Dodawanie niestandardowych właściwości serwisu
Do serwisu można dodawać niestandardowe właściwości w formie par "nazwa-wartość". Właściwości te są przechowywane wraz z serwisem i są udostępniane skryptom oraz składnikom na stronach serwisu. Za pomocą tych właściwości można parametryzować lub dostosowywać serwis bez konieczności wprowadzania zmian w kodzie używanych skryptów i składników.
Na przykład właściwości niestandardowe mogą być używane do zmiany koloru tła strony, precyzowania wyników wyszukiwania, wypełniania wykazów i (ogólnie) określania zmiennych zależnych od serwisu.
Niestandardowe właściwości serwisu są dodawane podczas edytowania serwisu przy użyciu panelu "Ustawienia".
-
Otworzyć serwis do edycji.
-
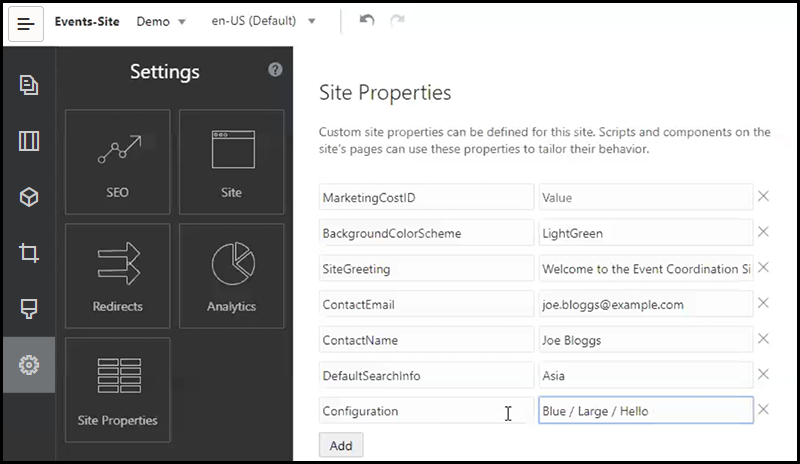
Kliknąć na ikonie
 na pasku bocznym, po czym kliknąć na ikonie Właściwości serwisu (
na pasku bocznym, po czym kliknąć na ikonie Właściwości serwisu ( ).
). - Nacisnąć przycisk Dodaj.
- Podać nazwę i wartość niestandardowej właściwości serwisu. Można dodać maksymalnie do 50 niestandardowych właściwości serwisu. Dla pola "Nazwa" istnieje limit 200 znaków, a pola wartość — 2000 znaków.

- Kliknąć na ikonie X obok pary "nazwa-wartość", aby usunąć ją.
- Po ukończeniu dodawania lub usuwania niestandardowych właściwości serwisu, nacisnąć przycisk Zatwierdź.
Uwaga:
Zmiany nie są scalane z już istniejącymi niestandardowymi właściwościami serwisu. Wskutek zatwierdzenia zmian w niestandardowych właściwościach serwisu, zostają zastąpione wszelkie już istniejące niestandardowe właściwości serwisu w serwisie podstawowym.Po zdefiniowaniu niestandardowych właściwości serwisu można ich używać w serwisie i skryptach serwisu, na przykład w stopce lub w polu "Dodatkowy napis-zapytanie" składników obsługujących rozszerzenie SCSMacro (takich jak listy zawartości) bądź poprzez tokeny w składnikach "tytuł" i "akapit".
Ten skrypt działa z SCSRenderAPI w trybie wykonawczym i podczas projektowania. Wartości niestandardowych właściwości serwisu są także dostępne — dla kodu układów i składników w kompilatorze szablonów — poprzez SCSCompileAPI. Ten zestaw API ma nową funkcję getCustomSiteProperty, analogiczną do SCSRenderAPI. Umożliwia ona odczytywanie wartości niestandardowej właściwości serwisu przez kod układu i kod składnika.
Na przykład jest definiowany niestandardowy układ sekcji, który będzie używał SCSRenderAPI do wywoływania i pobierania niestandardowych właściwości serwisu dla nagłówka oraz nazwy i e-maila osoby kontaktowej. Poniższy skrypt buduje napis HTML przy użyciu niestandardowych właściwości serwisu, który jest dołączany do modelu DOM.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Właściwości niestandardowe są zachowywane podczas tworzenia szablonu z serwisu wraz z dodanymi niestandardowymi właściwościami serwisu oraz podczas tworzenia serwisu z szablonu zawierającego niestandardowe właściwości serwisu.