定制对话列表样式
可以通过在 design.css 文件中添加选择器来定制对话列表组件的样式。
可使用以下 CSS 选择器定制对话列表组件的样式。
| 选择器名称 | 说明 |
|---|---|
.scs-convo-list-cust .scs-convo-list-container |
组件的最外层 DIV |
.scs-convo-list-cust .scs-convo-list-title |
列表中选择的对话的标题 |
.scs-convo-list-cust .scs-convo-list-line-separator |
列表标题与列表之间的分隔符 |
.scs-convo-list-cust .scs-convo-list-convo-title |
列表中的对话的标题 |
.scs-convo-list-cust .scs-convo-list-convo-line-separator |
每个对话之间的分隔符 |
.scs-convo-list-cust .scs-convo-list-active |
列表中选择的对话的标题 |
.scs-convo-list-cust .scs-convo-list-convo-posts |
对话的帖子数 |
.scs-convo-list-cust .scs-convo-list-convo-unread |
对话的未读消息数 |
.scs-convo-list-cust .scs-convo-list-convo-updated |
对话的上次更新日期 |
.scs-convo-list-cust .scs-convo-list-no-convo-msg |
列表为空时的消息 |
.scs-convo-list-cust .scs-convo-list-no-auth-msg |
在无用户授权的情况下在公共站点中呈现对话列表时的消息 |
请参见《通过 Oracle Content Management 构建站点》中的“使用样式和格式设置”。
示例
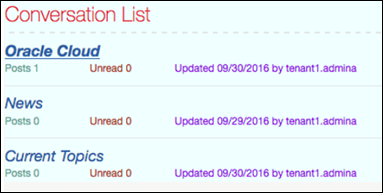
此示例说明如何使用定制 CSS 更改对话列表的字体类型、样式和颜色。

图示 GUID-8C78E17E-9CF5-4CA3-B014-55307FFE7426-default.png 的说明
以下代码显示了用于创建该示例的定制 CSS:
.scs-convo-list-cust .scs-convo-list-container {
background-color: azure;
}
.scs-convo-list-cust .scs-convo-list-title {
color: crimson;
}
.scs-convo-list-cust .scs-convo-list-line-separator {
border-bottom: 2px dashed #dfe4e7;
}
.scs-convo-list-cust .scs-convo-list-convo-title {
font-style: italic;
}
.scs-convo-list-cust .scs-convo-list-active {
text-decoration: underline;
}
.scs-convo-list-cust .scs-convo-list-convo-posts {
color: cadetblue;
font-size: 12px;
}
.scs-convo-list-cust .scs-convo-list-convo-unread {
color: brown;
font-size: 12px;
float: left;
}
.scs-convo-list-cust .scs-convo-list-convo-updated {
color: blueviolet;
font-size: 12px;
clear:none;
}
.scs-convo-list-cust .scs-convo-list-no-convo-msg {
font-size: 18px;
color: darkorange;
}
.scs-convo-list-cust .scs-convo-list-no-auth-msg {
font-size: 18px;
color: red;
}