使用 Infolet 設計工具
管理員使用「Infolet 設計工具」來建立 Infolet 和 Infolet 頁面。「Infolet 設計工具」非常便於在執行時期和設計工具的檢視之間切換。
若要存取 Infolet 設計工具,請執行下列動作:
- 從「首頁」按一下程式庫,然後選取 Infolet 頁籤。
- 按一下建立,或從列表中選取 Infolet 頁面。
- 依序按一下動作、編輯。按一下列表中的 Infolet 名稱可啟動執行時期版的 Infolet 頁面。您可以按一下
 來從執行時期檢視切換至設計工具檢視
來從執行時期檢視切換至設計工具檢視
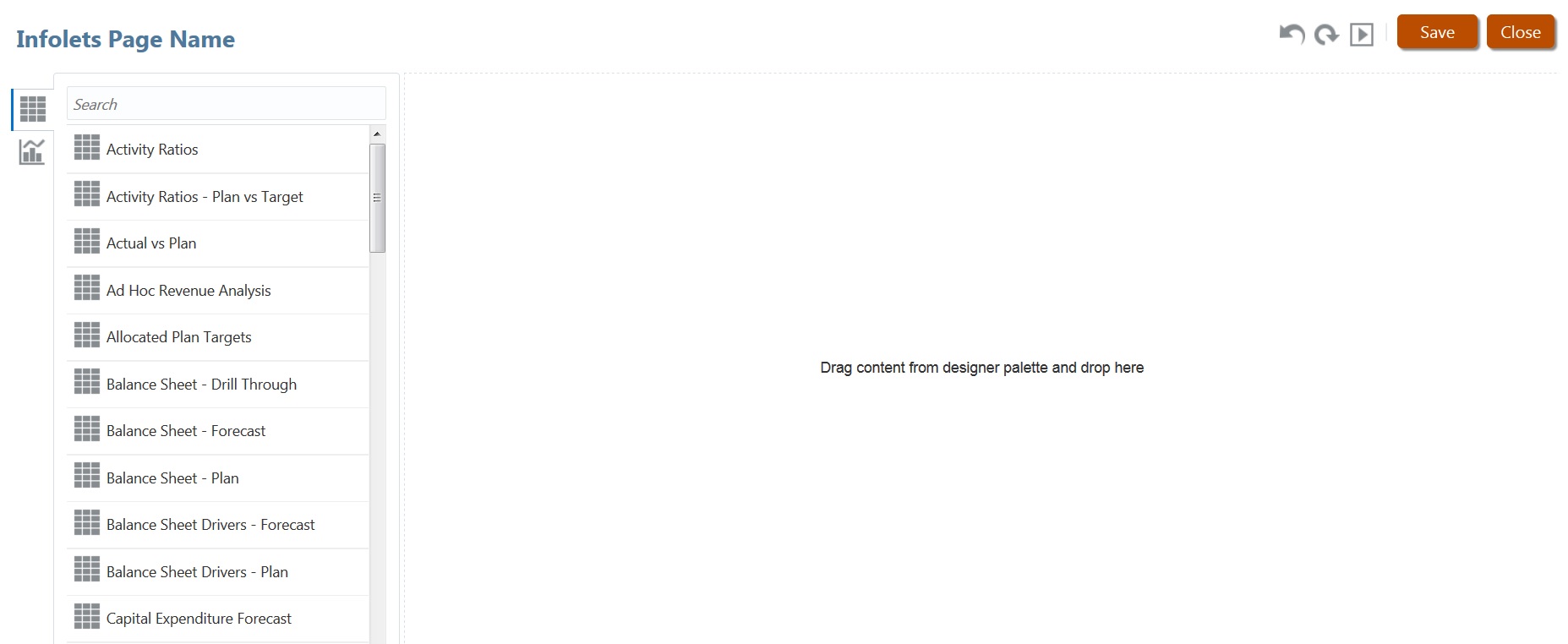
Infolet 設計工具

Infolet 工具列
「Infolet 工具列」位於右上角上。
![]() —將「Infolet 設計工具」重設為先前儲存的狀態
—將「Infolet 設計工具」重設為先前儲存的狀態
![]() —從 Essbase 重新整理資料以及從資料庫更新 Infolet 定義
—從 Essbase 重新整理資料以及從資料庫更新 Infolet 定義
![]() —隱藏所有「Infolet 設計工具」元素並向使用者顯示執行時期顯示的 Infolet
—隱藏所有「Infolet 設計工具」元素並向使用者顯示執行時期顯示的 Infolet
![]() —從執行時期模式顯示「Infolet 設計工具」
—從執行時期模式顯示「Infolet 設計工具」
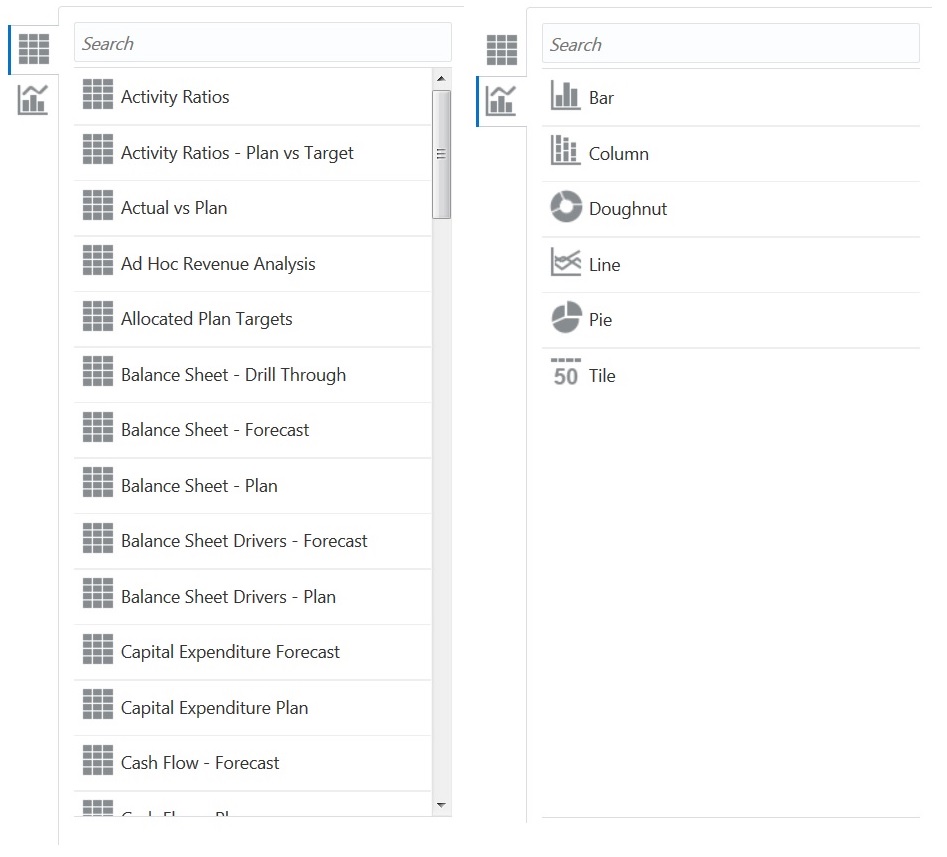
Infolet 設計工具調色盤
「設計工具調色盤」位於左邊。「設計工具調色盤」有兩個頁籤:「表單」和「圖表類型」。醒目提示「設計工具調色盤」中的物件,然後拖放至放下區域。

「設計工具調色盤」物件:
-
表單—捲動表單或者依名稱進行搜尋來選取要包含在 Infolet 中的簡單表單。如需表單的詳細資料,請參閱設計 Infolet 的表單。
註:
Infolet 會遵循針對表單設定的存取權限。
-
圖表類型—選取要包含在 Infolet 中的圖表類型。在您對圖表關聯表單作為資料來源之前,Infolet 一直以圖表範例資料。當您將圖表連結至表單時,使用者可以在關聯圖表上的表單中查看變更資料的影響。若要將圖表關聯至表單,請執行下列動作:醒目提示圖表然後拖放至放下區域,將滑鼠指標停駐在 Infolet 的右上角,按一下向下箭頭,按一下資料,然後按一下表單來選取資料來源。如需圖表的詳細資料,請參閱設計 Infolet 的圖表。
Infolet 功能表
若要使用 Infolet 功能表,請將滑鼠指標停駐在 Infolet 的右上角,然後按一下向下箭頭來顯示功能表選項:
-
配置—可讓您編輯 Infolet 標頭和子標題。
註:
您指定的標頭在 Infolet 的所有檢視都相同,但您可以對每個檢視指定不同的子標題;例如,Infolet 的前面、背面和展開檢視可以各有不同的子標題,但必須都擁有相同的標頭。
-
圖表類型—將 Infolet 資料顯示為選取的圖表類型
-
大小—以選取的大小顯示 Infolet
-
資料—將 Infolet 和資料來源相關聯
-
刪除—從頁面移除 Infolet
-
清除—清除 Infolet 詳細資料