Aggiungere i componenti e i layout sezione
I componenti sono le singole parti di una pagina Web. Un layout sezione organizza in modo automatico il contenuto che viene aggiunto, consentendo a un redattore di aggiungere contenuto senza dover impiegare del tempo nella formattazione del contenuto sulla pagina.
Aggiungere i componenti
Per aggiungere un componente a una pagina, effettuare le operazioni riportate di seguito.
-
Andare alla pagina che si desidera modificare e assicurarsi che
 sia impostato su Modifica.
sia impostato su Modifica. -
Fare clic su
 e su uno dei tipi di componenti riportati di seguito.
e su uno dei tipi di componenti riportati di seguito.-
Fare clic su Con tema per visualizzare la lista dei componenti scelti per essere utilizzati nel tema associato al sito.
-
Fare clic su Personalizzato per visualizzare la lista dei componenti personalizzati condivisi.
-
Fare clic su Popolato per visualizzare la lista dei componenti predefiniti disponibili con il servizio.
-
Fare clic su Tutto per visualizzare tutti i componenti condivisi.
-
-
Fare clic e tenere premuto il pulsante del mouse su un'icona specifica, quindi trascinarla nella posizione desiderata sulla pagina. Quando si trascina la selezione di un elemento nella pagina, vengono visualizzati i bordi degli slot, dei layout sezione e di qualsiasi elemento esistente disponibile. Un'icona di posizionamento
 o una barra di posizionamento verticale
o una barra di posizionamento verticale  (a sinistra o a destra) indica dove verrà inserito il nuovo contenuto. Un bordo continuo intorno a un layout sezione o un elemento di contenuto indica che è possibile rilasciare l'elemento che verrà posizionato automaticamente. È possibile inserire più elementi in uno slot e spostarli nella pagina semplicemente trascinandoli in una nuova posizione.
(a sinistra o a destra) indica dove verrà inserito il nuovo contenuto. Un bordo continuo intorno a un layout sezione o un elemento di contenuto indica che è possibile rilasciare l'elemento che verrà posizionato automaticamente. È possibile inserire più elementi in uno slot e spostarli nella pagina semplicemente trascinandoli in una nuova posizione. -
Una volta trovata la posizione desiderata, rilasciare l'elemento nella pagina.
-
Per regolare le proprietà di un elemento, fare clic sulla relativa icona di menu
 , quindi scegliere Impostazioni. A seconda dell'elemento, sarà possibile aggiungere un testo, specificare il collegamento a un'immagine, fornire l'URL di un altro sito o un'altra mappa, ridimensionare l'elemento o eseguire altre azioni.
, quindi scegliere Impostazioni. A seconda dell'elemento, sarà possibile aggiungere un testo, specificare il collegamento a un'immagine, fornire l'URL di un altro sito o un'altra mappa, ridimensionare l'elemento o eseguire altre azioni.
Ogni componente dispone di impostazioni quali le dimensioni, l'allineamento, la spaziatura, il colore e i bordi. Queste impostazioni determinano l'aspetto del componente. Ad esempio, le impostazioni di paragrafo, che includono il tipo di carattere, la dimensione del carattere e altre caratteristiche, determinano la modalità di presentazione del testo.
Per adeguare le proprietà di un componente, selezionare il componente, quindi fare clic su ![]() Menu e scegliere Impostazioni. Componenti diversi dispongono di tipi di impostazioni diversi.
Menu e scegliere Impostazioni. Componenti diversi dispongono di tipi di impostazioni diversi.
| Impostazioni | Descrizione |
|---|---|
| Generale |
Le impostazioni generali includono la spaziatura, l'allineamento e impostazioni comuni tra i componenti. |
| Stile |
Per stile si intende un set denominato di valori predefiniti che determinano l'aspetto. Gli stili sono definiti nel tema. Temi diversi possono contenere stili diversi e, all'interno dello stesso tema, componenti diversi possono avere stili diversi. È inoltre possibile specificare manualmente le impostazioni di stile per un'istanza specifica di un componente. |
| Collegamento |
Le impostazioni di collegamento includono le posizioni delle immagini, dei documenti o di altre risorse utilizzate dal componente. Per i pulsanti e gli altri componenti utilizzati per eseguire azioni, le impostazioni di collegamento includono anche i trigger e le azioni supportate dal componente. |
| Componenti | I componenti che includono altri componenti standard, come ad esempio un componente articolo, forniscono una lista di singoli componenti e consentono di accedere alle impostazioni di ognuno di tali componenti. |
| Personalizzate |
Le impostazioni personalizzate sono univoche per il componente e vengono presentate separatamente rispetto ai gruppi di impostazioni standard. I componenti remoti, ad esempio, possono memorizzare le preferenze in un URL univoco e presentarle come impostazioni personalizzate. |
Uso dei layout sezione
Un layout sezione può organizzare automaticamente il contenuto in più colonne, una lista verticale o un set di aree a schede. Un collaboratore del sito può aggiungere uno o più layout sezione a uno slot per organizzare il contenuto. Per aggiungere un layout a una pagina, effettuare le operazioni riportate di seguito.
-
Andare alla pagina che si desidera modificare e assicurarsi che
 sia impostato su Modifica.
sia impostato su Modifica. - Fare clic su
 per inserire un layout sezione nella pagina. Scegliere il tipo di layout da usare e attenersi alla stessa procedura usata per il posizionamento di un componente per posizionare l'elemento.
per inserire un layout sezione nella pagina. Scegliere il tipo di layout da usare e attenersi alla stessa procedura usata per il posizionamento di un componente per posizionare l'elemento.

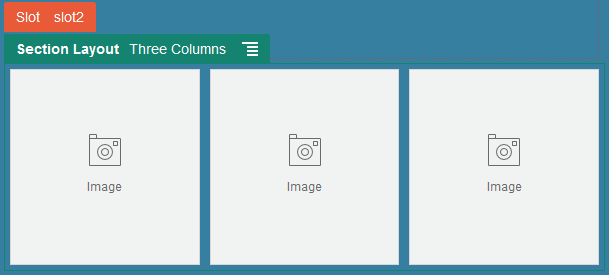
Descrizione dell'illustrazione GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
L'icona di posizionamento ![]() indica dove verrà inserito il layout sezione (sopra, sotto, a sinistra, a destra). Un bordo in tinta unita intorno a un layout sezione o a un elemento di contenuto indica che è possibile eliminare l'elemento e verrà inserito automaticamente:
indica dove verrà inserito il layout sezione (sopra, sotto, a sinistra, a destra). Un bordo in tinta unita intorno a un layout sezione o a un elemento di contenuto indica che è possibile eliminare l'elemento e verrà inserito automaticamente:

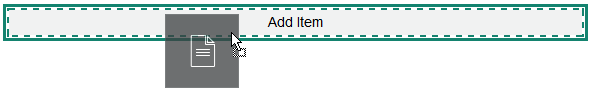
Descrizione dell'illustrazione GUID-01FF01BB-7DB2-47CE-BEC2-EF46C1A8056F-default.png
Gli utenti enterprise che utilizzano elementi di contenuto strutturato, possono assegnare un layout sezione quando si aggiunge un elenco di elementi di contenuto a una pagina: il layout sezione formatterà automaticamente gli elementi della pagina.
Oltre ai layout forniti, lo sviluppatore può creare layout sezione aggiuntivi per risolvere problemi di disposizione particolari o per semplificare l'attività di redazione dei collaboratori. Il progettista di temi può anche creare layout sezione all'interno di uno slot in un layout pagina. Vedere Sviluppare i layout.