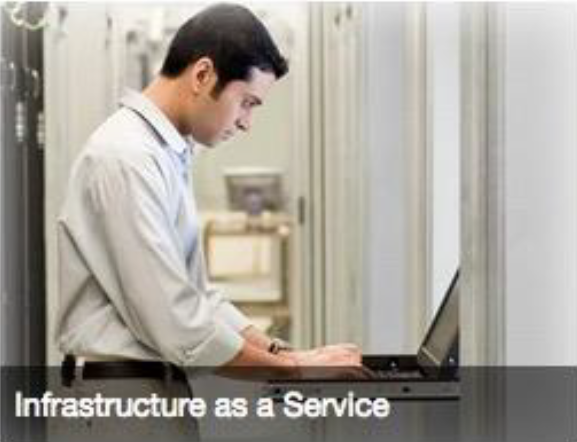
Per impostazione predefinita il rendering della didascalia dell'immagine viene eseguito mediante un elemento overlay semitrasparente allungato nella parte inferiore dell'immagine.

Descrizione dell'illustrazione GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
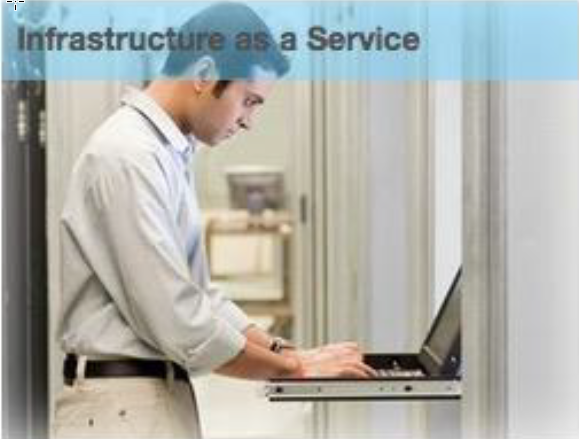
Per posizionare le didascalie nella parte superiore dell'immagine e modificare i colori, aggiungere altro stile per il componente immagine nel file design.json, quindi definire i fogli di stile CSS nel file design.css.

Descrizione dell'illustrazione GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Componente Pulsante
Il componente Pulsante presenta la struttura di classi seguente:
scs-button-button
scs-button-text
La classe scs-button-button è la tag su cui è possibile fare clic <div>, con stile simile a quello di un pulsante. La classe scs-button-text viene utilizzata per applicare uno stile all'interno del pulsante.
Ad esempio, provare a modificare l'aspetto del componente Pulsante aggiungendo uno stile supplementare al file design.json, quindi definire i fogli di stile CSS nel file design.css.

Descrizione dell'illustrazione GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

Descrizione dell'illustrazione GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Documento
Il componente Documento presenta la struttura di classi seguente:
scs-document-container scs-document-cap scs-document-title scs-document-desc
La classe scs-document-container racchiude il visualizzatore documenti e in genere non prevede stili particolari.
Galleria
Il componente Galleria dispone di una sola classe che racchiude il componente dispositivo di scorrimento JSSOR di base:
scs-gallery-container
Il dispositivo di scorrimento JSSOR utilizza diverse classi a cui è possibile applicare uno stile:
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Griglia galleria
Le classi utilizzate per il componente Griglia galleria dipendono dal layout e dal ritaglio selezionati nel pannello Impostazioni:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
A seconda delle impostazioni di ritaglio e layout selezionate per la griglia galleria, il valore di layout sarà Estendi, Ritaglia, Adatta o Mobile.
La classe scs-gallerygrid-cell è presente solo per i layout a colonne.
Barra social
Il componente Barra social presenta la struttura di classi seguente:
scs-socialbar-container scs-socialbar-icon
La classe scs-socialbar-icon viene applicata a ogni tag <img> nella barra social.
Paragrafo
Il componente Paragrafo dispone di una sola classe che racchiude il testo effettivo del paragrafo:
scs-paragraph-text
Ad esempio, per applicare al testo presente nel componente Paragrafo l'effetto di testo inciso nel metallo, aggiungere una classe di stile supplementare al file design.json, quindi definire i fogli di stile CSS nel file design.css.

Descrizione dell'illustrazione GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
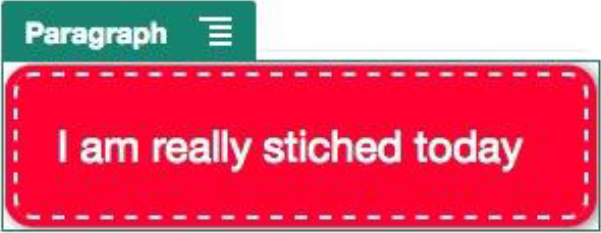
Se si desidera ottenere qualcosa di più ricercato, utilizzare codice simile a quello dell'esempio seguente.

Descrizione dell'illustrazione GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Titolo
Il componente Titolo dispone di una sola classe che racchiude il testo effettivo:
scs-title-text
Mappa
Il componente Mappa dispone di una sola classe che racchiude la rendition della mappa:
scs-map-content
In genere questa classe non prevede l'applicazione di stili.
Componente locale personalizzato
Il Componente locale personalizzato dispone di una sola classe che racchiude il componente effettivo:
scs-custom-component-wrapper
L'utente dispone del controllo completo sugli stili CSS da utilizzare per il rendering della vista personalizzata per il componente locale personalizzato. Il rendering di un componente locale viene eseguito in linea, pertanto è possibile applicare direttamente gli stili CSS definiti nel tema o nel file design.css.
Componente remoto personalizzato
Il Componente remoto personalizzato dispone di una sola classe che ne racchiude l'iframe:
scs-app-iframe-wrapper
Oltre ad applicare gli stili CSS definiti nel componente remoto personalizzato, è possibile utilizzare il kit Sites SDK per recuperare un file design.css dal sito host.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
È quindi possibile fare in modo che il componente erediti le caratteristiche dello stile dell'host.
Divisore
Anche se non esistono classi specifiche per il componente Divisore, è possibile applicare gli stili alla tag <hr>.
Ad esempio, è possibile creare un divisore punteggiato:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Video, YouTube, Separatore
Non esistono classi specifiche per i componenti Video, YouTube e Separatore.