242/368
HTML 구성요소 생성
Oracle Content Management 구성요소 카탈로그에 새 로컬 구성요소를 생성한 다음, assets 폴더에 파일을 추가하고 변경하여 HTML 구성요소를 빌드할 수 있습니다.
HTML 구성요소를 생성하고 빌드하려면 다음과 같이 하십시오.
- 구성요소를 생성하고
HTML Component라는 이름을 지정합니다.새 로컬 구성요소 생성을 참조하십시오. - HTML 구성요소의
assets폴더에mustache.min.js파일을 추가합니다. - 구성요소 본문의 HTML을 포함하는
render.html이라는 새 파일을assets폴더에 생성합니다. 이 예제의 경우 다음 내용으로render.html파일을 생성합니다.<ul class="wrapper"> <li class="box"> <h1 class="title">One</h1> <p class="text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li class="box"> <h1 class="title">Two</h1> <p class="text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li class="box"> <h1 class="title">Three</h1> <p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua./p> </li> <li class="box"> <h1 class="title">Four</h1> <p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> </ul> - 구성요소의 CSS인
design.css라는 새 파일을assets폴더에 생성합니다. 이 예제의 경우 다음 행을design.css파일의 내용으로 추가합니다..wrapper { text-align: center; } .box { display: inline-block; position: relative; width: 200px; height: 200px; padding:0px 10px 10px 10px; background: transparent; border-width:1px; border-style:solid; border-radius: 5px; border-color:#CCCCCC; z-index: 0; margin: 2px 2px 2px 2px; transition: all .15s ease-in-out; } .box:hover { background: #9CC; z-index: 100; transform: scale(1.2,1.2); box-shadow: 0 5px 10px 0 rgba(0,0,0,.2); } .title { color:red; } .text { color:#555555; } assets폴더의render.js파일을 열고 내용을 다음으로 변경합니다. 앞의 단계에서 어떤 HTML 및 CSS를 사용했든 관계없이, 다음render.js파일은 HTML 및 CSS를 페이지에 렌더링합니다./* globals define */ define(['jquery', './mustache.min', 'text!./render.html', 'css!./design.css'], function($, Mustache, template, css) { 'use strict'; // ---------------------------------------------- // Create a Mustache-based component implemention // ---------------------------------------------- var SampleComponentImpl = function(args) { this.SitesSDK = args.SitesSDK; // Initialze the custom component this.createTemplate(args); this.setupCallbacks(); }; // create the template based on the initial values SampleComponentImpl.prototype.createTemplate = function(args) { // create a unique ID for the div to add, this will be passed to the callback this.contentId = args.id + '_content_' + args.viewMode; // create a hidden custom component template that can be added to the DOM this.template = '<div id="' + this.contentid + '">' + template + '</div>'; }; SampleComponentImpl.prototype.updateSettings = function(settings) { if (settings.property === 'customSettingsData') { this.update(settings.value); } }; SampleComponentImpl.prototype.update = function(data) { this.data = data; this.container.html(Mustache.to_html(this.template, this.data)); }; // // SDK Callbacks // setup the callbacks expected by the SDK API // SampleComponentImpl.prototype.setupCallbacks = function() { // // callback - render: add the component into the page // this.render = $.proxy(function(container) { this.container = $(container); this.SitesSDK.getProperty('customSettingsData', $.proxy(this.update, this)); }, this); // // callback - SETTINGS_UPDATED: retrive new custom data and re-render the component // this.SitesSDK.subscribe(this.SitesSDK.MESSAGE_TYPES.SETTINGS_UPDATED, $.proxy(this.updateSettings, this)); // // callback - dispose: cleanup after component when it is removed from the page // this.dispose = $.proxy(function() { // nothing required }, this); }; // ---------------------------------------------- // Create the factory object for your component // ---------------------------------------------- var sampleComponentFactory = { createComponent: function(args, callback) { // return a new instance of the component return callback(new SampleComponentImpl(args)); } }; return sampleComponentFactory; });
HTML 구성요소가 빌드되었는지 확인합니다(체크포인트 1).
-
구성요소의
assets폴더에 다음 5개 파일이 있는지 확인합니다.- design.css
- mustache.min.js
- render.html
- render.js
- settings.html
-
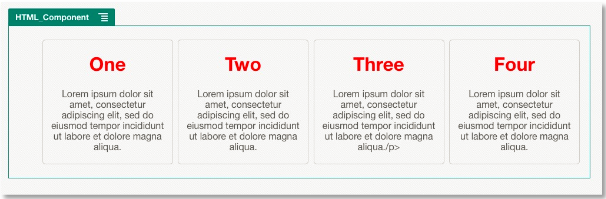
테스트 사이트의 페이지에 새 HTML 구성요소를 추가합니다. 편집기에서 편집 및 미리보기 모드로 다음과 같이 페이지에 구성요소가 표시되어야 합니다.
편집 모드

그림 설명 ''GUID-17434B91-A25C-46EA-98D6-1A82CDA2D260-default.png''
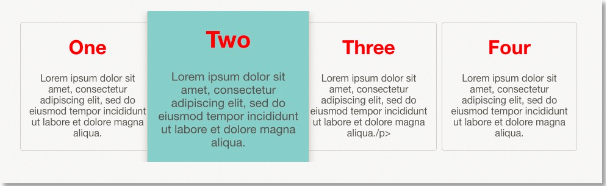
미리보기 모드

그림 설명 ''GUID-DF2B9038-2774-49AC-A92F-A893F59D5D63-default.png''