使用 Infolet 设计器
服务管理员可使用 Infolet 设计器创建 Infolet 和 Infolet 页面。使用 Infolet 设计器可在运行时视图和设计器视图之间轻松切换。
要访问 Infolet 设计器,请单击主页上的 Infolet 图标,然后创建 Infolet 或编辑现有 Infolet。
在列表区域中单击 Infolet 名称将启动 Infolet 页面的运行时版本。可以单击 ![]() (Infolet 设计器)从运行时视图切换到设计器视图。
(Infolet 设计器)从运行时视图切换到设计器视图。
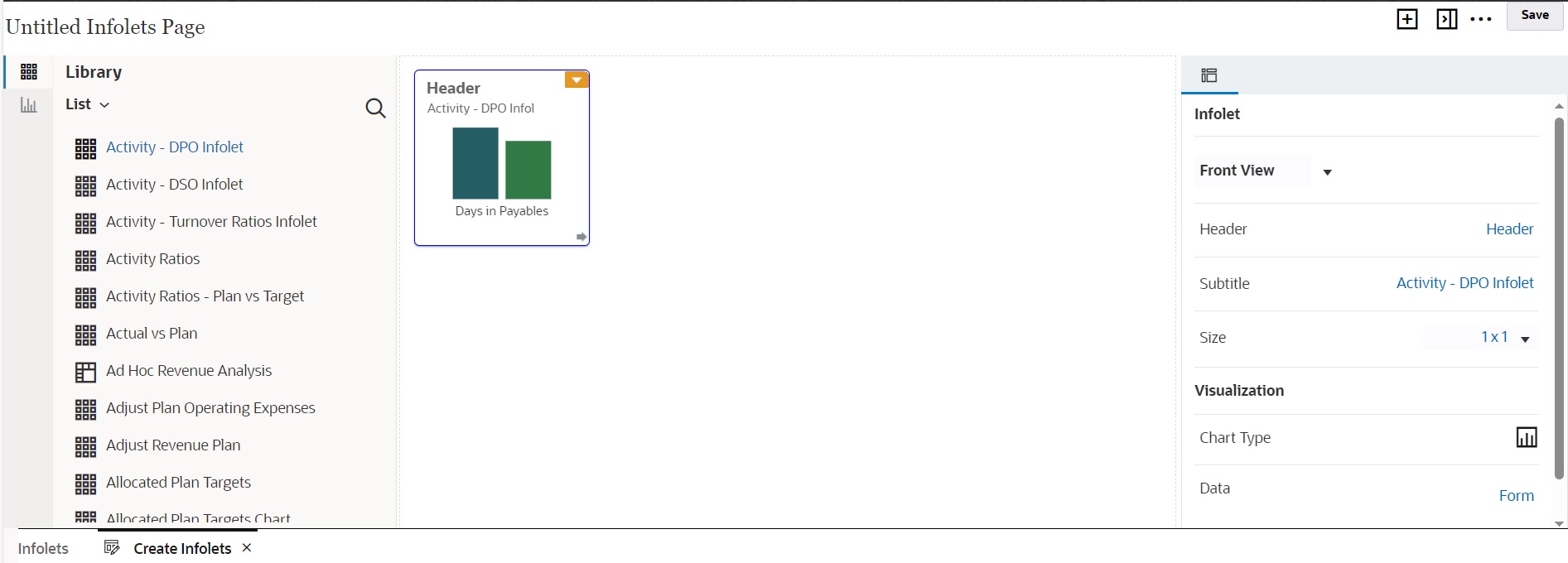
Infolet 设计器

Infolet 工具栏
右上方为 Infolet 工具栏。
![]() :向 Infolet 设计器添加新的 Infolet
:向 Infolet 设计器添加新的 Infolet
![]() :隐藏和取消隐藏属性面板
:隐藏和取消隐藏属性面板
![]() :单击此项可执行以下操作:
:单击此项可执行以下操作:
-
重置:将 Infolet 设计器重置为先前保存的状态
-
刷新:从 Essbase 刷新数据以及从数据库更新 Infolet 定义
-
运行时:隐藏所有 Infolet 设计器元素,并显示运行时用户看到的 Infolet
![]() :从运行时模式显示 Infolet 设计器
:从运行时模式显示 Infolet 设计器
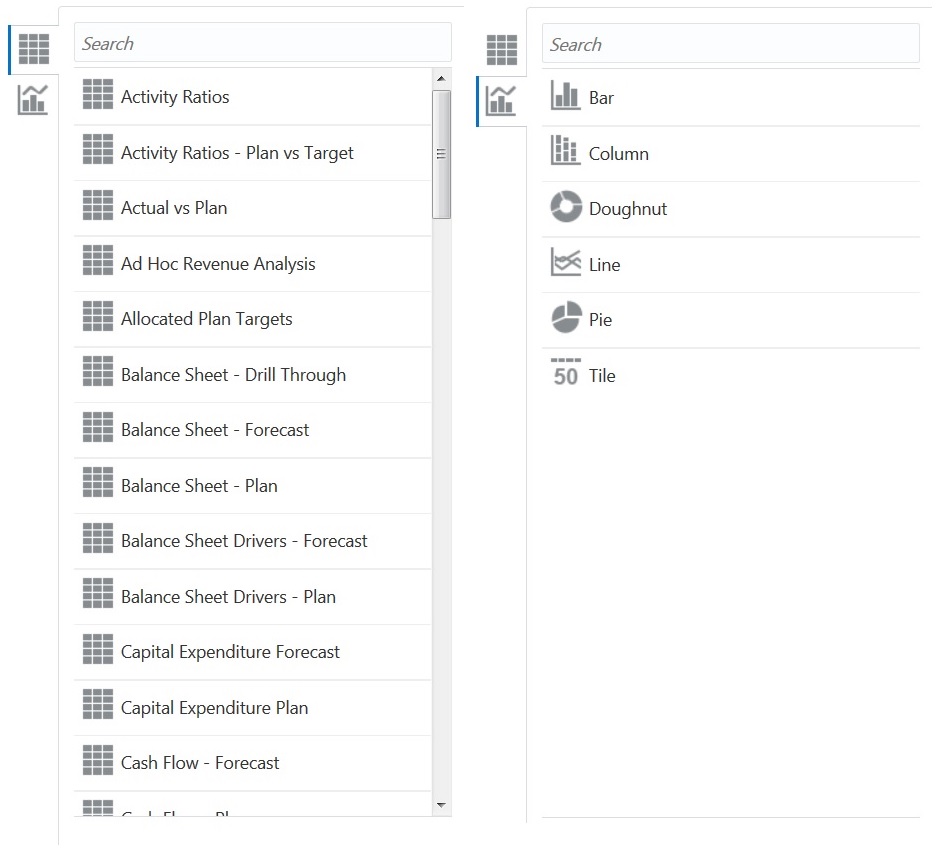
Infolet 设计器调色板
左侧为设计器调色板。设计器调色板有两个选项卡:表单和图表类型。在设计器调色板中突出显示对象,然后将其拖放到拖放区中。

设计器调色板对象:
-
表单:通过滚动浏览表单或按名称搜索表单,选择要包含在 Infolet 中的表单。有关表单的详细信息,请参阅“为 Infolet 设计表单”。
注:
在 Infolet 中遵循为表单设置的访问权限。
-
图表类型:选择要包含在 Infolet 中的图表类型。在您将图表与作为其数据源的表单关联之前,Infolet 在图表中显示的是示例数据。将图表链接到表单时,用户可以看到表单中更改的数据对关联的图表产生的影响。要将图表与表单关联,请突出显示某个图表并将其拖放到拖放区中,然后在属性面板中单击示例,再单击表单以选择数据源。有关图表的详细信息,请参阅“为 Infolet 设计图表”。
Infolet 菜单
通过 Infolet 菜单可以执行 Infolet 删除和清除操作。要查看 Infolet 菜单,请将光标悬停在 Infolet 右上角,然后单击向下箭头以显示菜单选项:
-
删除:从页面中删除 Infolet
-
清除:清除 Infolet 详细信息
属性面板
在 Infolet 设计器右侧的属性面板中,您可以查看和使用以下 Infolet 属性:
注:
您指定的标题对 Infolet 的所有视图均相同,但您可以为每个视图指定不同的子标题;例如,Infolet 的前视图、后视图和扩展视图各自可以有不同的子标题,但它们的标题必须相同。
-
标题
-
子标题
-
大小:以选定的大小显示 Infolet
-
图表类型:以选定的图表类型显示 Infolet 数据
-
数据:显示关联的数据源(“示例”或“表单”)
-
表单:显示选定的 Infolet 表单
删除和清除等操作可以通过 Infolet 菜单执行。
默认情况下,属性面板中会显示 Infolet 的前视图。您可以通过从下拉列表中选择其他视图来查看这些视图。如果翻转或展开 Infolet 以查看后视图或展开视图,则属性面板中会显示这些视图的属性。此外,属性面板中也会显示相应图表类型的属性。