Utilizzo del designer di infolet
Gli amministratori dei servizi utilizzano il designer di infolet per creare infolet e pagine infolet. Il designer di infolet consente di alternare facilmente le viste di runtime e del designer.
Per accedere al designer di infolet, fare clic sull'icona Infolet nella home page, quindi creare un infolet o modificarne uno esistente.
Se si fa clic sul nome dell'infolet nell'area dell'elenco, viene avviata la versione runtime della pagina infolet. Per alternare la vista runtime con quella del designer, fare clic su ![]() (Designer di infolet).
(Designer di infolet).
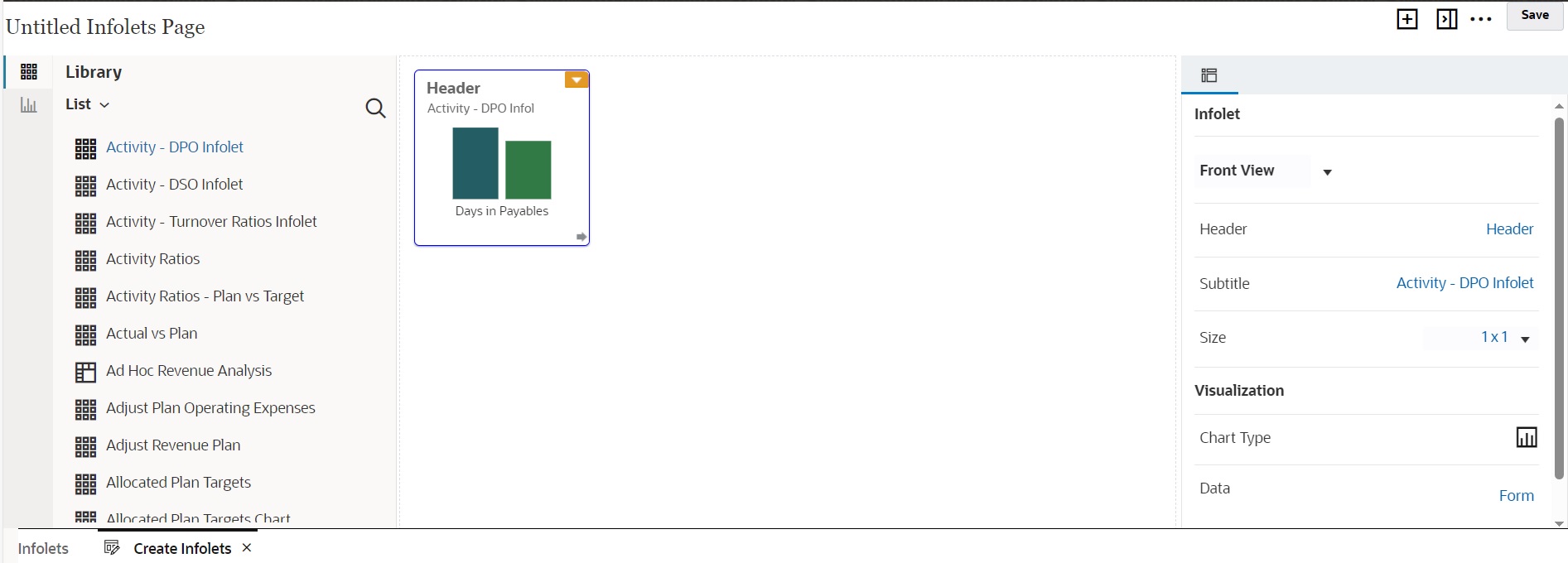
Designer di infolet

Barra degli strumenti degli infolet
La barra degli strumenti dell'infolet si trova in alto a destra.
![]() : aggiunge un nuovo infolet al designer di infolet.
: aggiunge un nuovo infolet al designer di infolet.
![]() : mostra o nasconde il pannello delle proprietà.
: mostra o nasconde il pannello delle proprietà.
![]() : Fare clic per eseguire le azioni indicate di seguito.
: Fare clic per eseguire le azioni indicate di seguito.
-
Ripristina: ripristina uno stato salvato in precedenza del designer di infolet.
-
Aggiorna: aggiorna i dati da Essbase e la definizione dell'infolet dal database.
-
Runtime: nasconde tutti gli elementi del designer di infolet e visualizza l'infolet così come verrebbe visualizzato dagli utenti in fase di runtime.
![]() : visualizza il designer di infolet dalla modalità di runtime.
: visualizza il designer di infolet dalla modalità di runtime.
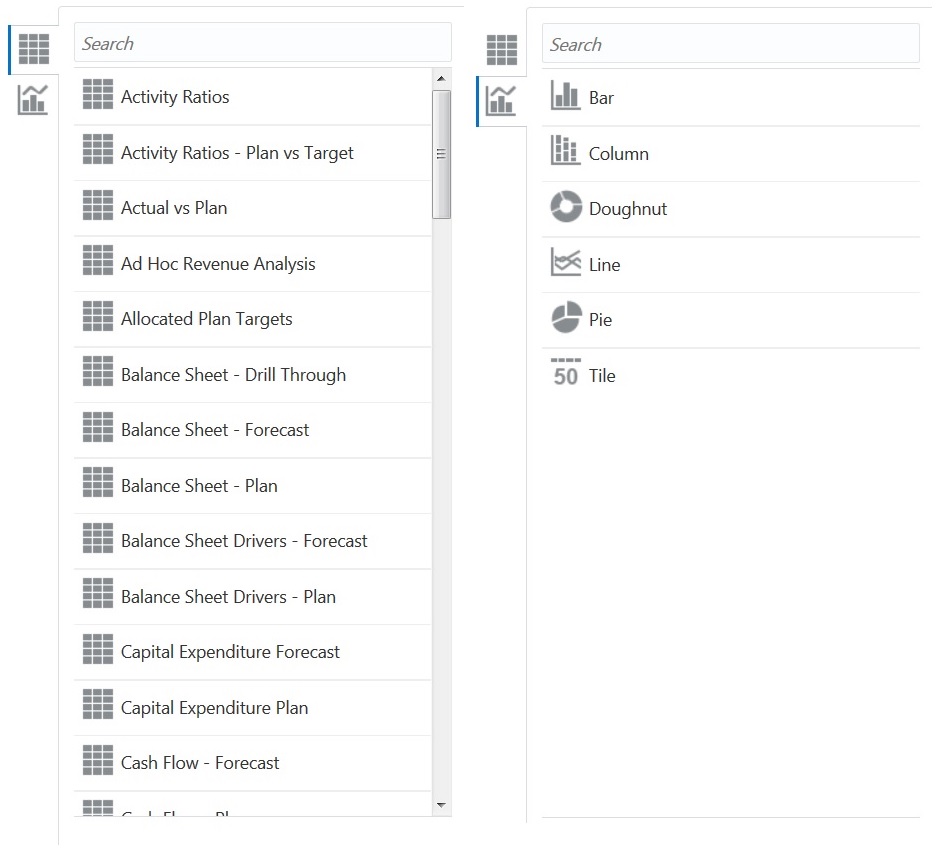
Tavolozza del designer di infolet
La tavolozza del designer si trova a sinistra. La tavolozza del designer ha due schede: Form e Tipi di grafico. Evidenziare gli oggetti nella tavolozza del designer e trascinarli nella zona di rilascio.

Oggetti della tavolozza del designer:
-
Form: per selezionare i form da includere nell'infolet, scorrere i form o cercarli per nome. Per i dettagli sui form, fare riferimento alla sezione Progettazione di form per gli infolet.
Nota:
Le autorizzazioni di accesso impostate per i form sono rispettate negli infolet.
-
Tipi di grafico: selezionare i tipi di grafico da includere nell'infolet. Gli infolet visualizzano dati di esempio nei grafici finché non si associa il grafico a un form che funge da origine dati. Quando si collega un grafico a un form, gli utenti possono vedere l'impatto della modifica dei dati presenti nel form sui grafici associati. Per associare un grafico a un form, evidenziare il grafico e trascinarlo nella zona di rilascio, nel pannello delle proprietà, fare clic su Campione, quindi su Form per selezionare l'origine dati. Per i dettagli sui grafici, fare riferimento alla sezione Progettazione di grafici per gli infolet.
Menu infolet
Il menu dell'infolet contiene le azioni di eliminazione e cancellazione dell'infolet. Per visualizzare il menu dell'infolet, passare il mouse sull'angolo superiore destro dell'infolet, quindi fare clic sulla freccia rivolta verso il basso per visualizzare le opzioni di menu riportati di seguito.
-
Elimina: rimuove l'infolet dalla pagina.
-
Cancella: cancella i dettagli dell'infolet.
Pannello delle proprietà
Il pannello delle proprietà sul lato destro del designer di infolet consente di visualizzare e utilizzare le proprietà dell'infolet impostate di seguito.
Nota:
L'intestazione che si specifica sarà la stessa per tutte le viste di un infolet, ma è possibile specificare un sottotitolo diverso per ogni vista. Ad esempio; le viste anteriore, posteriore ed espansa di un infolet possono avere sottotitoli diversi, ma devono avere la stessa intestazione.
-
Intestazione
-
Sottotitolo
-
Dimensioni: visualizza l'infolet nelle dimensioni selezionate.
-
Tipo di grafico: visualizza i dati dell'infolet in base al tipo di grafico selezionato.
-
Dati: visualizza l'origine dati associata (Campione o Form).
-
Form: visualizza il form di infolet selezionato.
Azioni come eliminazione e cancellazione sono nel menu dell'infolet.
Per impostazione predefinita, la vista in primo piano di un infolet viene visualizzata nel pannello delle proprietà. È possibile visualizzare le altre viste selezionandole dall'elenco a discesa. Se si capovolge o espande un infolet per visualizzare le viste in secondo piano o espanse, le proprietà di tali viste vengono visualizzate nel pannello delle proprietà. Inoltre, vengono visualizzate nel pannello delle proprietà anche le proprietà per il tipo di grafico corrispondente.