사용자정의 로고 및 대시보드 스타일 적용
관리자는 테마를 사용하여 사용자정의 로고 및 대시보드 스타일을 적용할 수 있습니다.
항목:
사용자정의 로고 및 대시보드 스타일 정보
관리자는 사용자정의 로고, 브랜딩 텍스트, 페이지 스타일 등을 표시하는 테마를 생성하여 보고 환경을 사용자정의할 수 있습니다.
테마로 작업하는 경우
-
테마를 여러 개 생성할 수 있지만 한 번에 하나의 테마만 활성 상태일 수 있습니다.
-
테마를 비활성화하면 다른 테마를 선택하지 않는 한 기본 Oracle 테마로 돌아갑니다.
-
테마는 분석 및 대시보드가 있는 페이지에서 적용되지만 시각화 워크북에 적용되지 않습니다.
-
[클래식 관리] 페이지에서 제공되는 테마 관리 페이지를 통해 테마를 관리합니다.
-
테마를 활성화하면 현재 사인인한 관리자의 브라우저 세션 및 일반 사용자(사인인할 때)의 브라우저 세션에 해당 테마가 적용됩니다.
-
Oracle Analytics가 다중 인스턴스에서 실행 중인 경우 각 인스턴스에 대해 테마를 복제 및 활성화합니다.
분석 및 대시보드에 대한 기본 스타일 변경
관리자는 테마를 생성하여 분석 및 대시보드에 대한 기본 로고, 색상 및 머리글 스타일을 변경합니다.
- 클래식 홈 페이지에서 사용자 프로파일 아이콘을 누르고 관리를 누릅니다.
- 테마 관리를 누릅니다.
- 기존 대시보드 스타일을 적용하려면 테마 목록에서 하나를 선택하고 활성, 저장을 차례로 누릅니다.
- 새 대시보드 스타일을 생성하려면 테마 목록에서 새 테마를 눌러 [새 테마] 대화상자를 표시합니다.
- 테마 이름에서 여기에 지정하는 이름은 [대시보드 속성] 대화상자의 스타일 목록에 표시됩니다.
- 로고에서 왼쪽 맨 위에 표시할 페이지 로고를 지정합니다. 기본 Oracle 로고를 바꾸려면 로고 선택을 누르고 이동 후 PNG, JPG 또는 JPEG 형식의 다른 로고를 선택합니다. 로고는 136(너비) x 28(높이)픽셀을 초과할 수 없습니다.
- 머리글 제목에서 왼쪽 맨 위의 로고 옆에 표시할 브랜딩 정보를 지정합니다.
- 활성에서 저장을 누를 때 현재 표시되는 테마에 적용하려면 누릅니다. 활성을 누른 다음 변경사항을 저장하지 않고 뒤로를 누르면 새 테마가 적용되지 않습니다.
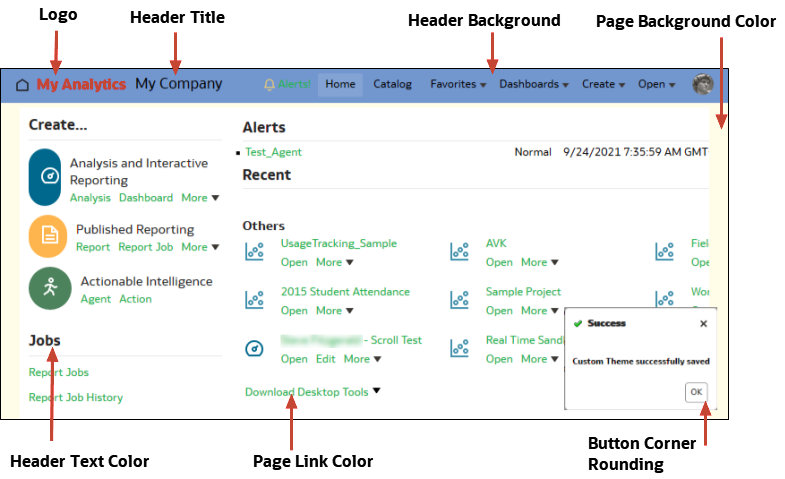
이 그림은 보고 환경의 다양한 영역에 영향을 미치는 테마 옵션을 보여줍니다.
테마 관리
관리자는 테마를 관리하여 보고 페이지와 대시보드, 분석에 대한 기본 로고, 색상 및 머리글 스타일을 변경합니다.
- 클래식 홈 페이지에서 사용자 프로파일 아이콘을 누르고 관리를 누릅니다.
- 테마 관리를 누릅니다.
- 옵션: 이전에 생성된 테마를 적용하려면 테마 목록에서 원하는 테마를 선택하고 활성을 누르고 저장을 누른 다음 뒤로를 누릅니다.
- 옵션: 기본 Oracle 테마로 되돌리려면 활성 옵션을 지우고 저장을 누른 다음 뒤로를 누릅니다.
- 옵션: 테마를 완전히 제거하려면 제거할 테마를 선택하고 삭제를 누른 다음 뒤로를 누릅니다.
클래식 홈 페이지의 링크 사용자정의
사용자정의 링크를 표시하도록 클래식 홈 페이지를 구성할 수 있습니다. 예를 들어, 지역 날씨를 보여주는 웹 사이트에 대한 링크를 추가하거나 비즈니스 분석가가 클래식 홈 페이지에서 워크북 및 시각화로 이동할 수 있도록 Oracle Analytics 홈 페이지에 대한 링크를 추가할 수 있습니다.
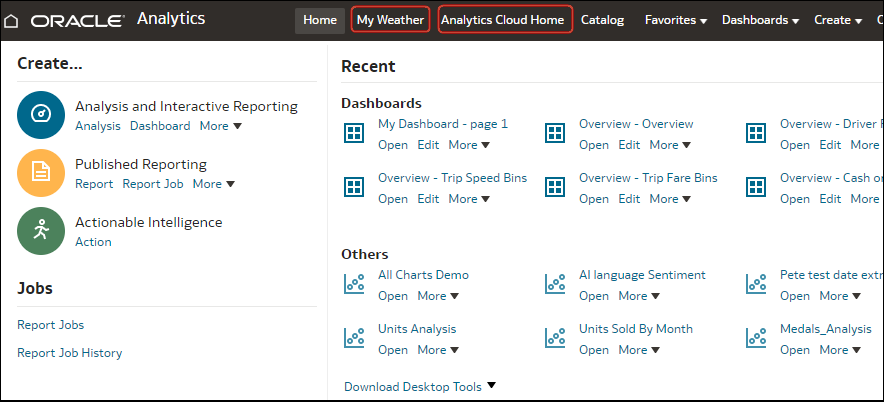
이 예에서는 "My Weather" 및 "Analytics Cloud Home"에 대해 링크가 추가됩니다.

.png''
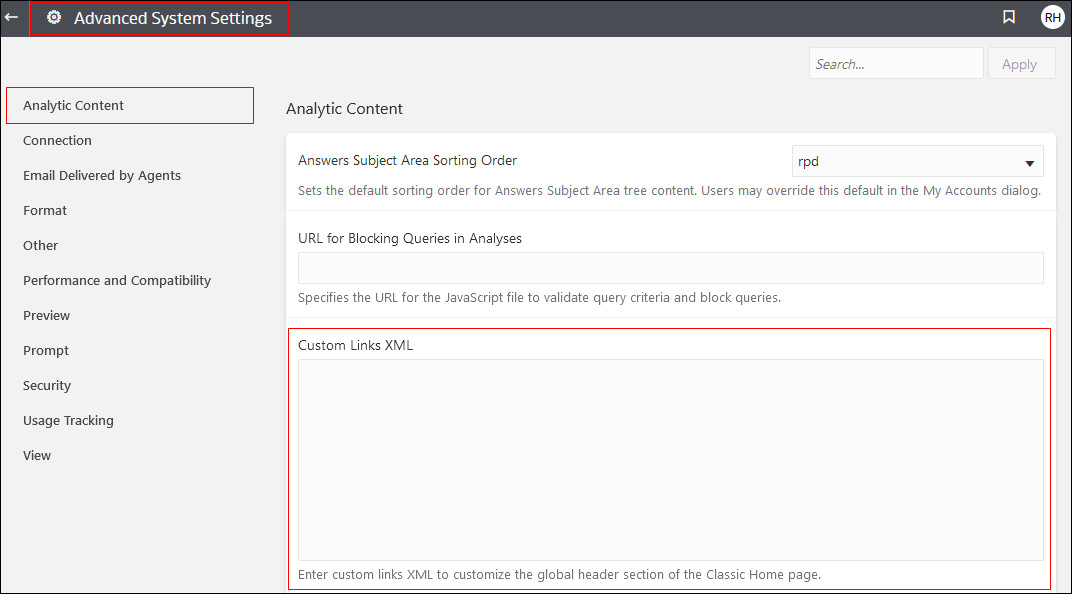
사용자정의 링크를 추가하려면 사용자정의 링크 XML 시스템 설정에 XML 코드를 추가합니다. 시스템 설정에 액세스하려면 Oracle Analytics 홈 페이지로 이동하여 네비게이터 ![]() , 콘솔, 고급 시스템 설정, 분석 콘텐츠를 차례로 누릅니다.
, 콘솔, 고급 시스템 설정, 분석 콘텐츠를 차례로 누릅니다.

.jpg''
XML 코드를 사용하여 다음을 포함한 링크 및 속성을 지정할 수 있습니다.
-
링크의 텍스트(지역화에 사용할 정적 문자열 또는 메시지 이름)
-
대상 URL
-
대상 링크가 현재 페이지에서 열리는지 아니면 새 탭이나 창에서 열리는지 여부
-
머리글에서 링크의 상대적 정렬
-
링크와 함께 사용할 아이콘(선택사항)
이 예에서는 클래식 홈 페이지의 전체 머리글에서 카탈로그 링크 왼쪽에 있는 두 개의 사용자정의 링크를 표시합니다.
<?xml version="1.0" encoding="utf-8"?>
<customLinks xmlns="com.siebel.analytics.web/customlinks/v1">
<link id="1" name="My Weather" description="Local weather site" src="https://www.example.com/weather" target="blank" >
<locations>
<location name="header" insertBefore="catalog"/>
</locations>
</link>
<link id="1" name="Analytics Cloud Home" description="OAC Viz Home Page" src="https://<OAC example URL>.analytics.ocp.oraclecloud.com/ui/dv/?pageid=home" target="blank" >
<locations>
<location name="header" insertBefore="catalog"/>
</locations>
</link>
</customLinks>
주:
Oracle Analytics 홈 페이지에 대한 링크를 얻으려면 Oracle Analytics에 로그인하고 URL을 복사하여 (표시된 XML 코드 예에서와 같이)src="<target link>" 요소에 붙여 넣습니다.이 표에서는 사용자정의 링크에 대해 지정할 수 있는 요소와 속성에 대해 설명합니다.
| 요소 또는 속성 | 선택사항? | 데이터 유형 | 설명 |
|---|---|---|---|
|
|
선택사항 |
부울 |
접근성 모드에서 accessibility 속성이 true로 설정된 경우에만 링크를 사용할 수 있도록 지정합니다. 값은 true와 false이며 false가 기본값입니다. 이전 업데이트에서는 |
|
|
선택사항 |
문자열 |
번역되지 않은 링크에 대한 설명을 지정합니다. |
|
|
선택사항 |
문자열 |
전체 머리글에서 링크와 함께 표시할 아이콘의 파일 이름을 지정합니다. 아이콘 표시는 fmap 구문으로 제어됩니다. |
|
|
필수 |
문자열 |
링크 위치를 지정하는 고유한 ID로 사용합니다. 사용자정의 링크의 ID를 포함하여 기본 링크를 기준으로 배치할 수 있습니다. |
|
|
필수 |
문자열 |
번역되지 않은 링크의 이름을 지정합니다. |
|
|
선택사항 |
문자열 |
링크를 볼 수 있도록 사용자에게 부여되어야 할 권한의 이름을 지정합니다. 권한은 다음 예에서와 같이 표현식으로 표시됩니다.
|
|
|
필수 |
문자열 |
링크의 URL을 지정합니다. |
|
|
선택사항 |
문자열 |
링크가 열릴 브라우저 창을 지정합니다. 값은 다음과 같습니다. self: Oracle Analytics가 실행 중인 동일한 창에서 열립니다. blank: 새 창에서 열립니다. any-name: 지정된 이름의 창에서 열립니다. |
|
|
선택사항 |
문자열 |
사용자 정의 링크를 추가하려는 왼쪽의 기존 링크 ID를 지정합니다. 예를 들어, 카탈로그 링크 왼쪽에 사용자정의 링크를 추가하려면 적합한 ID:
실수로 부적합한 ID를 지정하면 링크가 기본 위치에 삽입됩니다. |
|
|
필수 |
문자열 |
위치 상위 요소를 포함하는 경우 이 속성을 사용합니다. 값은 다음과 같습니다. header: 전체 머리글에 링크를 포함하려면 지정합니다. |
|
|
선택사항 |
해당 사항 없음 |
추가할 링크의 위치를 지정하기 위한 상위 요소로 사용합니다. 위치를 지정하지 않으면 기본적으로 전체 머리글의 도움말 링크 앞과 시작하기 섹션 끝에 링크가 포함됩니다. |