Componentspecifieke stijlen
U kunt specifieke stijlen toepassen op afbeeldingen, knoppen, documenten, alinea's, titels, kaarten en andere componenten.
Afbeeldingscomponent
De afbeeldingscomponent heeft de volgende CSS-klassenstructuur onder de klasse scs-component-content:
scs-image-container scs-image-link scs-image-image scs-image-caption
De klasse scs-image-image wordt toegepast op de tag <img> zelf. De klasse scs-image-caption wordt gebruikt om een stijl op het bijschrift toe te passen, als er een bijschrift is.
De klasse scs-image-link is alleen aanwezig als er aan de afbeelding een koppeling is toegevoegd. Noch voor deze klasse noch voor de klasse scs-image-container zijn doorgaans aangepaste stijlen vereist.
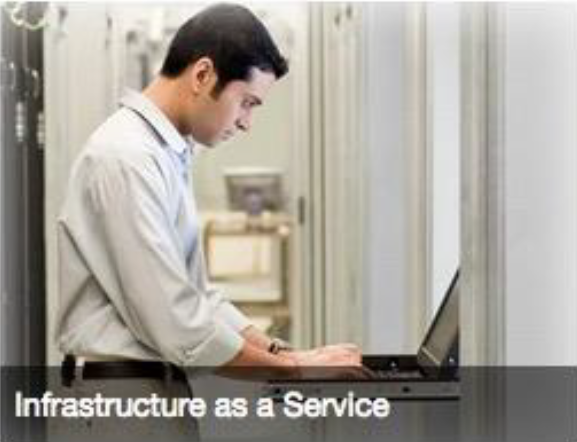
Standaard wordt het afbeeldingsbijschrift weergegeven als een halftransparante overlay langs de onderkant van de afbeelding.

Beschrijving van de illustratie GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
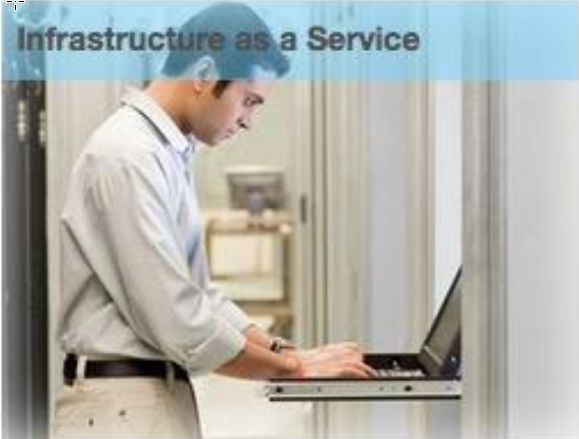
Als u de bijschriften aan de bovenkant van de afbeelding wilt plaatsen en kleuren wilt wijzigen, voegt u een extra stijl voor de afbeeldingscomponent toe in het bestand design.json en definieert u er CSS voor in het bestand design.css.

Beschrijving van de illustratie GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Knopcomponent
De knopcomponent heeft de volgende klassenstructuur:
scs-button-button
scs-button-text
De klasse scs-button-button is de <div> waarop kan worden geklikt, die eruitziet als een knop. De klasse scs-button-text wordt gebruikt om een stijl toe te passen op de tekst op de knop.
Test het wijzigen van het uiterlijk van de knopcomponent door er een extra stijl aan toe te voegen in het bestand design.json en definieer er CSS voor in het bestand design.css.

Beschrijving van de illustratie GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

Beschrijving van de illustratie GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Document
De documentcomponent heeft de volgende klassenstructuur:
scs-document-container scs-document-cap scs-document-title scs-document-desc
De klasse scs-document-container zorgt voor terugloop in de documentviewer en heeft doorgaans geen stijl.
Galerie
De galeriecomponent heeft één klasse waarmee voor terugloop van de onderliggende Jssor Slider-component wordt gezorgd:
scs-gallery-container
Voor de Jssor Slider worden verscheidene klassen gebruikt die u ook een stijl kunt geven:
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Galerieraster
De klassen die worden gebruikt voor de galerierastercomponent hangen af van de lay-out en de bijsnijding die zijn geselecteerd in het paneel Instellingen:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
Afhankelijk van de instellingen voor bijsnijden en lay-out die zijn geselecteerd voor 'Galerieraster' is de waarde van layout 'stretch', 'crop', 'fit' of 'flowing'.
De klasse scs-gallerygrid-cell is alleen aanwezig voor lay-outs van het type 'Kolom'.
Sociale balk
De component voor sociale balk heeft de volgende klassenstructuur:
scs-socialbar-container scs-socialbar-icon
De klasse scs-socialbar-icon wordt toegepast op elke tag <img> op de sociale balk.
Alinea
De alineacomponent heeft slechts één klasse die zorgt voor de terugloop van de werkelijke alineatekst:
scs-paragraph-text
Bijvoorbeeld: als u een tekst wilt schrijven die u kunt bijdragen aan de component 'Alinea' en die een gegraveerd tekst-op-metaal effect heeft, voegt u een extra stijlklasse toe aan het bestand design.json en definieert u er vervolgens CSS voor in het bestand design.css.

Beschrijving van de illustratie GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
Of als u iets leuks wilt, gebruikt u zoiets als in het volgende voorbeeld.

Beschrijving van de illustratie GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Titel
De titelcomponent heeft ook slechts één klasse die zorgt voor de terugloop van de werkelijke tekst:
scs-title-text
Kaart
De kaartcomponent heeft één klasse die zorgt voor terugloop van de kaartweergave:
scs-map-content
Deze klasse heeft doorgaans geen stijl.
Aangepaste lokale component
De aangepaste lokale component heeft slechts één klasse die zorgt voor de terugloop van de werkelijke component:
scs-custom-component-wrapper
U hebt volledige controle over de CSS-stijlen die u moet gebruiken om een aangepaste weergave voor uw aangepaste lokale component te renderen. Een lokale component wordt inline weergegeven; dat wil zeggen dat u CSS-stijlen die zijn gedefinieerd in uw thema of in het bestand design.css rechtstreeks toepast.
Aangepaste externe component
De aangepaste externe component heeft slechts één klasse die zorgt voor de terugloop van het iframe:
scs-app-iframe-wrapper
Naast het toepassen van CSS-stijlen die zijn gedefinieerd in uw aangepaste externe component, kunt u Sites SDK gebruiken om een bestand design.css op te halen van de hostsite.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
Op die manier kunt u zorgen dat voor uw component de stijl van de hoststijl wordt overgenomen.
Divider
Hoewel er geen componentspecifieke klassen zijn voor de dividercomponent, kan de tag <hr> zelf een stijl krijgen.
U kunt bijvoorbeeld een gestippelde divider maken:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Video, YouTube, spacer
Er zijn geen componentspecifieke klassen voor de componenten voor video, YouTube of spacer.