Aangepaste site-eigenschappen toevoegen
U kunt aangepaste eigenschappen aan sites toevoegen in de vorm van naam-waardeparen. Deze eigenschappen worden met de site opgeslagen en worden beschikbaar gemaakt voor scripts en componenten op de pagina's van de site. Met behulp hiervan kunt u parameters aan de site toevoegen of de site aanpassen zonder dat u de onderliggende scripts en componentcode hoeft te wijzigen.
Aangepaste eigenschappen kunnen bijvoorbeeld worden gebruikt om de achtergrondkleur van de pagina te wijzigen, zoekresultaten te verfijnen, lijsten te vullen en in het algemeen siteafhankelijke variabelen te beheren.
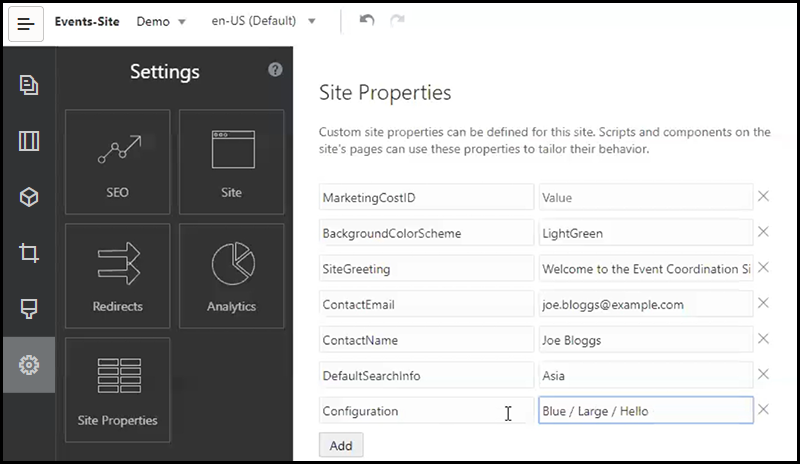
Aangepaste site-eigenschappen worden toegevoegd met het paneel 'Instellingen' tijdens het bewerken van een site.
-
Open een site om te bewerken.
-
Klik op
 in de zijbalk en vervolgens op
in de zijbalk en vervolgens op  Site-eigenschappen.
Site-eigenschappen. - Klik op Toevoegen.
- Voer een naam en waarde voor de aangepaste site-eigenschap in. U kunt maximaal 50 aangepaste site-eigenschappen toevoegen. Er is een limiet van 200 tekens voor het naamveld en een limiet van 2000 tekens voor het waardeveld.

- Klik op X naast een naam-waardepaar om het te verwijderen.
- Wanneer u klaar bent met het toevoegen of verwijderen van uw aangepaste site-eigenschappen, klikt u op Vastleggen.
Opmerking:
Wijzigingen worden niet samengevoegd met bestaande aangepaste site-eigenschappen. Door het vastleggen van wijzigingen in aangepaste site-eigenschappen worden bestaande aangepaste site-eigenschappen op de basissite overschreven.Zodra aangepaste site-eigenschappen zijn gedefinieerd, kunnen ze worden gebruikt in scripts voor de gehele site en in sitecomponenten, bijvoorbeeld in de voettekst of in het veld 'Aanvullende zoekvraagstring' in componenten die SCSMacro-uitbreiding ondersteunen, zoals inhoudlijst, of via tokens in titel- en alineacomponenten.
Deze scripts werken met de SCSRenderAPI tijdens runtime en tijdens het ontwerpen. De waarden van aangepaste site-eigenschappen zijn ook beschikbaar voor lay-out- en componentcode in de sjablooncompiler via de SCSCompileAPI. Deze API heeft een nieuwe functie die gelijk is aan de SCSRenderAPI, getCustomSiteProperty. Hiermee kan met lay-out- en componentcode de waarde van een aangepaste sectie-eigenschap worden gelezen.
Stel bijvoorbeeld dat u een aangepaste sectielay-out wilt definiëren waarvoor de SCSRenderAPI wordt gebruikt om aangepaste site-eigenschappen aan te roepen en op te halen voor de koptekst, naam van contactpersoon en e-mailadres van contactpersoon. Met het volgende script wordt een HTML-string met aangepaste site-eigenschappen gemaakt die aan het DOM wordt toegevoegd.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Aangepaste eigenschappen blijven behouden wanneer u een sjabloon maakt op basis van een site met toegevoegde aangepaste site-eigenschappen en wanneer u een site maakt op basis van een sjabloon met aangepaste site-eigenschappen.