Tips en trucs voor bewerken
Hier volgen enkele zaken over de editor waarmee u aan de slag kunt.
De zijbalk verbergen of tonen
Klik op ![]() om opties te tonen voor het beheren en bewerken van pagina's en pagina-inhoud.
om opties te tonen voor het beheren en bewerken van pagina's en pagina-inhoud.
Stel ![]() in op Bewerken voor toegang tot de zijbalk. Klik op
in op Bewerken voor toegang tot de zijbalk. Klik op ![]() om de zijbalk te verbergen en het weergavegebied te vergroten wanneer u een voorbeeld van een pagina bekijkt.
om de zijbalk te verbergen en het weergavegebied te vergroten wanneer u een voorbeeld van een pagina bekijkt.
Navigeren
Als u een andere pagina wilt selecteren met behulp van de sitestructuur, klikt u op ![]() in de zijbalk. Met het zoekvak boven aan de paginalijst kunt u zoeken naar een pagina. U kunt ook de sitenavigatie of koppelingen op de pagina's zelf gebruiken.
in de zijbalk. Met het zoekvak boven aan de paginalijst kunt u zoeken naar een pagina. U kunt ook de sitenavigatie of koppelingen op de pagina's zelf gebruiken.
Wijzigingen die u op een pagina aanbrengt, worden opgeslagen wanneer u naar een andere pagina gaat. U kunt ook klikken op Opslaan om wijzigingen in de huidige update op te slaan.
Pagina's beheren
- Als u een pagina wilt toevoegen, selecteert u het niveau of de vertakking waar u de pagina wilt toevoegen en klikt u op Pagina toevoegen, of als u een onderliggende pagina wilt toevoegen, klikt u op
 en vervolgens op
en vervolgens op  . Onder in de sitestructuur wordt 'Nieuwe pagina' toegevoegd en u wordt gevraagd een naam voor de pagina in te voeren en andere instellingen op te geven.
. Onder in de sitestructuur wordt 'Nieuwe pagina' toegevoegd en u wordt gevraagd een naam voor de pagina in te voeren en andere instellingen op te geven. - Als u een pagina wilt verwijderen, selecteert u deze en klikt u op
 .
. - Als u een pagina wilt verplaatsen, selecteert u deze en sleept u de pagina naar de nieuwe positie. U kunt ook de pagina knippen en plakken naar een nieuwe locatie. Als u de pagina wilt knippen, klikt u op
 en vervolgens op
en vervolgens op  . Als u de pagina wilt plakken, selecteert u de vertakking waar u de pagina wilt plakken, klikt u op
. Als u de pagina wilt plakken, selecteert u de vertakking waar u de pagina wilt plakken, klikt u op  en vervolgens op
en vervolgens op  .
. - Als u een pagina wilt kopiëren, selecteert u deze, klikt u op
 en vervolgens op
en vervolgens op  . Als u de pagina wilt plakken, selecteert u de vertakking waar u de pagina wilt plakken, klikt u op
. Als u de pagina wilt plakken, selecteert u de vertakking waar u de pagina wilt plakken, klikt u op  en vervolgens op
en vervolgens op  .
. - Als u pagina-instellingen wilt wijzigen, zoals metagegevens, koptekst, voettekst en andere opties, klikt u op
 . Zie voor meer informatie: Pagina-instellingen wijzigen.
. Zie voor meer informatie: Pagina-instellingen wijzigen.
Bewerken met slepen en neerzetten
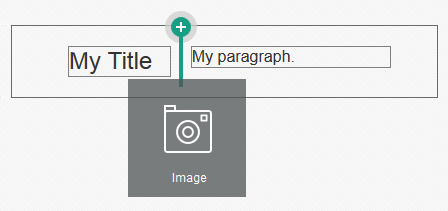
Als u een component vanuit de zijbalk wilt toevoegen of een component op de pagina wilt verplaatsen, klikt u op het item, sleept u dit naar de locatie op de pagina en zet u het daar neer. Wanneer u een item naar de pagina sleept, worden de grenzen van beschikbare slots en aanwezige items getoond. Met een plaatsingsbalk ![]() wordt aangegeven waar de nieuwe inhoud kan worden geplaatst (boven, onder, links, rechts):
wordt aangegeven waar de nieuwe inhoud kan worden geplaatst (boven, onder, links, rechts):

Beschrijving van de illustratie GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png
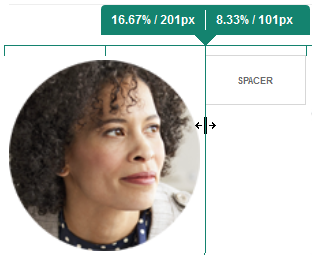
U kunt meerdere items in een slot plaatsen en items op de pagina verplaatsen door deze naar een nieuwe locatie te slepen. U kunt ook de relatieve breedte van twee componenten in een slot aanpassen door op de grens tussen de twee componenten te klikken en deze te slepen. De component lijnt uit op de volgende rasterlijn die wordt aangegeven in de 'liniaal' die boven de componenten wordt weergegeven.
De grootte van elke component wordt weergegeven in pixels en als percentage van de beschikbare ruimte in de slot. Als u de breedte wilt aanpassen aan andere waarden dan die door het raster zijn gedefinieerd, houdt u Ctrl ingedrukt terwijl u op de componentgrens klikt en deze sleept.

Beschrijving van de illustratie GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png
Componenten
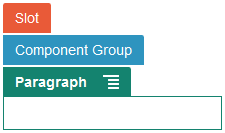
Nadat u een component op de pagina hebt geplaatst, kunt u de uitlijning, spatiëring en andere eigenschappen aanpassen door het item te selecteren, op het menupictogram ![]() van het item te klikken en Instellingen te kiezen. Als u op de componentnaam klikt in plaats van op het menupictogram, kunt u het menupictogram zien en selecteren voor de slot en componentgroep (als de huidige component onderdeel is van een componentgroep). Als u een van de andere tabbladen selecteert, kunt u het menupictogram zien en kunt u eigenschappen instellen voor dat element:
van het item te klikken en Instellingen te kiezen. Als u op de componentnaam klikt in plaats van op het menupictogram, kunt u het menupictogram zien en selecteren voor de slot en componentgroep (als de huidige component onderdeel is van een componentgroep). Als u een van de andere tabbladen selecteert, kunt u het menupictogram zien en kunt u eigenschappen instellen voor dat element:

Beschrijving van de illustratie GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png
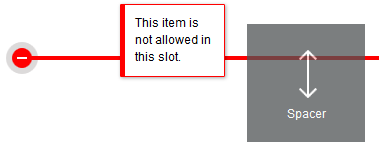
Themaontwerpers kunnen opgeven welke componenten met het thema worden meegeleverd. Er kunnen dus componenten voor de ene site beschikbaar zijn maar niet voor een andere. Themaontwerpers kunnen ook opgeven welke componenten in een bepaalde slot in een bepaalde paginalay-out zijn toegestaan. Als een component niet in een bepaalde slot is toegestaan, krijgt de plaatsingsbalk een andere kleur en een ander symbool (minteken) ![]() en wordt er een soortgelijk bericht als hieronder weergegeven:
en wordt er een soortgelijk bericht als hieronder weergegeven:

Beschrijving van de illustratie GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png
De grootte en tussenruimte van componenten wijzigen
-
px (pixels): de standaardwaarde. Als alleen een numerieke waarde wordt opgegeven, wordt aangenomen dat pixels worden bedoeld.
-
% (procent): het item wordt ingesteld op een percentage van de grootte van het bovenliggende HTML-element. Voorbeeld: 25%
-
em: de grootte van het component wordt ingesteld in em-spaties. Voorbeeld: 20em
-
vw: de grootte wordt ingesteld als een percentage van de breedte van het weergavegebied, en wordt dan ook beïnvloed door de afmetingen van het weergavegebied. Voorbeeld: 10vw
Bewerkbare inhoud voor lay-outs
Themaontwerpers kunnen 'ingebouwde' inhoud, zoals copyrightkennisgevingen, toevoegen aan paginalay-outs die niet in de editor kunnen worden gewijzigd. Themaontwerpers kunnen ook eenvoudige tekst- en afbeeldingsinhoud bewerkbaar maken, inclusief digitale activa. Hierdoor kan een bijdrager de tekst- of afbeeldingsinhoud wijzigen, maar niet de locatie of andere attributen van de lay-out. Bewerkbare tekstelementen bevatten een menu met opties om tekst vet, cursief en onderstreept weer te geven en om een koppeling te wijzigen of te verwijderen:
![]()
Beschrijving van de illustratie GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png
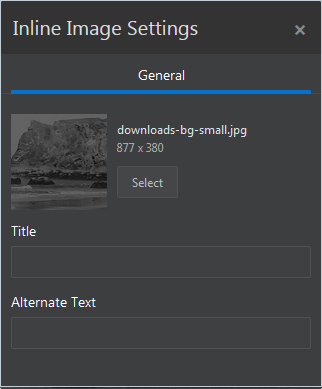
Bewerkbare grafische elementen bevatten het pictogram 'Instellingen' ![]() en een paneel waarin u een afbeelding, titel of alternatieve tekst kunt opgeven.
en een paneel waarin u een afbeelding, titel of alternatieve tekst kunt opgeven.

Beschrijving van de illustratie GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png
Opmerking:
De wijzigingen die u aanbrengt, zijn alleen van toepassing op de huidige pagina. De oorspronkelijke inhoud wordt opgeslagen met de lay-out in het thema en is de standaard wanneer de lay-out voor het eerst op een pagina wordt toegepast.Stijlen en opmaak
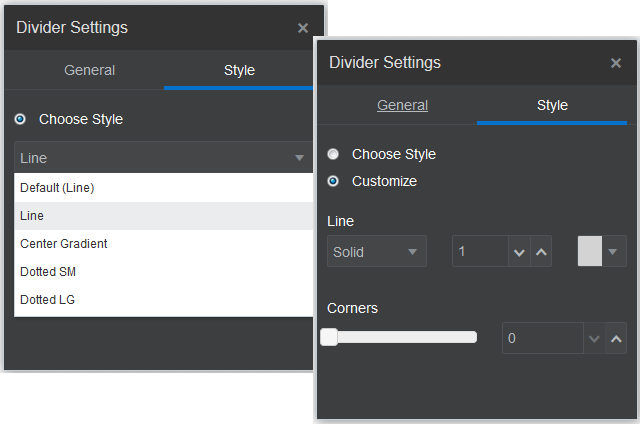
Voor de meeste componenten zijn op basis van het thema een of meer basisstijlen gedefinieerd die de weergave-aspecten van de component bepalen. U kunt makkelijk van stijl wisselen of een stijl overschrijven. Open het paneel 'Instellingen' van de component om te kiezen uit beschikbare stijlen en klik op het tabblad Stijl, klik op Stijl kiezen en kies een stijl in het menu. Als u uw eigen waarden wilt opgeven voor de eigenschappen die zijn opgegeven in de stijldefinitie, klikt u op Aanpassen en geeft u de opmaakopties op.

Beschrijving van de illustratie GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png
Uw wijzigingen ongedaan maken
Met ![]() kunt u uw laatste bewerking of wijziging in de editor ongedaan maken. U kunt meerdere keren op 'Ongedaan maken' klikken om een reeks wijzigingen terug te draaien.
kunt u uw laatste bewerking of wijziging in de editor ongedaan maken. U kunt meerdere keren op 'Ongedaan maken' klikken om een reeks wijzigingen terug te draaien.
Met ![]() kunt u de laatste wijziging die u met 'Ongedaan maken' hebt teruggedraaid, opnieuw toepassen. Als u meerdere wijzigingen achter elkaar ongedaan hebt gemaakt, kunt u ook meermaals op 'Opnieuw' klikken.
kunt u de laatste wijziging die u met 'Ongedaan maken' hebt teruggedraaid, opnieuw toepassen. Als u meerdere wijzigingen achter elkaar ongedaan hebt gemaakt, kunt u ook meermaals op 'Opnieuw' klikken.
-
Als u overschakelt naar een andere update, wordt de keten gewist en kunt u de wijzigingen in de vorige update niet meer ongedaan maken. Binnen een update kunt u wijzigingen altijd ongedaan maken, ook nadat u ze hebt opgeslagen.
-
Als u weergaven in de editor wijzigt, bijvoorbeeld door over te schakelen naar een andere pagina of door de grootte van een pagina te wijzigen, moet u dergelijke wijzigingen handmatig terugdraaien.
-
Als u tekstcomponenten zoals titels of alinea's bewerkt, kunt u dergelijke wijzigingen ongedaan maken met behulp van de keten van de teksteditor. Wanneer u de teksteditor verlaat, kunt u die wijzigingen niet meer ongedaan maken.