Nastavenie štýlu podľa komponentu
Môžete nastaviť špecifické štýly pre obrázky, tlačidlá, dokumenty, odseky, nadpisy, mapy a ďalšie komponenty.
Komponent obrázka
Komponent obrázka má nasledujúcu štruktúru tried CSS pod triedou scs-component-content:
scs-image-container scs-image-link scs-image-image scs-image-caption
Trieda scs-image-image sa použije na samotnú značku <img>. Trieda scs-image-caption umožňuje určiť štýl titulku, ak existuje.
Triedu scs-image-link obsahuje len vtedy, ak je k obrázku pripojené prepojenie. Táto trieda ani trieda scs-image-container obvykle nevyžadujú vlastný štýl.
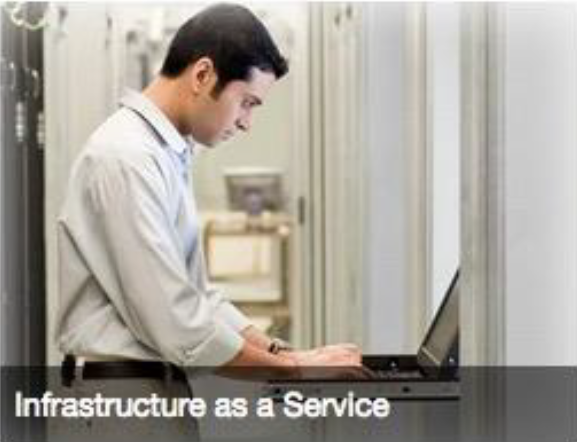
Titulok obrázka sa predvolene vykreslí ako polopriehľadné prekrytie v spodnej časti obrázka.

Popis obrázka GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
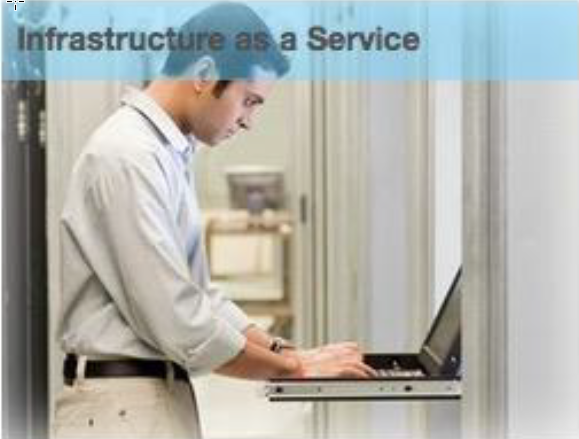
Ak chcete, aby sa titulky nachádzali vo vrchnej časti obrázka a chcete zmeniť farby, do súboru design.json pridajte ďalší štýl pre komponent obrázka a potom preň definujte štýl CSS v súbore design.css.

Popis obrázka GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Komponent tlačidla
Komponent tlačidla má nasledujúcu štruktúru tried:
scs-button-button
scs-button-text
Trieda scs-button-button sa vzťahuje na značku <div>, na ktorú je možné kliknúť a má štýl tlačidla. Trieda scs-button-text umožňuje určiť štýl textu vnútri tlačidla.
Vyskúšajte si napríklad zmeniť dizajn komponentu tlačidla pridaním ďalšieho štýlu do súboru design.json a potom preň definujte štýl CSS v súbore design.css.

Popis obrázka GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

Popis obrázka GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Dokument
Komponent dokumentu má nasledujúcu štruktúru tried:
scs-document-container scs-document-cap scs-document-title scs-document-desc
Trieda scs-document-container sa vzťahuje na prehliadač dokumentov a obvykle nemá žiadny štýl.
Galéria
Komponent galérie má jednu triedu, ktorá sa vzťahuje na podkladový komponent jazdca JSSOR:
scs-gallery-container
Jazdec JSSOR používa niekoľko tried, pre ktoré môžete tiež nastaviť štýl:
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Mriežka galérie
Triedy, ktoré sa použijú pre komponent mriežky galérie, závisia od rozloženia a orezania, ktoré ste vybrali na paneli Nastavenia:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
V závislosti od vybraných nastavení orezania a rozloženia pre mriežku galérie bude mať vlastnosť layout hodnotu stretch (natiahnuť), crop (orezať), fit (prispôsobiť) alebo flowing (zľava doprava).
Trieda scs-gallerygrid-cell bude zahrnutá iba pre rozloženia stĺpcov.
Panel sociálnych sietí
Komponent panela sociálnych sietí má nasledujúcu štruktúru tried:
scs-socialbar-container scs-socialbar-icon
Trieda scs-socialbar-icon sa použije na každú značku <img> na paneli sociálnych sietí.
Odsek
Komponent odseku má iba jednu triedu, ktorá sa vzťahuje na samotný text odseku:
scs-paragraph-text
Ak napríklad chcete, aby mal text, ktorý pridáte do komponentu odseku, efekt textu vyrytého do kovu, do súboru design.json pridajte ďalšiu triedu štýlu a následne definujte štýl CSS v súbore design.css.

Popis obrázka GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
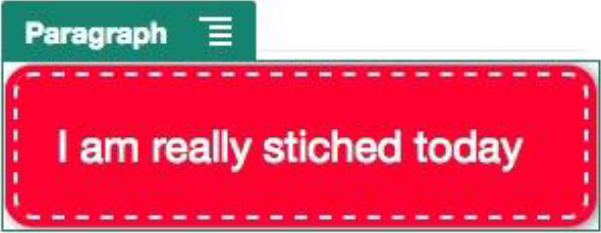
Alebo ak chcete niečo nápadnejšie, použite kód podobný tomu v nasledujúcom príklade.

Popis obrázka GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Nadpis
Komponent nadpisu má tiež iba jednu triedu, ktorá sa vzťahuje na samotný text:
scs-title-text
Mapa
Komponent mapy má iba jednu triedu, ktorá sa vzťahuje na formát výstupu mapy:
scs-map-content
Táto trieda obvykle nemá žiadny štýl.
Vlastný lokálny komponent
Vlastný lokálny komponent má iba jednu triedu, ktorá sa vzťahuje na samotný komponent:
scs-custom-component-wrapper
Máte úplnú kontrolu nad štýlmi CSS, ktoré potrebujete použiť na vykreslenie vlastného zobrazenia pre svoj vlastný lokálny komponent. Lokálny komponent sa vykresľuje vnorene, čiže môžete priamo použiť štýly CSS, ktoré sú definované v motíve alebo súbore design.css.
Vlastný vzdialený komponent
Vlastný vzdialený komponent má iba jednu triedu, ktorá sa vzťahuje na jeho objekt iframe:
scs-app-iframe-wrapper
Okrem štýlov CSS, ktoré sú definované vo vlastnom vzdialenom komponente, môžete použiť aj súpravu Sites SDK na načítanie súboru design.css z hostiteľskej lokality.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
Môžete tým určiť, aby komponent zdedil štýl hostiteľa.
Oddeľovač
Hoci neexistujú žiadne triedy, ktoré by boli špecifické pre komponent oddeľovača, pre samotnú značku <hr> možno nastaviť štýl.
Môžete napríklad vytvoriť bodkovaný oddeľovač:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Video, YouTube a medzerník
Neexistujú žiadne štýly, ktoré by boli špecifické pre komponenty videa, YouTube alebo medzerníka.