Gallerirutnät
Med ett gallerirutnät kan du visa flera bilder samtidigt i rader och kolumner.
- Navigera till den sida du vill redigera och kontrollera att
 är angett till Redigera.
är angett till Redigera. - Lägg till komponenten på sidan. I gallerirutnätskomponenten visas en platshållarbild tills du väljer en bild du vill använda.
- Du lägger till en eller flera bilder i galleriet genom att klicka på dess menyikon
 , välja Inställningar och klicka på Bilder på fliken Allmänt.
, välja Inställningar och klicka på Bilder på fliken Allmänt. - Klicka på Lägg till bilder.
- Välj en eller flera bilder.
Obs!:
I fönstret visas alla tillgängliga filer. Du måste välja den filtyp som är lämplig för kontexten. Om du till exempel väljer en bildfil måste du välja en fil med ett giltigt bildformat (GIF, JPG, JPEG, PNG eller SVG).- Hitta och välj de bilder du vill använda.
Om du inte ser några digitala tillgångar klickar du på
 och ändrar samlingsfiltret till Alla.
och ändrar samlingsfiltret till Alla. - Om du har valt en bild från en dokumentmapp kan du länka till filen i stället för att kopiera den till platsen. Om du vill länka till filen väljer du Använd en referens till originalfilen i stället för att kopiera filen till platsen. Om du inte väljer det här alternativet lagras en kopia av filen på platsen och refereras till från platsen. Genom att länka till den ursprungliga filen undviker du att skapa en dubblett av innehållet. Platsbesökarna kan använda länken för att visa innehållet även om behörigheterna för filen ändras, vilket annars skulle ha medfört att de inte kunde visa den.
- Klicka på OK.
- Om du har valt en digital tillgång kan du välja en viss återgivning. Om du inte väljer någon återgivning används den ursprungliga storleken. Om du vill att den senaste versionen av tillgången ska publiceras när platsen publiceras väljer du Använd senaste versionen av tillgången.
De valda bilderna läggs till i listan över bilder. Dra och släpp bilderna för att ändra ordning på dem i listan (och i rutnätet). Standardtiteln på varje bild är filnamnet utan tillägg. - Hitta och välj de bilder du vill använda.
- Du ändrar titel, beskrivning och andra alternativ för en bild genom att klicka på bilden i listan och göra ändringarna.
Du kan också associera en länk och andra åtgärder med en bild i galleriet:
- I panelen Inställningar för en viss bild klickar du på länkfältet.
- Välj ett av följande alternativ:
-
Ingen länk: Ingen åtgärd utförs när användaren klickar på bilden.
-
Webbsida: Ange en fullständig URL till en extern sida eller plats och välj var länken ska öppnas.
-
Platssida: använd sidväljaren till att välja en sida på den aktuella webbplatsen och ange var länken ska öppnas. Du kan ange fler URL-parametrar i formatet key1=value1&key2=value2. Tomma värden stöds, t.ex. key1=&key2=value2. Du kan även ange ett URL-ankare men du måste lägga till en särskild Ankare-sektionslayout på platsen på målwebbplatssidan där du vill att ankarlänken ska matchs, och ange samma ankarnamn i layoutinställningarna som du använde när du definierade triggeråtgärden.
Obs!:
Ankare-sektionslayouten som krävs för att använda URL-ankare distribueras i OCE Toolkit. Mer information om hur du skaffar verktyget finns i Utveckla med OCE Toolkit. -
Filnedladdning: Hämta en vald fil från datalagret. Välj en fil.
Om du väljer en digital tillgång kan du välja en viss återgivning. Om du inte väljer någon återgivning används den ursprungliga storleken. Om du vill att den senaste versionen av tillgången ska publiceras när platsen publiceras väljer du Använd senaste versionen av tillgången. Om du inte väljer Använd senaste versionen av tillgången används den senast publicerade versionen snarare än en senare utkastversion om det finns en sådan.
-
Innehållsobjekt: Välj ett innehållsobjekt från ett associerat tillgångsdatalager, välj detaljsidan du vill ska visas och dirigera sidan att öppnas i samma eller ett nytt fönster.
-
E-post: Ange en giltig e-postadress och, om så önskas, ett ämne. Det meddelande som skapas öppnas i och skickas via standardklienten för e-post.
-
Förhandsgranska bild: Den valda bilden visas som ett överlägg på sidan.
-
Karta: Ange en giltig adress eller koordinater och välj var du vill att kartan ska öppnas i datorwebbläsare eller mobila webbläsare.
-
Samtal: Ange ett giltigt telefonnummer.
-
- Återgå till bildinställningspanelen genom att klicka på Tillbaka. Klicka på Tillbaka igen så återgår du till bildlistan där du kan välja en annan bild att uppdatera.
- När du är klar med att uppdatera enstaka bilder klickar du på Tillbaka och anger gallerialternativ.
- Ordna bilderna i ett rutnät med alternativet Layout.
- Mureri
- Kolumner
- Anpassad
Vart och ett av alternativen beskrivs i stegen nedan. - Väljer du layouten Murverk så ordnas bilderna automatiskt i rader inom det tillgängliga utrymmet.
Raderna har samma höjd med inga definierade kolumner.

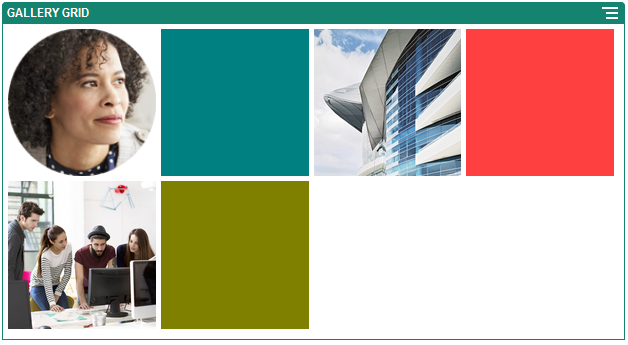
Beskrivning av illustrationen GUID-4CAF671A-F931-4177-BB92-E5F082663996-default.png- Ange Höjd så skalas alla bilder proportionerligt till den angivna höjden i pixlar.
- Öka och minska mellanrummet mellan bilderna i raden genom att ange Bildmellanrum.
- Väljer du layouten Kolumn så ordas bilderna i rader och kolumner.
- Välj ett alternativ för Skalning och justera hur bilderna visas i rutnätet:
-
Beskär: Den mindre av de två dimensionerna (bredd eller höjd) skalas efter det tillgängliga utrymmet och den större dimensionen beskärs så att bilden inte blir uttänjd.
- Anpassa: Bilderna skalas så att hela bilden får plats inom det tillgängliga utrymmet utan att bilden förvrängs.

Beskrivning av illustrationen GUID-4AB0B5DD-89B4-492D-A968-45482B3953CE-default.png
Här är samma rutnät men med beskurna bilder:

Beskrivning av illustrationen GUID-3B1C55AE-E995-41C4-A9D9-F52FA75FF7E3-default.png -
- Ange en Proportion som bestämmer formen på cellerna i rutnätet.
-
Fyrkantigt: Proportionerna 1:1.
-
Liggande: Proportionerna 16:9.
- Stående: Proportionerna 16:9.
-
Anpassat: Ange egna numeriska värden för proportionerna.
-
- Ange antalet Kolumner.
Rutnätet justeras automatiskt och kolumner med samma bredd skapas.
- Ange Bildmellanrum om du vill öka eller minska utrymmet mellan bilderna i både rader och kolumner.
- Välj ett alternativ för Skalning och justera hur bilderna visas i rutnätet:
- Väljer du layouten Anpassat så ordas bilderna i rader och kolumner baserat på den bildstorlek och -bredd du anger.
- Välj ett alternativ för Skalning och justera hur bilderna visas i rutnätet:
-
Beskär: Den mindre av de två dimensionerna (bredd eller höjd) skalas efter det tillgängliga utrymmet och den större dimensionen beskärs så att bilden inte blir uttänjd.
- Anpassa: Bilderna skalas så att hela bilden får plats inom det tillgängliga utrymmet utan att bilden förvrängs.
-
- Ange Bildhöjd och Bildbredd som bestämmer formen på cellerna i rutnätet.
Rutnätet justeras automatiskt så att celler med de dimensioner du anger skapas.
- Ange Bildmellanrum om du vill öka eller minska utrymmet mellan bilderna i både rader och kolumner.
- Välj ett alternativ för Skalning och justera hur bilderna visas i rutnätet:
- Ange Justering, Bredd och Mellanrum för att positionera rutnätet i rutan.
Med Bredd anger du bredden i pixlar för galleriet i rutan. Ange bredden genom att klicka på ett annat justeringsalternativ än Fyllning. När du har angett bredden kan du använda Fyllning till att förstora bilden till den angivna bredden.