대시보드 2.0 디자인 개념
이 항목에는 대시보드 2.0을 디자인하는 데 유용한 정보가 포함되어 있습니다.
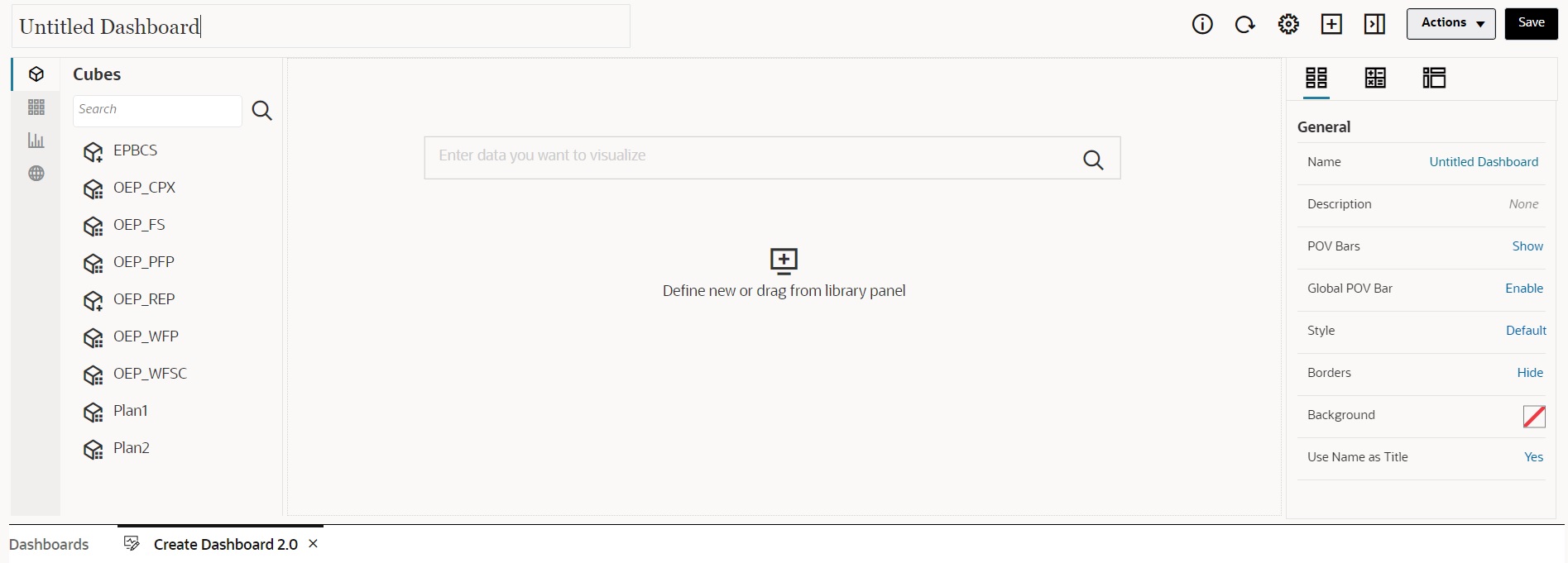
대시보드 2.0 디자이너 정보

대시보드 디자이너는 다음과 같은 대시보드 구성요소로 이루어져 있습니다.
대시보드 2.0 디자이너 열기
참고로, 대시보드 페이지의 대시보드 2.0 대시보드는 다음 아이콘 중 하나로 확인할 수 있습니다.
-
 (표준화된 인터페이스의 대시보드 2.0 아이콘)
(표준화된 인터페이스의 대시보드 2.0 아이콘) -
 (레거시 인터페이스의 대시보드 2.0 아이콘)
(레거시 인터페이스의 대시보드 2.0 아이콘)
대시보드 2.0 디자이너를 열려면 다음을 수행합니다.
-
홈 페이지에서 대시보드를 누릅니다.
-
다음 옵션 중 하나를 선택합니다.
-
대시보드를 생성하려면 생성을 누른 후 대시보드 2.0을 선택합니다.
-
대시보드를 편집하려면 편집할 대시보드 2.0 대시보드 오른쪽의 작업 열에서 작업(
 ), 편집 순으로 누릅니다.
), 편집 순으로 누릅니다.대시보드 2.0 대시보드를 편집하는 동안 데이터로 작업할 필요가 없는 경우(예: 대시보드 구성요소 및 타일을 재정렬하려는 경우) 작업(
 ), 데이터 없이 편집 순으로 누릅니다.
), 데이터 없이 편집 순으로 누릅니다.
-
-
런타임 환경에서 대시보드 2.0이 열려 있는 경우 런타임 환경에서 대시보드 디자이너 환경으로 전환할 수 있습니다.
작업을 누른 후 편집 또는 데이터 없이 편집을 선택합니다.
차트의 데이터 소스
대시보드 2.0은 데이터 선택에서 임시 그리드, 양식 및 큐브를 지원합니다. 객체 팔레트에서 데이터 소스를 선택합니다.
주:
대시보드 2.0에 최대 12개의 구성요소를 포함할 수 있습니다.
-
등록정보 패널에서는 차트 탭(
 )의 대시보드 구성요소에 대한 전체 데이터 소스 정보를 제공합니다. 대시보드 구성요소를 선택하고 차트(
)의 대시보드 구성요소에 대한 전체 데이터 소스 정보를 제공합니다. 대시보드 구성요소를 선택하고 차트( )를 누르십시오. 시각화 제목 아래에 데이터 소스 정보가 표시됩니다.
)를 누르십시오. 시각화 제목 아래에 데이터 소스 정보가 표시됩니다. -
빠른 분석을 위해 큐브를 데이터 소스로 사용하는 경우 객체 팔레트에서 대시보드 작업 영역으로 큐브를 끌어서 놓고 검색 상자 안을 누른 후 멤버 이름을 입력하거나 멤버 선택기를 실행하여 멤버를 선택합니다. 레이아웃 탭이 등록정보 패널에 표시되며, 여기서 차원을 피벗하고 POV, 행 또는 열 축에 표시되는 차원을 선택할 수 있습니다. 빠른 분석 정보를 참조하십시오.
주:
빠른 분석을 사용하여 차트를 생성하도록 선택할 수 있는 멤버의 상한은 모든 차원에서 50개 멤버로 제한됩니다. 이 한도와 큐브의 차원 수에 따라 빠른 분석 기반의 차트에 지원되는 최대 그리드 크기가 결정됩니다.
-
대시보드 구성요소의 데이터 소스가 양식 또는 임시 그리드인 경우 양식 정의를 사용하여 데이터를 가져옵니다.
-
등록정보 패널의 차트(
 ) 탭에서 양식 등록정보를 눌러 등록정보 패널의 소스 양식을 변경할 수 있습니다.
) 탭에서 양식 등록정보를 눌러 등록정보 패널의 소스 양식을 변경할 수 있습니다. -
차트에서 시각화할 수 있는 양식 데이터의 총 셀 수는 10,000개입니다. 기본적으로는 100개 행과 100개 열로 구성됩니다. 하지만 합계가 10,000개 셀 이하인 조합으로 행 및 열 수를 변경할 수 있습니다. 예를 들어 행 수를 5개로 줄이면 열 수를 2,000개(5 x 2000=10,000)로 늘릴 수 있습니다.
-
양식의 정밀도가 설정된 경우 대시보드 2.0으로 변환한 후 표시되는 값은 양식의 정밀도 설정에 따라 다릅니다. 양식의 정밀도 값이 설정되지 않은 경우에는 대시보드 2.0으로 변환한 후 표시되는 값이 변경될 수 있습니다.
주:
대시보드 구성요소의 데이터 소스가 양식이고 양식에 빈 헤더 셀이 포함된 행이 있거나 구성되지 않은 빈 공식 행이 있는 경우 해당 차트 범례가 표시되지 않습니다.
-
-
도넛형, 원형 및 게이지 차트 유형의 경우 하나의 구성요소에 여러 차트를 추가할 수 있습니다. 여러 차트를 추가하려면 차트의 표시 등록정보에서 단일 또는 다중을 누릅니다. 단일을 선택한 경우 차트에는 기본 양식 데이터의 첫번째 열만 표시됩니다. 다중을 선택한 경우 기본 양식 데이터의 각 열에 대해 차트가 표시됩니다.
주:
도넛, 원형 및 게이지 차트 유형이 있고 대시보드 1.0에서 대시보드 2.0으로 변환된 대시보드의 경우 표시 등록정보의 기본 옵션은 다중입니다. 새로 생성된 대시보드 2.0의 경우 표시에 대한 기본 옵션은 단일입니다.
대시보드 2.0에 대한 유용한 정보
-
대시보드를 생성할 때 작업을 누르고 저장 및 실행을 선택하여 대시보드 사용자에게 대시보드가 표시되고 실행되는 방식을 즉시 확인합니다. 디자이너 모드로 돌아가서 대시보드 디자인을 계속하려면 작업을 누르고 편집 또는 데이터 없이 편집을 선택합니다.
-
기본적으로 누락되거나 숨겨진 데이터는 0으로 플로팅됩니다. 선택한 차트 유형(영역, 버블, 조합, 선형, 방사형 및 분산형)에 대해 차트 설정에서 누락된 값을 0으로 플로팅 옵션을 선택하여 이 설정을 사용 안함으로 설정할 수 있습니다. 이 옵션을 사용 안함으로 설정하면 누락되었거나 숨겨진 데이터가 무시되고 해당 차트 유형에서 더 이상 0으로 플로팅되지 않습니다.
-
대시보드 2.0 고려사항을 검토하려면 대시보드 2.0에 대한 고려사항을 참조하십시오.
비디오
| 목표 | 다음 비디오 시청 |
|---|---|
|
대시보드 2.0의 대시보드 디자이너에서 여러 구성요소가 있는 대시보드를 생성하는 방법을 알아봅니다. |