テーマについて
テーマでは、コンテンツ、外観および動作を含む、サイトの一般的なルック・アンド・フィールを定義します。テーマは、サイト内のページ間に視覚的な統一感を与えます。
新しいテーマを定義することは、レイアウト、スタイル、サンプル・コンテンツ、ナビゲーション、および新しいサイトの開始ポイントとして役に立つすべての基本情報を指定することを意味します。テーマ・デザイナは、サイトの外観と動作方法に関する想定事項を設定します。テーマを設計する際は、たとえば、ほとんどまたはすべてのユーザーがモバイル・デバイス内のサイトにアクセスすることが想定されるなど、テーマの用途を念頭に置く必要があります。ユーザーが多くの類似サイトを作成することを求めている場合、カスタム・テーマを設計すると役に立ちます。テーマは、テーマ間で共有できるカスタム・パターンのページ・レイアウトを使用して設計できます。

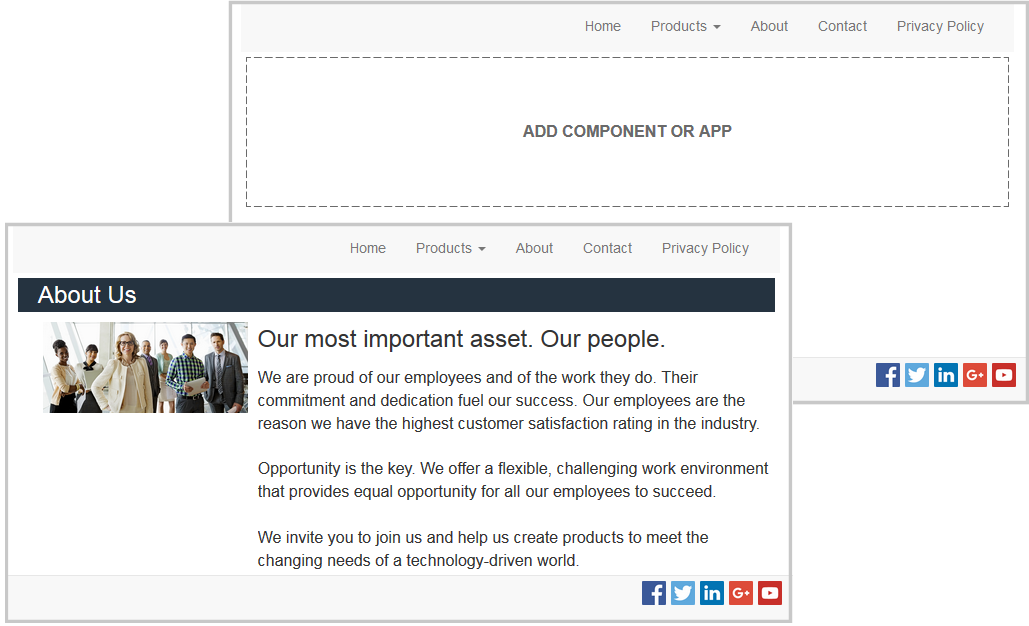
図GUID-F45EE519-1D99-42C7-924C-7CEF72F951FE-default.pngの説明
テーマには、サイトのデザイン・コンテンツ、外観および動作を設計するために使用できるページ・レイアウトが含まれています。デザインおよび設定を変更し、コンテンツを追加して、スタイル、ブランドおよびビジョンを売り込むサイトを作成します。
テーマの内容は次のとおりです。
-
背景イメージまたはページ・レイアウトの一部である他のコンテンツのアセット(イメージ、JavaScriptファイルなど)
-
サイトのスタイル設定(CSS)
-
複数のページ・レイアウト(HTMLファイル)
-
サイトのナビゲーションを作成するためのコード(JavaScriptファイル)
-
コンポーネントとともに使用できる基本スタイルのリスト(
design.cssおよびdesign.jsonファイルに指定されています)
テーマには、ページ・テンプレートの1つから作成される新しいページを移入するために使用されるシード・データを含めることもできます。たとえば、ユーザーが、製品セクション用の新しいページを作成し、new_product.htmlと呼ばれるページ・レイアウトを選択できます。new_product-pageseed.jsonと呼ばれるファイルがテーマに含まれる場合、新しいページには、初めて作成されるときにページ・シード・ファイルのコンテンツが移入されます。サンプル・コンテンツの場合と同様、このシード・データは、変更が可能で、ページを構築するための開始ポイントの役割を果たすことのみを目的として存在します。
テーマと連携して機能することを目的としたコンポーネントのサブセットを使用するテーマを作成できます。ユーザーがサイト用としてこのテーマを選択した場合、ユーザーには、そのテーマに対して指定されたコンポーネントのみが表示されます。コンポーネントとテーマの関連付けを参照してください。
Webサイトごとに1つのテーマを使用します。テンプレートからサイトを作成すると、テーマがテンプレートから継承されます。サイトのテーマはいつでも変更できます。Oracle Content Managementには、使用開始時に使用できるテーマを含む多数のテンプレートが用意されています。
サイトで新規の非公開テーマを使用している場合、サイトを初めてオンラインにした際に、テーマはサイトとともに自動的に公開されます。テーマに変更を加え、オンライン・サイトを更新して変更を表示する場合は、テーマを明示的に公開する必要があります。テーマを明示的に公開できるのは、テーマ所有者またはマネージャ権限を持つユーザーのみです。
注:
テーマへの変更を公開すると、テーマを使用するすべてのオンライン・サイトに変更が反映されます。たとえば、テーマに指定したデフォルトのフォントを変更してテーマを公開すると、そのテーマを使用するすべてのサイトで新しいデフォルトのフォントが使用されます。「テーマの管理」も参照してください。