編集のヒントとテクニック
ここでは、エディタの使用開始に役立つことを紹介します。
サイドバーの非表示または表示
![]() をクリックして、ページおよびページ・コンテンツを管理および編集するためのオプションを表示します。
をクリックして、ページおよびページ・コンテンツを管理および編集するためのオプションを表示します。
サイドバーにアクセスするには、![]() を「編集」に設定します。ページをプレビューする際に、サイドバーを非表示にして表示領域を拡大するには、
を「編集」に設定します。ページをプレビューする際に、サイドバーを非表示にして表示領域を拡大するには、![]() をクリックします。
をクリックします。
移動
サイト・ツリーを使用して別のページを選択するには、サイドバーの![]() をクリックします。ページ・リスト上部の検索ボックスを使用してページを検索します。サイト・ナビゲーションまたはページ自体のリンクを使用することもできます。
をクリックします。ページ・リスト上部の検索ボックスを使用してページを検索します。サイト・ナビゲーションまたはページ自体のリンクを使用することもできます。
別のページに切り替えると、ページに加えた変更が格納されます。「保存」をクリックして、変更を現在の更新に保存することもできます。
ページの管理
- ページを追加するには、ページを追加するレベルまたはブランチを選択して「ページの追加」をクリックします。または、子ページを追加するには、
 をクリックしてから
をクリックしてから をクリックします。「新規ページ」がサイト・ツリーの下部に追加され、ページに名前を付けて他の設定を指定するよう求められます。
をクリックします。「新規ページ」がサイト・ツリーの下部に追加され、ページに名前を付けて他の設定を指定するよう求められます。 - ページを削除するには、ページを選択して
 をクリックします。
をクリックします。 - ページを移動するには、ページを選択して新しい位置にドラッグします。または、ページを切り取って新しい場所に貼り付けることができます。ページを切り取るには、
 をクリックしてから
をクリックしてから をクリックします。ページを貼り付けるには、貼付け先のブランチを選択し、
をクリックします。ページを貼り付けるには、貼付け先のブランチを選択し、 をクリックしてから
をクリックしてから をクリックします。
をクリックします。 - ページをコピーするには、ページを選択し、
 をクリックしてから
をクリックしてから をクリックします。ページを貼り付けるには、貼付け先のブランチを選択し、
をクリックします。ページを貼り付けるには、貼付け先のブランチを選択し、 をクリックしてから
をクリックしてから をクリックします。
をクリックします。 - メタデータ、ヘッダー、フッター、その他のオプションなどのページ設定を変更するには、
 をクリックします。「ページ設定の変更」を参照してください。
をクリックします。「ページ設定の変更」を参照してください。
ドラッグ・アンド・ドロップの編集
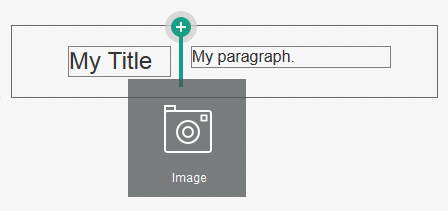
サイドバーからコンポーネントを追加する、またはページ上のコンポーネントを移動するには、ページ上の場所にアイテムをクリックしてドラッグ・アンド・ドロップします。ページにアイテムをドラッグする際に、使用可能なスロットの境界と既存のアイテムが表示されます。配置バー![]() は、新しいコンテンツをどこに配置できるか(上、下、左、右)を示します。
は、新しいコンテンツをどこに配置できるか(上、下、左、右)を示します。

図GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.pngの説明
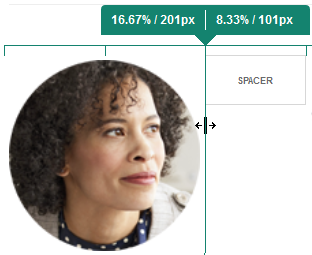
スロットに複数のアイテムを含めることができ、ページ上のアイテムを新しい場所にドラッグするだけで移動できます。スロット内の2つのコンポーネント間の境界をクリックしてドラッグすると、2つのコンポーネントの相対的な幅を調整することもできます。コンポーネントは、コンポーネントの上に表示されているルーラーに示された次のグリッド線に合せます。
各コンポーネントのサイズは、ピクセルでもスロット内の使用可能な領域の割合としても表示されます。グリッドで定義した以外の値に幅を調整するには、[Ctrl]キーを押したまま、コンポーネントの境界をクリックしてドラッグします。

図GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.pngの説明
コンポーネント
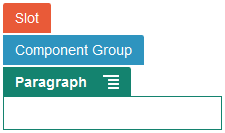
ページにコンポーネントを配置した後に、アイテムを選択してアイテムのメニュー・アイコン![]() をクリックし、「設定」を選択すると、位置合せ、間隔およびその他のプロパティを調整できます。メニュー・アイコンではなくコンポーネント名をクリックした場合は、スロットおよびコンポーネント・グループのメニュー・アイコンが表示され、選択できます(現在のコンポーネントがコンポーネント・グループの一部である場合)。他のタブの1つを選択した場合は、メニュー・アイコンが表示され、その要素のプロパティを設定できます。
をクリックし、「設定」を選択すると、位置合せ、間隔およびその他のプロパティを調整できます。メニュー・アイコンではなくコンポーネント名をクリックした場合は、スロットおよびコンポーネント・グループのメニュー・アイコンが表示され、選択できます(現在のコンポーネントがコンポーネント・グループの一部である場合)。他のタブの1つを選択した場合は、メニュー・アイコンが表示され、その要素のプロパティを設定できます。

図GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.pngの説明
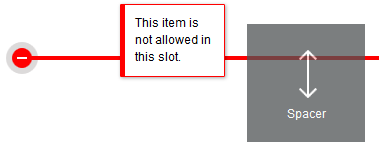
テーマ・デザイナは、テーマに含めるコンポーネントを指定できるため、一部のコンポーネントは、あるサイトで使用できても、他のサイトでは使用できない可能性があります。テーマ・デザイナは、どのコンポーネントが、指定したページ・レイアウトの指定したスロットで許可されるかを指定することもできます。コンポーネントが特定のスロットで許可されていない場合、配置バーは色と記号(マイナス)が変化し![]() 、次のようなメッセージが表示されます。
、次のようなメッセージが表示されます。

図GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.pngの説明
コンポーネントのサイズおよび間隔の調整
-
px (ピクセル): デフォルト。数値のみが指定されている場合、ピクセル数とみなされます。
-
% (パーセント): アイテムを親HTML要素のサイズに対する割合に設定します。例: 25%
-
em: コンポーネントのサイズをemスペース単位で設定します。例: 20em
-
vw: サイズを表示領域の幅に対する割合として設定し、表示領域の幅に応じて変化させます。例: 10vw
編集可能なレイアウト・コンテンツ
テーマ・デザイナは、ページ・レイアウトにエディタで編集できない、コピーライトなどの組込みコンポーネントを追加できます。また、デジタル・アセットを含め、単純なテキストやイメージ・コンテンツを編集可能と指定することもできます。こうすることで、コントリビュータがテキストやイメージ・コンテンツを変更することが可能になりますが、場所やその他のレイアウト属性の変更はできません。編集可能なテキスト要素には、テキストに太字や斜体、下線を指定したり、リンクの変更や削除を行ったりするためのオプションがある、次のようなメニューが表示されます:
![]()
図GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.pngの説明
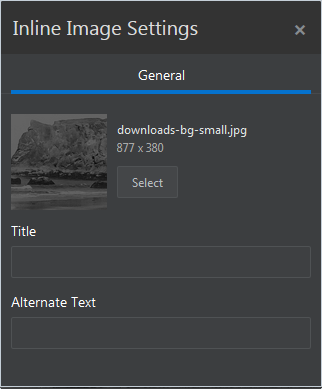
編集可能なグラフィック要素には、設定アイコン![]() と、イメージ、タイトルおよび代替テキストを指定できるパネルが用意されています。
と、イメージ、タイトルおよび代替テキストを指定できるパネルが用意されています。

図GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.pngの説明
注:
加えられた変更は、現在のページにのみ適用されます。レイアウトが最初にページに適用されると、元のコンテンツは、レイアウトとともにテーマに格納され、それがデフォルトになります。スタイルおよびフォーマット
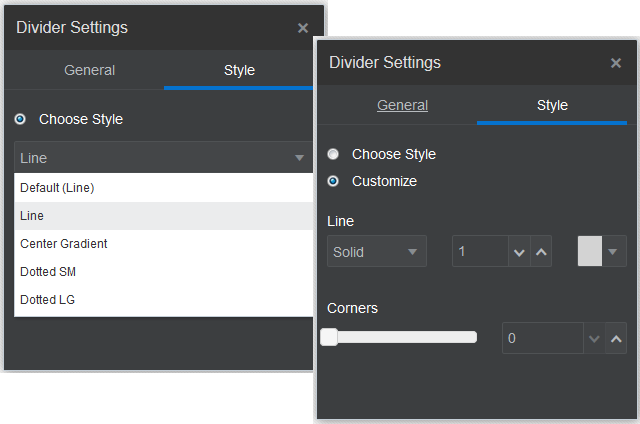
ほとんどのコンポーネントには、コンポーネントの外観という面から指定するテーマによって定義された、1つ以上のベース・スタイルがあります。簡単にスタイルを切り替えたり、オーバーライドできます。使用可能なスタイル間で選択するには、コンポーネントの「設定」パネルを開いて、「スタイル」タブをクリックし、「スタイルの選択」をクリックしてメニューでスタイルを選択します。スタイル定義に指定したプロパティに独自の値を指定するには、「カスタマイズ」をクリックし、フォーマット・オプションを指定します。

図GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.pngの説明
変更を元に戻す
![]() を使用して、最後の編集またはエディタで行った変更を無効にします。元に戻す処理を複数回使用して、一連の変更を無効にすることができます。
を使用して、最後の編集またはエディタで行った変更を無効にします。元に戻す処理を複数回使用して、一連の変更を無効にすることができます。
![]() を使用して、元に戻す処理で無効にした最新の変更を再適用します。元に戻す処理を連続して複数回使用した場合、やりなおす処理を複数回使用できます。
を使用して、元に戻す処理で無効にした最新の変更を再適用します。元に戻す処理を連続して複数回使用した場合、やりなおす処理を複数回使用できます。
-
別の更新に切り替えると、元に戻す一連の動作はリセットされるため、以前に作業した更新で行った変更は元に戻せません。更新内では、変更を保存した後でも元に戻すことができます。
-
ページの切替えや特定ページのサイズ変更など、エディタで表示を変更した場合、それらの変更は手動で元に戻す必要があります。
-
テキスト・コンポーネント(タイトル、段落など)を編集する場合、テキスト・エディタには独自の元に戻す一連の動作があります。テキスト・エディタを終了すると、そこでの変更を元に戻すことはできません。