サイト・ビルダー・ページについて
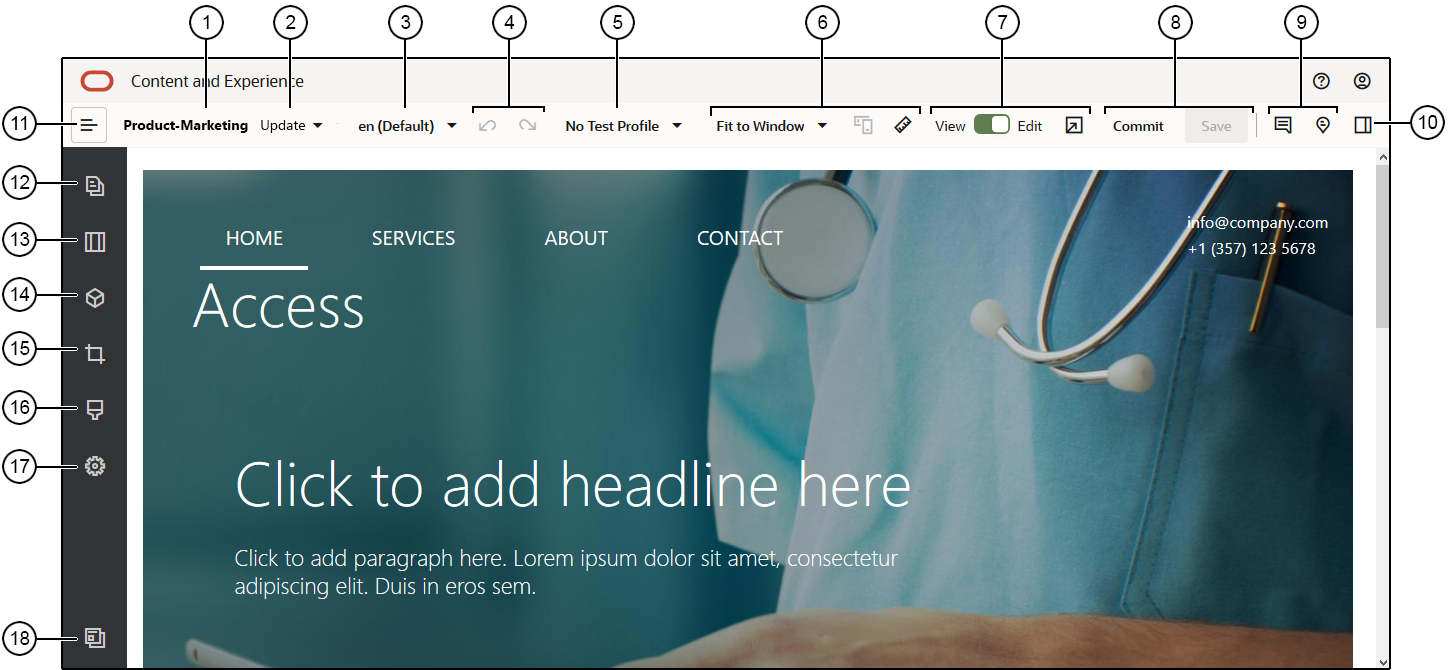
既存の更新を編集するか、サイトの更新を作成する場合、サイト・ビルダーで更新を開きます。使用可能なページのレイアウトおよびツールについて、少し時間を取って理解するようにしてください。
次に、いくつか注意する点を示します。
| コールアウト | 説明 |
|---|---|
| 1 |
サイトの名前がリストされます。 |
| 2 |
現在作業中の更新の名前を更新で確認します。1つ以上の更新が使用可能な場合、別の更新に切り替えることができます。 |
| 3 |
現在操作しているバージョンを確認するには、言語をチェックします。 |
| 4 |
「元に戻す」 |
| 5 |
テスト・プロファイルを使用すると、様々なオーディエンス属性を指定したプロファイルを作成し、そのプロファイルで多様なサイト・ビジターを表して、レコメンデーションをテストすることができます。テスト・プロファイルは、サイト管理者がレコメンデーションを作成する際に設定されます。 |
| 6 |
プレビュー・オプションを使用して、異なる状況でコンテンツがどのように表示されるかを確認します。任意のページに移動し、現在の更新の変更内容を適用した状態でベース・サイトを表示できます。「ウィンドウに合せる」をクリックして、ディメンションを選択すると、その画面サイズでデバイスに表示されるとおりにページが表示されます。サイズはいくつか用意されていますが、独自のデバイス・サイズを作成できます。マーキングを表示するには、 注: サイトのページへのリンクはプレビュー・モードでは機能しません。 |
| 7 |
ページ上部にあるスイッチを使用して、表示と編集の切替えを行います。サイトをプレビューするには、 |
| 8 |
使用可能なオプションを使用して、変更を処理します。「コミット」をクリックして変更をベース・サイトにマージするか、「保存」をクリックして変更を更新に保存します。 |
| 9 |
注釈コントロールを使用して、注釈を追加するか既存の注釈を表示します。
|
| 10 |
|
| 11 |
注: サイドバーでツールを使用するには、 |
サイドバーのアイコン(12–18)をクリックして、ページの管理、コンポーネントの追加、テーマの変更などを行います。
| コールアウト | クリック対象 | 目的 |
|---|---|---|
| 12 |
ページの編集と追加、ネストされたページ構造の管理、ページの再編成およびページ設定の変更を行います |
|
| 13 |
水平レイアウトや垂直レイアウトなどのセクション・レイアウトを追加します。 |
|
| 14 |
サイトにアセットを追加します。サイト作成時に選択したリポジトリ内の任意のアセットを選択できます。 |
|
| 15 |
サイトにコンポーネントを挿入します。テーマ、カスタム、シードなど、様々なタイプのコンポーネントから選択することも、使用可能なコンポーネントをすべて表示することもできます。 |
|
| 16 |
|
サイトに別のテーマを選択するか、ページまたはスロットの背景を変更します。 |
| 17 |
検索エンジン最適化(SEO)用のキーワードやサイト・リダイレクトなど、サイトの設定を調整します。 |
|
| 18 |
「サイト」ページに戻ってサイトを管理します。 |