Вводные сведения о странице "Site Builder"
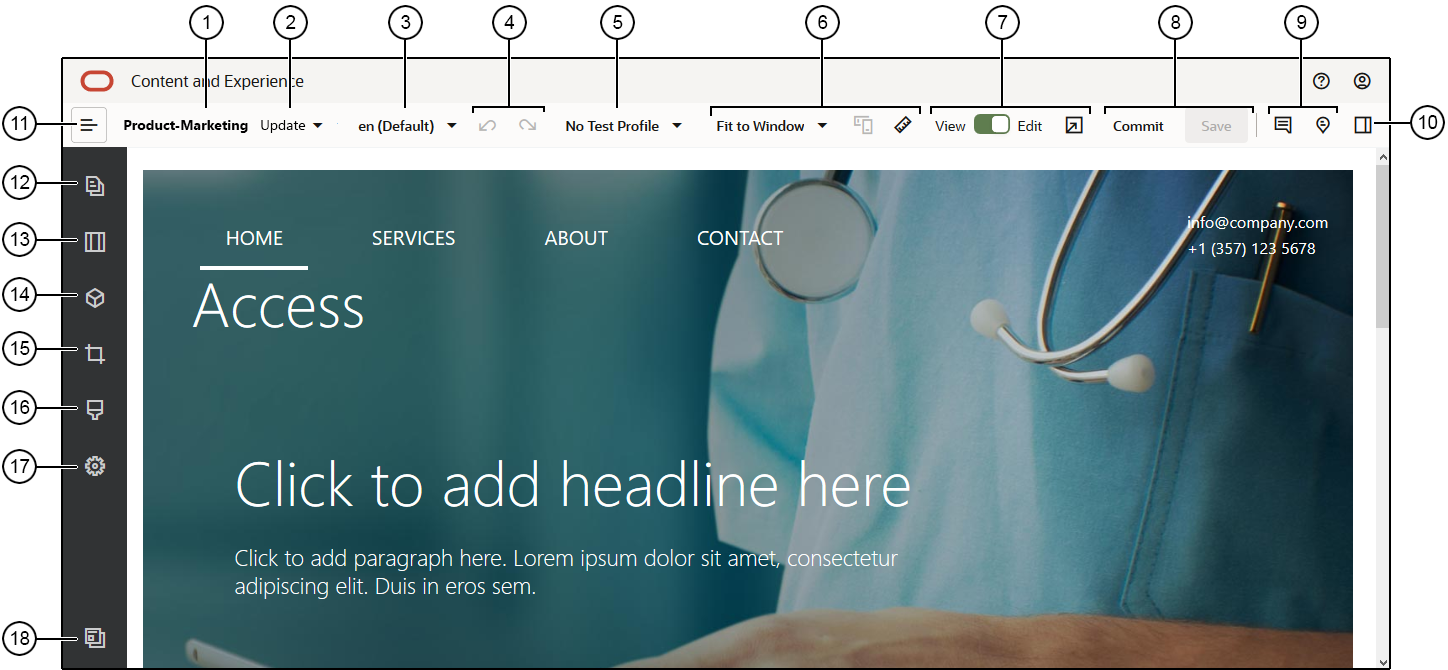
При редактировании существующего обновления или создании обновления для сайта, обновление открывается в Site Builder. Выделите несколько минут, чтобы познакомиться с макетом данной страницы и доступными инструментами.
Следует отметить несколько аспектов.
| Выноска | Описание |
|---|---|
| 1 |
Отображается имя вашего сайта. |
| 2 |
Проверьте обновление, чтобы узнать имя обновления, с которым вы работаете в настоящее время. Если имеется несколько обновлений, можно переключиться на другое обновление. |
| 3 |
Проверьте язык, чтобы узнать, с какой версией вы работаете в данный момент. |
| 4 |
Используйте значок Отменить |
| 5 |
Тестовые профили дают возможность создавать профили с различными атрибутами аудитории и использовать эти профили с целью представления различных посетителей сайта для тестирования рекомендаций Тестовые профили настраиваются, когда администратор сайта создает рекомендацию. |
| 6 |
Используйте параметры предварительного просмотра, чтобы увидеть, как содержимое будет выглядеть на разных устройствах. Можно перейти к любой странице и посмотреть, как будет выглядеть базовый сайт после применения текущего обновления. Нажмите По размеру окна и выберите измерение, чтобы страница отображалась так, как на экране устройства с выбранным размером. Имеется несколько предопределенных размеров, а также можно создать собственные. Нажмите Примечание.: Ссылки на страницы сайта не работают в режиме предварительного просмотра. |
| 7 |
Используйте переключатель в верхней части страницы для переключения между режимами просмотра и редактирования. Нажмите |
| 8 |
Для обработки изменений используйте доступные параметры. Нажмите Фиксировать, чтобы объединить свои изменения с основным сайтом, или нажмите Сохранить, чтобы сохранить свои изменения в обновлении. |
| 9 |
Используйте управление аннотациями, чтобы добавлять или просматривать существующие аннотации.
|
| 10 |
Нажмите |
| 11 |
Нажмите Примечание.: Чтобы использовать инструменты на боковой панели, переключатель |
Нажмите на значок (12–18) на боковой панели, чтобы перейти к управлению страницами, добавить компоненты, изменить тему и т. д.
| Выноска | Щелкните... | Чтобы... |
|---|---|---|
| 12 |
Редактировать и добавлять страницы, управлять структурами вложенных страниц, реорганизовывать страницы и изменять настройки страниц. |
|
| 13 |
Добавить макеты разделов, например горизонтальные или вертикальные. |
|
| 14 |
Добавить активы на сайт. Можно выбрать любые активы в репозитории, указанном при создании сайта. |
|
| 15 |
Вставить компоненты на сайт. Можно выбрать различные типы компонентов, например тематические, пользовательские, заданные предварительно, или просмотреть все доступные компоненты. |
|
| 16 |
|
Выбрать другую тему для сайта или изменить фоновое изображение страницы или области. |
| 17 |
Установить настройки сайта, например ключевые слова для поисковой оптимизации (SEO) и перенаправлений сайта. |
|
| 18 |
Вернуться к странице "Сайты" для управления своими сайтами. |