Componenteigenschappen instellen
U kunt componenteigenschappen configureren voor gebruik in een site.
Componenten zijn de afzonderlijke onderdelen van een webpagina, zoals tekst, titels, afbeeldingen, knoppen, dividers, kaarten, galerijen en video's. Bij het ontwerpen van een thema moet u de standaardinstellingen voor elk type component opgeven. Elke component heeft instellingen die het uiterlijk en gedrag van de component bepalen, zoals de grootte, uitlijning, spatiëring, kleur en randen. Deze instellingen kunnen per component verschillen. U kunt ook opgeven of de componenteigenschappen, als deze eenmaal beschikbaar zijn in een site, door gebruikers kunnen worden gewijzigd in een nieuw thema.
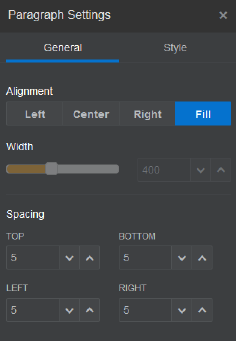
Als voorbeeld wordt in deze stappen geïllustreerd hoe u instellingen voor een alineacomponent kunt configureren: