7 Aangepaste componenten en lay-outs beheren
Als ontwikkelaar kunt u aangepaste componenten en lay-outs maken en bewerken. Als sitebijdrager kunt u componenten (apps) van derden en componentgroepen registreren.
Aangepaste componenten omvatten componentgroepen die u in de editor maakt, en lokale en externe componenten die u maakt met de opties die in deze sectie worden beschreven. Aangepaste lay-outs bevatten sectielay-outs voor het schikken van componenten in een slot op een pagina, en inhoudlay-outs voor het schikken van de velden in een inhouditem.
Zie Pagina-inhoud schikken voor informatie over het gebruik van componenten met uw site.
Zie Ingebouwde componenten gebruiken voor informatie over het gebruik van afzonderlijke componenten.
Zie Componenten ontwikkelen voor details over het maken van uw eigen componenten.
Aangepaste componenten: Uitleg
Componenten zijn de afzonderlijke onderdelen van een webpagina. Wat ziet u wanneer u een webpagina bekijkt? U ziet waarschijnlijk een paar titels, enkele alinea's met tekst en verschillende koppelingen naar andere pagina's op de site. Mogelijk ziet u ook afbeeldingen, knoppen, dividers, kaarten en galerieën. Al deze items zijn componenten.
Als u een component aan een pagina wilt toevoegen, controleert u of ![]() is ingesteld op Bewerken, klikt u op
is ingesteld op Bewerken, klikt u op ![]() en kiest u welk type component u wilt gebruiken.
en kiest u welk type component u wilt gebruiken.
Sleep de component uit het paneel en verplaats deze naar een slot op de pagina. Dat is alles. Sleep titels, alinea's, afbeeldingen en andere componenten naar de gewenste locatie op een pagina.
Met de opties in componentenbeheer kunt u heel eenvoudig externe componenten (apps) registreren en opnemen, en zelfs uw eigen componenten maken. Klik op Ontwikkelaar en vervolgens op Alle componenten bekijken.
Klik op Maken en selecteer de bijbehorende optie om een nieuwe lokale component te maken of om een externe component te registreren. Componenten die u op deze manier maakt en deelt, worden weergegeven in het paneel 'Aangepaste componenten' in de editor.
Zie Componenten ontwikkelen voor details over het maken van uw eigen componenten.
Externe componenten
Als u een component van derden (app) hebt die u wilt gebruiken, registreert u deze en gebruikt u deze in uw site. Zo eenvoudig is het.
Wanneer u een externe component registreert, geeft u de URL voor de externe component zelf op en een tweede URL voor instellingen die een webauteur kan opgeven voor de externe component.
Nadat u een externe component hebt geregistreerd, kunt u de component delen met andere gebruikers. Geregistreerde externe componenten waarvan u de eigenaar bent of die met u zijn gedeeld, worden weergegeven in een lijst in het paneel 'Aangepaste componenten' in de sitebuilder.
U kunt de eigenschappen van een externe component wijzigen in de editor, op dezelfde manier als voor een andere component. Klik op het menupictogram ![]() en kies Instellingen. Met de knop Aangepast wordt de URL voor de instellingen geopend die u hebt opgegeven toen u de externe component registreerde.
en kies Instellingen. Met de knop Aangepast wordt de URL voor de instellingen geopend die u hebt opgegeven toen u de externe component registreerde.
Opmerking:
Externe componenten worden gehost op een andere server dan de server waarop Oracle Content Management wordt gehost en worden dus om veiligheidsredenen ingesloten in een inline-frame (met behulp van een iframe-element). Niet alle externe componenten kunnen worden ingesloten in een inline-frame. Neem contact op met de provider om te achterhalen of de component kan worden ingesloten.Lokale componenten
Ontwikkelaars kunnen componenten maken met toegang tot dezelfde functies en mogelijkheden als componenten die door Oracle Content Management worden geleverd. U kunt de component rechtstreeks invoegen op de pagina of de component met een iframe-element insluiten in een inline-frame.
Wanneer u op Maken klikt om een lokale component te maken, wordt er aan de lijst met componenten een volledig functionele voorbeeldcomponent toegevoegd met een naam die u opgeeft en een unieke ID. Als ontwikkelaar kunt u dit voorbeeld wijzigen om uw eigen oplossingen te maken.
Zie Componenten ontwikkelen voor details over het maken van uw eigen componenten.
Lay-outs: Uitleg
Een paginalay-out wordt gebruikt voor het schikken van slots en inhoud op een pagina. Een sectielay-out wordt gebruikt voor het schikken van inhoud binnen een slot. Een inhoudlay-out wordt gebruikt voor het schikken van de velden in een inhouditem.
Over het algemeen geeft een lay-out aan hoe inhoud moet worden weergegeven. De lay-out geeft niet de inhoud zelf aan. Door de inhoud te scheiden van de presentatie ervan, kan dezelfde inhoud eenvoudiger op verschillende manieren worden weergegeven of kan de presentatie ervan worden gewijzigd zonder dat de inhoud hoeft te worden gewijzigd.
Paginalay-out
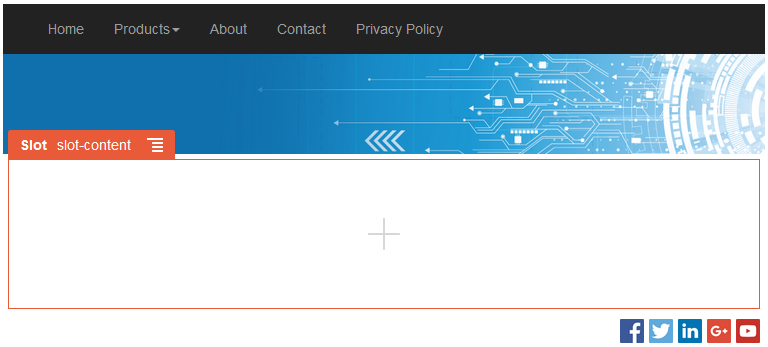
Wanneer u een pagina toevoegt aan een site, selecteert u een lay-out voor deze pagina. Elke lay-out heeft gebieden op de pagina waar een bijdrager inhoud naartoe kan slepen. Deze gebieden worden slots genoemd. Een paginalay-out definieert het aantal slots en de positie hiervan op de pagina. Een lay-out kan ook inhoud bevatten die vooraf is gedefinieerd en gepositioneerd op de pagina. Deze inhoud kan statisch en niet-bewerkbaar zijn, zoals een bedrijfslogo, of kan beperkt bewerkbaar zijn, zoals een koptekst die kan worden gewijzigd door de bijdrager maar waarvan de positie of de weergave niet kan worden gewijzigd.
Paginalay-outs worden opgeslagen in het thema. Thema's kunnen een of meer paginalay-outs hebben. Als ontwikkelaar kunt u een bestaand thema kopiëren en wijzigen, of kunt u een nieuw thema maken. Zie voor meer informatie: Lay-outs ontwikkelen.

Beschrijving van de illustratie GUID-0D1E20B4-F6E9-4C58-BD3F-2D530C5E6504-default.png
Sectielay-out
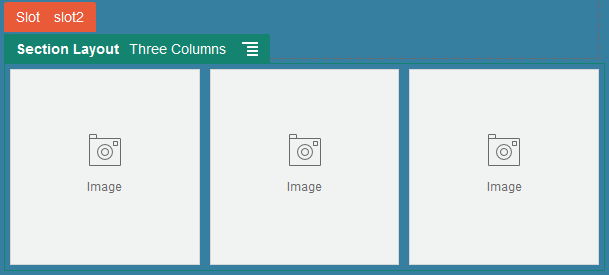
Met een sectielay-out wordt inhoud die wordt toegevoegd, automatisch ingedeeld. Hierdoor kan een bijdrager eenvoudig inhoud toevoegen zonder tijd te besteden aan de opmaak ervan op de pagina. Met een sectielay-out wordt inhoud bijvoorbeeld automatisch ingedeeld in meerdere kolommen of in een verticale lijst. Een sitebijdrager kan een of meer sectielay-outs toevoegen aan een slot om inhoud in te delen.

Beschrijving van de illustratie GUID-36A933A5-73C5-4587-8009-927D948AB023-default.png
Naast de aangeboden lay-outs kan een ontwikkelaar ook aanvullende sectielay-outs maken om bepaalde problemen met de lay-out op te lossen of om het samenstellen eenvoudiger te maken voor bijdragers. Een themaontwerper kan zelfs sectielay-outs inbouwen in een slot in een paginalay-out. Zie voor meer informatie: Lay-outs ontwikkelen.
Inhoudlay-out
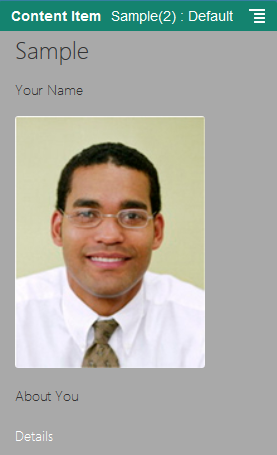
Als u een Enterprise gebruiker bent, kunt u inhouditems maken en gebruiken op basis van de inhoudtypen en lay-outs die worden aangeboden. Met inhoud die op deze manier is gestructureerd, kunt u als bijdrager inhoud verzamelen voor een inhouditem buiten de sitebuilder. Door meerdere inhoudlay-outs aan het inhoudtype te koppelen, kan de siteontwerper het inhouditem weergeven in verschillende contexten zonder de verzamelde inhoud te wijzigen. Als ontwikkelaar kunt u nieuwe lay-outs maken op basis van de standaardlay-out die wordt aangeboden. Zie voor meer informatie: Lay-outs ontwikkelen.

Beschrijving van de illustratie GUID-6BFCEB85-93E9-49BA-B4B8-6170DBE40210-default.png
Aangepaste componenten en lay-outs gebruiken
Als ontwikkelaar kunt u aangepaste componenten en lay-outs maken en bewerken. Als sitebijdrager kunt u componenten (apps) van derden en componentgroepen registreren.
Aangepaste componenten omvatten componentgroepen die u in de editor maakt, en lokale en externe componenten die u maakt met de opties die hieronder worden beschreven. Als u een app van derden (externe component) hebt die u wilt gebruiken, registreert u deze en gebruikt u deze in uw site. Ontwikkelaars kunnen ook lokale componenten maken met toegang tot dezelfde functies en mogelijkheden als componenten die door Oracle Content Management worden geleverd.
Aangepaste lay-outs bevatten sectielay-outs voor het schikken van componenten in een slot op een pagina, en inhoudlay-outs voor het schikken van de velden in een inhouditem.
Gebruik de opties op de menubalk of klik met de rechtermuisknop op de pagina 'Componenten' om de volgende taken uit te voeren.
| Taak | Beschrijving |
|---|---|
|
Een externe component registreren |
Wanneer u een externe component registreert, geeft u de URL voor de externe component zelf op en een tweede URL voor instellingen die een webauteur kan opgeven voor de externe component. Voordat u een component kunt maken, moet de beheerder de opties in het menu Maken activeren. Neem contact op met de beheerder als u het menu Maken niet ziet op de pagina met componenten. Klik op Maken en selecteer de bijbehorende optie om een externe component te registreren. Zie voor meer informatie: Externe componenten registreren. |
|
Een lokale component of lay-out maken |
Als u een lokale component of lay-out wilt maken, gebruikt u als basis hiervoor een volledig functionele voorbeeldcomponent of -lay-out. Voordat u een component of lay-out kunt maken, moet de beheerder de opties in het menu Maken activeren. Neem contact op met de beheerder als u het menu Maken niet ziet op de pagina met componenten. Klik op Maken en selecteer de bijbehorende optie om een nieuwe lokale component of lay-out te maken. Zie voor meer informatie: Lokale componenten, lay-outs, inhoudveldeditors of inhoudschermen maken. Zie Componenten ontwikkelen voor informatie over andere manieren om componenten te maken. |
|
Een component of lay-out kopiëren |
U kunt een nieuwe component of lay-out maken door een bestaande component of lay-out te kopiëren en in de kopie wijzigingen aan te brengen. Opmerking: Het is niet mogelijk de naam van een component of lay-out te wijzigen nadat u de component of lay-out hebt gemaakt of geregistreerd. U kunt een component of lay-out kopiëren en een andere naam voor de kopie opgeven. Alle andere registratiegegevens, inclusief de sleutelwaarde voor externe componenten, blijven behouden. Gegevens over delen zijn onafhankelijk van registratiegegevens en worden niet gekopieerd.Klik met de rechtermuisknop op de component of lay-out die u wilt kopiëren en kies Kopiëren. Voer een naam in en klik op Kopiëren. U kunt kleine letters, cijfers, onderstrepingstekens (_) en streepjes (-) gebruiken. Als u een spatie invoert, wordt deze automatisch vervangen door een streepje. |
| Inhoudveldeditor maken | U kunt een inhoudveldeditor maken die kan worden gepromoveerd en gebruikt bij het maken van een inhoudtype om de weergave van het gegevensveld te regelen. Alle gegevenstypen worden ondersteund, behalve Media en Referentie. De component moet worden gepromoveerd voordat deze beschikbaar is voor gebruik bij het maken van een inhoudtype. |
|
Een component of lay-out delen |
U kunt uw component of lay-out delen met andere gebruikers van Oracle Content Management. U kunt een component of lay-out delen als u de eigenaar ervan bent of als u de rol 'Manager' hebt. Wanneer u een component of lay-out deelt, moet u een rol aan de gebruiker toewijzen waarin is gedefinieerd wat de gebruiker met de component of lay-out kan doen. Klik met de rechtermuisknop op de component of lay-out die u wilt delen, kies Delen en klik op Leden toevoegen. Voer een of meer gebruikersnamen of e-mailadressen in en wijs een van deze rollen toe:
|
|
Een component of lay-out bewerken |
Als u een webontwikkelaar bent, kunt u afzonderlijke component- of lay-outbestanden downloaden en aanpassen. U kunt ook de desktop-app gebruiken en wijzigingen die u in het lokale systeem aanbrengt vervolgens synchroniseren. U kunt ook een component of lay-out afzonderlijk of als onderdeel van een sjabloonpackage met eventuele aangepaste componenten en sectielay-outs exporteren en er offline mee werken in de ontwikkelomgeving van uw voorkeur. Als u wijzigingen in een component of lay-out aanbrengt, moet u de component of lay-out publiceren om de wijzigingen van kracht te laten worden op de sites waarop de component of lay-out wordt gebruikt. |
|
Een component of lay-out exporteren of importeren |
U kunt een component of lay-out exporteren om deze offline te wijzigen, en de component vervolgens importeren als een nieuwe component of lay-out of gebruiken als vervanging voor de bestaande component of lay-out. U kunt een component of lay-out ook exporteren om deze te verplaatsen naar een andere instance en de component of lay-out hierin importeren. U kunt een component of lay-out afzonderlijk of als onderdeel van een sjabloonpackage met eventuele aangepaste componenten en lay-outs exporteren. Wanneer u een component of lay-out exporteert, kopieert u de component of lay-out als een zipbestand naar een map. U kunt het component- of lay-outpackage rechtstreeks downloaden uit de map om het package uit te pakken en met de afzonderlijke bestanden te kunnen werken. Als u klaar bent met de component- of lay-outbestanden, maakt u een zipbestand met het component- of lay-outpackage en importeert u dit. Overschrijf hierbij de originele component of lay-out, of maak een nieuwe component of lay-out. Zie voor meer informatie: Componenten of lay-outs exporteren of importeren. |
|
Een component of lay-out publiceren |
Als voor een site een nieuwe, niet-gepubliceerde component of lay-out wordt gebruikt, wordt de component of lay-out automatisch gepubliceerd met de site wanneer u de site voor het eerst online plaatst. Als u wijzigingen in een component of lay-out aanbrengt en onlinesites wilt bijwerken zodat de wijzigingen worden getoond, moet u de component of lay-out expliciet publiceren. U kunt een component of lay-out publiceren als u de eigenaar ervan bent of als u de rol 'Manager' hebt. Selecteer de component of lay-out in de lijst en klik op Publiceren (of op Opnieuw publiceren voor eerder gepubliceerde componenten of lay-outs) op de menubalk. Er wordt een pictogram 'Gepubliceerd' |
|
Een component of lay-out verwijderen of herstellen |
Als u over de juiste rechten beschikt, kunt u een component- of lay-outmap en de bijbehorende inhoud verwijderen. Wanneer u een component of lay-out verwijdert, worden de component- of lay-outmap en alle bijbehorende mappen en bestanden naar de prullenbak verplaatst. U kunt een component of lay-out verwijderen of herstellen als u de component of lay-out hebt gemaakt (en dus de eigenaar van de component of lay-out bent) of als iemand een component of lay-out met u heeft gedeeld en u de rol 'Bijdrager' of 'Manager' heeft gegeven. Opmerking: Een component of lay-out kan niet worden verwijderd als deze wordt gebruikt door een site of update, waaronder sites of updates in de prullenbak.Als u een component of lay-out wilt verwijderen, klikt u met de rechtermuisknop op de component of lay-out die u wilt verwijderen en kiest u Verwijderen. U wordt gevraagd of u de component of lay-out naar de prullenbak wilt verplaatsen. Een verwijderde component of lay-out blijft in de prullenbak staan totdat een van de volgende gebeurtenissen plaatsvindt:
Als u een component of lay-out wilt herstellen, klikt u op Prullenbak. Klik vervolgens met de rechtermuisknop op de component of lay-out in de lijst en kies Herstellen. |
Externe componenten registreren
Als u een externe component in een site wilt gebruiken, moet u de component eerst registreren in Oracle Content Management.
Opmerking:
Voordat u een externe component kunt registreren, moet de beheerder de opties in het menu Maken activeren. Neem contact op met de beheerder als u het menu Maken niet ziet op de pagina met componenten.Ga als volgt te werk om een externe component voor gebruik registreren in Oracle Content Management:
De registratiegegevens voor de component worden opgeslagen in de catalogus die wordt gebruikt door sites die in dezelfde Oracle Content Management instance zijn gemaakt. De component blijft echter een externe service.
Net als de componenteigenaar wordt het componentpictogram samen met de naam die u hebt toegewezen aan de component, toegevoegd aan het paneel 'Aangepaste componenten' in de editor. U kunt de component delen met andere gebruikers. Zij zien de component dan in het paneel 'Aangepaste componenten' in de editor.
Lokale componenten, lay-outs, inhoudveldeditors of inhoudschermen maken
Als ontwikkelaar krijgt u, wanneer u een lokale component of lay-out maakt, een volledig functioneel voorbeeld dat u kunt wijzigen naar uw eigen component of lay-out.
Als ontwikkelaar kunt u componenten maken met toegang tot dezelfde functies en mogelijkheden als componenten die door Oracle Content Management worden geleverd.
Ga als volgt te werk om een lokale voorbeeldcomponent of -lay-out te maken:
Zie Componenten ontwikkelen voor gedetailleerde informatie over het maken van uw eigen componenten.
-
Aangepaste component: wanneer u de sitebuilder gebruikt, wordt het pictogram 'Component' toegevoegd aan het paneel 'Aangepaste componenten' in de editor met de naam die u aan de component hebt toegewezen.
-
Sectielay-out: wanneer u de sitebuilder gebruikt, wordt het pictogram 'Sectielay-out' toegevoegd aan het paneel 'Sectielay-outs' in de editor met de naam die u aan de lay-out hebt toegewezen.
-
Inhoudlay-out: een inhoudbeheerder kan de lay-out aan een of meer inhoudtypen toewijzen. Dit kan als standaardweergave of als toevoeging aan een lijst met lay-outs die een siteontwerper in de sitebuilder kan selecteren om op te geven hoe een inhouditem van dat type op de pagina wordt weergegeven.
- Inhoudveldeditor: als u een inhoudveldeditor beschikbaar wilt maken voor gebruik bij het maken van inhoudtypen, selecteert u deze en klikt u op Promoveren. Vervolgens bevestigt u en klikt u op OK. Als inhoudveldeditors eenmaal zijn gepromoveerd, zijn ze beschikbaar voor het beheren van de weergave van alle gegevensvelden, behalve Media en Referentie, bij het maken van inhoudtypen.
- Inhoudscherm: als u een inhoudscherm beschikbaar wilt maken voor gebruik bij het maken van inhoudtypen, selecteert u dit en klikt u op Promoveren. Vervolgens bevestigt u de actie en klikt u op OK. Nadat inhoudschermen zijn gepromoveerd, zijn deze beschikbaar voor gebruik met alle inhoud- en activumtypen.
Componenten of lay-outs exporteren of importeren
U kunt een component exporteren om deze offline te wijzigen, en de component vervolgens importeren als een nieuwe component of gebruiken als vervanging voor de bestaande component. U kunt een component ook exporteren om deze te verplaatsen naar een andere Oracle Content Management instance en de component hierin importeren.
Exporteren
Wanneer u een component exporteert, kopieert u in feite de component als een zipbestand naar een map in de Oracle Content Management. U kunt de component rechtstreeks downloaden uit de map om de component uit te pakken en met de afzonderlijke bestanden te kunnen werken. Als u klaar bent met de componentbestanden, maakt u een zipbestand met de componentmappen en -bestanden, en importeert u het zipbestand. Overschrijf hierbij de originele component of maak een nieuwe component.
Opmerking:
Wanneer u een component exporteert, worden er geen gegevens over delen opgenomen voor de component.Ga als volgt te werk om een component te exporteren:
-
Klik op Ontwikkelaar en vervolgens op Alle componenten bekijken.
-
Selecteer een component of lay-out en kies Exporteren in de menubalk of het snelmenu dat verschijnt wanneer u met de rechtermuisknop klikt.
-
Navigeer naar een map of maak een nieuwe map door op Nieuw te klikken, een naam en desgewenst een beschrijving op te geven en vervolgens op Maken te klikken. Klik op het mappictogram of de mapnaam om een map te openen.
-
Selecteer een map door het selectievakje voor de map in te schakelen. Klik vervolgens op OK.
Er wordt een component- of lay-outpackagebestand gemaakt in de geselecteerde map met de naam van de component of lay-out en de extensie .zip.
Importeren
Voordat u een component, lay-out of inhoudveldeditor kunt importeren of maken, moet de beheerder de opties in het menu Maken activeren. Neem contact op met de beheerder als u het menu Maken niet ziet op de pagina met componenten.
Ga als volgt te werk om een component, lay-out of inhoudveldeditor te maken:
-
Klik op Ontwikkelaar en vervolgens op Alle componenten bekijken.
-
Klik op Maken en kies Component importeren. Kies deze optie om een component, een sectielay-out of een inhoudlay-out te importeren
-
Als u het component- of lay-outpackage hebt geladen, navigeert u naar de map met de component of lay-out en opent u de map. Als u het package nog niet hebt geladen, gaat u naar de map waarin u de component of lay-out wilt uploaden, of u maakt een nieuwe map. Klik op Uploaden, zoek het component- of lay-outpackage en klik op Openen.
-
Schakel het selectievakje naast de bestandsnaam van de component of lay-out in en klik op OK. Er wordt een nieuwe component of lay-out gemaakt en deze wordt toegevoegd aan de lijst met componenten. Als de naam of ID van de component of lay-out al bestaat, wordt u gevraagd de conflicten op te lossen. Mogelijk moet u een nieuwe component of lay-out maken. U kunt ook de bestaande component of lay-out overschrijven met de geïmporteerde versie.