Impostare le proprietà dei componenti
È possibile configurare le proprietà dei componenti da utilizzare in un sito.
Per componenti si intendono le singole parti di una pagina Web, ovvero testo, titoli, immagini, pulsanti, divisori, mappe, gallerie, video e così via. Quando si crea una progettazione per un tema, è inoltre necessario specificare le impostazioni predefinite per ogni tipo di componente. Ogni componente dispone di impostazioni, quali dimensioni, allineamento, spaziatura, colore e bordi, che ne definiscono l'aspetto e il funzionamento. Le impostazioni variano in base al tipo di componente. È inoltre possibile scegliere se le proprietà di un componente possono essere modificate dagli utenti quando diventano disponibili in un sito in un nuovo tema.
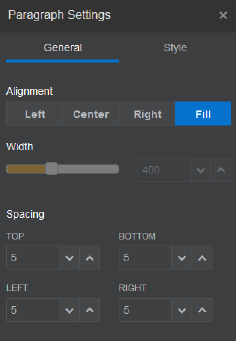
La procedura di esempio riportata di seguito spiega come configurare le impostazioni per un componente Paragrafo.