243/368
HTML 구성요소에 사용자 제공 데이터 추가
HTML 구성요소에 정의한 모든 데이터 요소에 대한 필드를 제공하는 사용자정의 설정 패널을 추가할 수 있습니다. 사용자는 사용자정의 설정 패널에서 페이지에 구성요소 인스턴스의 값을 채울 수 있습니다.
HTML 구성요소에 사용자 제공 데이터를 추가하려면 다음과 같이 하십시오.
render.html파일에서 HTML 템플리트를 업데이트하여 원하는 데이터 요소를 포함합니다. 다음 예제는 Mustache JS 템플리트 언어를 사용하므로 다음과 같이 {{ 및 }} 구문을 사용하여 데이터 요소를 추가해야 합니다.<ul class="wrapper"> <li class="box"> <h1 class="title">{{title1}}</h1> <p class="text">{{text1}}</p> </li> <li class="box"> <h1 class="title">{{title2}}</h1> <p class="text">{{text2}}</p> </li> <li class="box"> <h1 class="title">{{title3}}</h1> <p class="text">{{text3}}</p> </li> <li class="box"> <h1 class="title">{{title4}}</h1> <p class="text">{{text4}}</p> </li> </ul>- HTML 구성요소에서
appinfo.json파일의 내용을 변경하여 다음 데이터 필드에 대한 기본값을 제공합니다.{ "id": "html-component-id", "settingsData": { "settingsHeight":600, "settingsWidth": 300, "settingsRenderOption": "dialog", "componentLayouts": [], "triggers": [], "actions": [] }, "initialData": { "styleClassName": "html-component", "customSettingsData": { "title1":"One", "title2":"Two", "title3":"Three", "title4":"Four", "text1":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "text2":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "text3":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "text4":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua." }, "nestedComponents": [] } } - HTML 템플리트
render.html파일에서 데이터 값을 찾는 사용자정의 설정 패널을 추가하여 사용자가 편집기에서 변경할 설정을 생성합니다.settings.html파일의 내용을 다음 행으로 변경합니다.<!DOCTYPE html> <html lang="en"> <head> <!-- only allow embedding of this iFrame in SCS --> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>H1 Mustache Component</title> <!-- include sample apps styling --> <link href="/_sitescloud/renderer/app/sdk/css/app-styles.css" rel="stylesheet"> <!-- include supporting files --> <script type="text/javascript" src="/_sitescloud/renderer/app/apps/js/knockout.min.js"></script> <script type="text/javascript" src="/_sitescloud/renderer/app/apps/js/jquery.min.js"></script> <!-- include the Sites SDK --> <script type="text/javascript" src="/_sitescloud/renderer/app/sdk/js/sites.min.js"></script> </head> <body data-bind="visible: true" style="display:none; margin:0px; padding:0px;background:transparent;background- image:none;"> <!-- ko if: initialized() --> <div class="scs-component-settings"> <div> <!-- Width --> <label id="headingTextLabel" for="headingText" class="settings-heading" data-bind="text: 'Heading Text'"></label> <input id="headingText" data-bind="value: headingText" placeholder="Heading" class="settings- text-box"> </div> </div> <div data-bind="setSettingsHeight: true"></div> <!-- /ko --> <!-- ko ifnot: initialized() --> <div data-bind="text: 'waiting for initialization to complete'"></div> <!-- /ko --> <script type="text/javascript"> // set the iFrame height when we've fully rendered ko.bindingHandlers.scsCompComponentImpl = { init: function (element, valueAccessor, allBindings, viewModel, bindingContext) { var body = document.body, html = document.documentElement; SitesSDK.setHeight(Math.max( body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight)); } }; // define the viewModel object var SettingsViewModel = function () { var self = this; // create the observables for passing data self.headingText = ko.observable('Heading 1'); // create rest of viewModel self.initialized = ko.observable(false); self.saveData = false; // Get custom settings SitesSDK.getProperty('customSettingsData', function (data) { //update observable self.headingText(data.headingText); // note that viewModel is initialized and can start saving data self.initialized(true); self.saveData = true; }); // save whenever any updates occur self.save = ko.computed(function () { var saveconfig = { 'headingText': self.headingText() }; // save data in page if (self.saveData) { SitesSDK.setProperty('customSettingsData', saveconfig); } }, self); }; // apply the bindings ko.applyBindings(new SettingsViewModel()); </script> </body>주:
appinfo.json파일을 변경했으므로 브라우저를 새로고침하고 페이지에 다시 구성요소를 추가하여 변경사항을 적용해야 합니다.
이제 구성요소가 appinfo.json 파일에서 기본 데이터를 선택하고 사용자정의 설정 패널에서 값을 변경할 수 있는지 확인합니다(체크포인트 2).
-
appinfo.json파일을 변경한 후에 반드시 브라우저를 새로고침하고 페이지에 다시 구성요소를 추가하여 변경사항을 적용하십시오. -
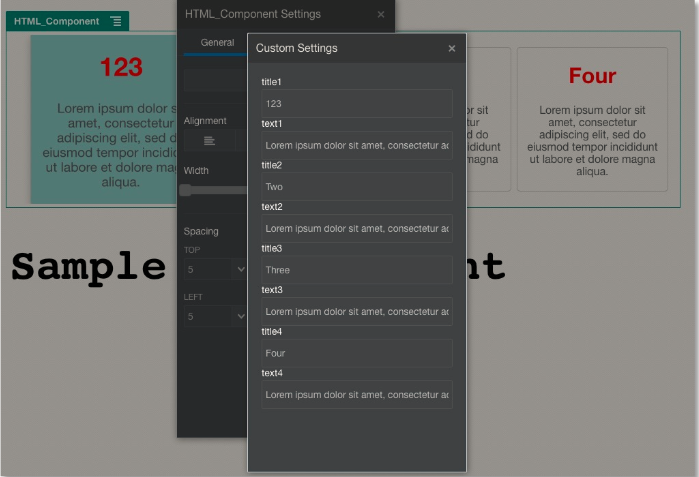
HTML 구성요소에서 사용자정의 설정 패널을 열고 데이터를 입력합니다.

그림 설명 ''GUID-1E8B54B1-CA2D-463D-A424-E6F3E08A4934-default.png'' -
Oracle Content Management 구성요소가 Mustache JS 템플리트와 함께 HTML 및 CSS를 사용하여 사용자정의 설정 패널에 입력한 데이터를 기반으로 콘텐츠를 렌더링하는지 확인합니다.