Nastavenie vlastností komponentu
Pre komponenty používané na lokalite môžete nastaviť vlastnosti.
Komponenty sú jednotlivé časti webovej stránky, ktoré obsahujú text, nadpisy, obrázky, tlačidlá, oddeľovače, mapy, galérie, videá a ďalšie prvky. Keď pre motív vytvoríte návrh, musíte tiež zadať predvolené nastavenia pre jednotlivé typy komponentov. Každý komponent obsahuje nastavenia (napríklad veľkosť, zarovnanie, rozstup, farbu a orámovanie), ktoré definujú jeho vzhľad a správanie. Tieto nastavenia sa líšia v závislosti od komponentu. Môžete tiež nastaviť, či používatelia môžu zmeniť vlastnosti komponentov po ich sprístupnení na lokalite v novom motíve.
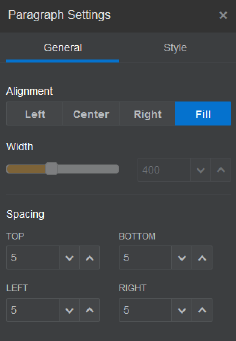
Nasledujúce kroky sú príkladom postupu pri konfigurácii nastavení komponentu Odsek: