会話リストのスタイルのカスタマイズ
design.cssファイルにセレクタを追加することにより、会話リスト・コンポーネントのスタイルをカスタマイズできます。
次のCSSセレクタを使用して、会話リスト・コンポーネントのスタイルをカスタマイズします。
| セレクタ名 | 説明 |
|---|---|
.scs-convo-list-cust .scs-convo-list-container |
コンポーネントの最も外部のDIV |
.scs-convo-list-cust .scs-convo-list-title |
リスト内の会話のタイトル(選択されている場合) |
.scs-convo-list-cust .scs-convo-list-line-separator |
リスト・タイトルとリスト間のセパレータ |
.scs-convo-list-cust .scs-convo-list-convo-title |
リスト内の会話のタイトル |
.scs-convo-list-cust .scs-convo-list-convo-line-separator |
各会話間のセパレータ |
.scs-convo-list-cust .scs-convo-list-active |
リスト内の会話のタイトル(選択されている場合) |
.scs-convo-list-cust .scs-convo-list-convo-posts |
会話の投稿数 |
.scs-convo-list-cust .scs-convo-list-convo-unread |
会話の未読メッセージの数 |
.scs-convo-list-cust .scs-convo-list-convo-updated |
会話の最終更新日 |
.scs-convo-list-cust .scs-convo-list-no-convo-msg |
メッセージ(リストが空である場合) |
.scs-convo-list-cust .scs-convo-list-no-auth-msg |
メッセージ(ユーザーの認可なしで会話リストがパブリック・サイトでレンダリングされている場合) |
Oracle Content Managementでのサイトの構築のスタイルおよびフォーマットの使用を参照してください。
例
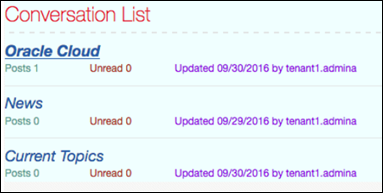
このサンプルは、会話リストに対するタイプ・フォント、スタイルおよび色の変更に関するカスタマイズ済CSSの使用について説明しています。

図GUID-8C78E17E-9CF5-4CA3-B014-55307FFE7426-default.pngの説明
次のコードは、サンプルを作成するために使用したカスタマイズ済CSSを示しています:
.scs-convo-list-cust .scs-convo-list-container {
background-color: azure;
}
.scs-convo-list-cust .scs-convo-list-title {
color: crimson;
}
.scs-convo-list-cust .scs-convo-list-line-separator {
border-bottom: 2px dashed #dfe4e7;
}
.scs-convo-list-cust .scs-convo-list-convo-title {
font-style: italic;
}
.scs-convo-list-cust .scs-convo-list-active {
text-decoration: underline;
}
.scs-convo-list-cust .scs-convo-list-convo-posts {
color: cadetblue;
font-size: 12px;
}
.scs-convo-list-cust .scs-convo-list-convo-unread {
color: brown;
font-size: 12px;
float: left;
}
.scs-convo-list-cust .scs-convo-list-convo-updated {
color: blueviolet;
font-size: 12px;
clear:none;
}
.scs-convo-list-cust .scs-convo-list-no-convo-msg {
font-size: 18px;
color: darkorange;
}
.scs-convo-list-cust .scs-convo-list-no-auth-msg {
font-size: 18px;
color: red;
}