編輯秘訣與技巧
以下資訊可協助您開始使用編輯器。
隱藏或顯示提要欄位
按一下 ![]() 即可顯示可供管理及編輯頁面和頁面內容的選項。
即可顯示可供管理及編輯頁面和頁面內容的選項。
將 ![]() 設為編輯即可存取提要欄位。按一下
設為編輯即可存取提要欄位。按一下 ![]() 即可隱藏提要欄位,以增加預覽頁面時的檢視區域。
即可隱藏提要欄位,以增加預覽頁面時的檢視區域。
瀏覽
若要使用網站樹狀結構選取另一個頁面,請按一下提要欄位中的 ![]() 。使用頁面清單頂端的搜尋方塊來搜尋頁面。您也可以使用頁面本身的網站導覽或連結。
。使用頁面清單頂端的搜尋方塊來搜尋頁面。您也可以使用頁面本身的網站導覽或連結。
當您切換至另一個頁面時,會儲存您對頁面進行的任何變更。您也可以按一下儲存,將變更儲存在目前的更新項目中。
管理頁面
- 若要新增頁面,請選取要新增頁面的層級或分支,然後按一下「新增頁面」;若要新增子項頁面,請按一下
 ,再按一下
,再按一下  。「新頁面」會新增至網站樹狀結構底端,而且系統會提示您命名頁面以及指定其他設定值。
。「新頁面」會新增至網站樹狀結構底端,而且系統會提示您命名頁面以及指定其他設定值。 - 若要刪除頁面,請選取頁面,然後按一下
 。
。 - 若要移動頁面,請選取頁面,再將其拖曳至新的位置。您也可以將頁面剪下並貼到新的位置。若要剪下頁面,請按一下
 ,再按一下
,再按一下  。若要貼上頁面,請選取要貼上頁面的分支,然後按一下
。若要貼上頁面,請選取要貼上頁面的分支,然後按一下  ,再按一下
,再按一下  。
。 - 若要複製頁面,請選取頁面,然後按一下
 ,再按一下
,再按一下  。若要貼上頁面,請選取要貼上頁面的分支,然後按一下
。若要貼上頁面,請選取要貼上頁面的分支,然後按一下  ,再按一下
,再按一下  。
。 - 若要變更頁面設定值,例如描述資料、標頭、頁尾和其他選項,請按一下
 。請參閱變更頁面設定值。
。請參閱變更頁面設定值。
拖放編輯
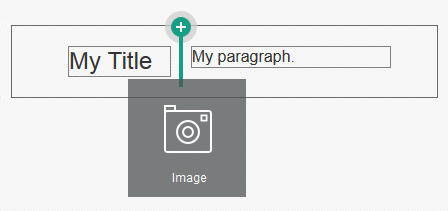
若要新增提要欄位中的元件或要移動頁面中的元件,請按一下該項目,然後將其拖放到頁面上的位置。當您將項目拖曳至頁面時,會顯示可用槽位界限和任何現有項目。位置列 ![]() 可指出新內容的位置 (上、下、左、右):
可指出新內容的位置 (上、下、左、右):

插圖說明 GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png
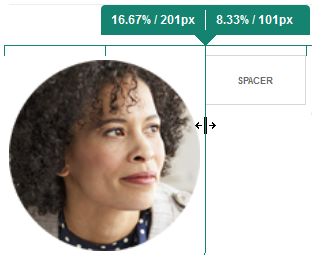
一個槽位可以有多個項目,而且只要將頁面上的項目拖曳至新位置即可移動項目。您也可以調整某個槽位中之兩個元件的相對寬度,方法為在兩個元件之間的邊界按一下並拖曳就可以調整。元件會貼齊至元件上方顯示之「尺規」中指示的下一個格線。
每個元件的大小都會以像素和槽位中可用空間的百分比表示。若要將寬度調整為格線定義值以外的值,請按住 Ctrl 鍵,然後按一下並拖曳元件的邊界。

插圖說明 GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png
元件
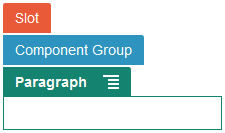
將元件置於頁面中之後,就可以調整對齊方式、間距以及其他特性,方法為選取項目、按一下該項目的功能表圖示 ![]() ,然後選擇設定值。如果您按一下元件名稱,而非功能表圖示,則可以看見與選取適用於槽位和元件群組 (如果目前的元件是元件群組的一部分) 的功能表圖示。如果您選取其他頁籤,就可以見到該元素的功能表圖示及設定它的特性:
,然後選擇設定值。如果您按一下元件名稱,而非功能表圖示,則可以看見與選取適用於槽位和元件群組 (如果目前的元件是元件群組的一部分) 的功能表圖示。如果您選取其他頁籤,就可以見到該元素的功能表圖示及設定它的特性:

插圖說明 GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png
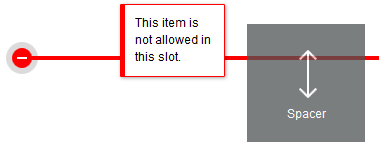
主題設計者可以指定主題所包含的元件,因此某網站上可使用的部分元件在另一個網站上可能會無法使用。主題設計者也可以指定特定頁面版面配置的特定槽位中可以有哪些元件。如果特定槽位中不允許有某個元件,位置列的色彩和符號都會改變 (減號) ![]() ,並且顯示類似下面的訊息:
,並且顯示類似下面的訊息:

插圖說明 GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png
調整元件大小和間距
-
px (像素):預設值。如果只有指定數值,會假設以像素為單位。
-
% (百分比):將項目設為其父項 HTML 元素大小的百分之幾。範例:25%
-
em:使用 em 空格設定元件大小。範例:20em
-
vw:將大小設為檢視區域寬度的百分之幾,取決於檢視區域的大小。範例:10vw
可編輯的版面配置內容
主題設計者可以將「內建」內容 (例如著作權聲明) 新增至無法在編輯器中編輯的頁面版面配置。主題設計者也可以將簡單文字和影像內容指定為可編輯,包括數位資產。這可讓提供者變更文字或影像內容,但不能更改位置或其他版面配置屬性。可編輯的文字元素具有選項功能表,其中包含指定粗體、斜體和底線文字以及變更或移除連結的選項:
![]()
插圖說明 GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png
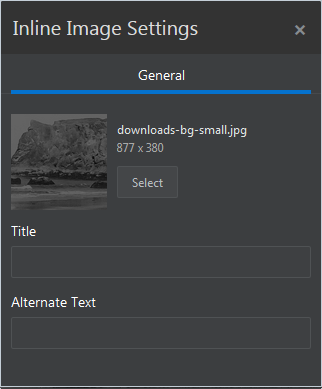
可編輯的圖形元素具有設定值圖示 ![]() ,以及可供指定影像、標題及替代文字的面板。
,以及可供指定影像、標題及替代文字的面板。

插圖說明 GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png
註:
您所做的變更只會套用在目前的頁面。原始內容與版面配置會一併儲存在主題中,原始內容將會是第一次將此版面配置套用至頁面時的預設值。樣式和格式
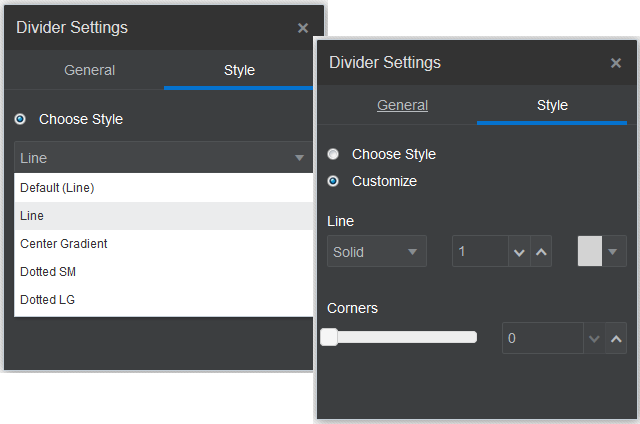
大多數的元件都有一或多個由主題定義的基本樣式,以指定元件外觀的各個層面。您可以輕鬆地切換樣式或覆寫樣式。若要選擇可用的樣式,請開啟元件的「設定值」面板,依序按一下樣式頁籤和選擇樣式,然後從功能表中選擇一個樣式。若要針對樣式定義中所指定的特性指定您自己的值,請按一下自訂,然後指定格式選項。

插圖說明 GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png
還原您的變更
使用 ![]() 即可還原您最後在編輯器中所做的編輯或變更。您可以多次重複使用還原,以還原一系列的變更。
即可還原您最後在編輯器中所做的編輯或變更。您可以多次重複使用還原,以還原一系列的變更。
使用 ![]() 即可重新套用使用還原所回復的最近變更。若您連續多次使用還原,可多次使用重做。
即可重新套用使用還原所回復的最近變更。若您連續多次使用還原,可多次使用重做。
-
切換至不同的更新時,會重設還原鏈結,您便無法還原在先前的更新中所做的變更。在同一個更新中,即使您已儲存變更,仍然可以將其還原。
-
若在編輯器中變更檢視,例如切換頁面或變更指定頁面的大小,您必須手動還原那些類型的變更。
-
若您編輯的是文字元件,例如標題或段落,則文字編輯器有自己的還原鏈結。離開文字編輯器後,就無法再還原那些變更。