362/380
Configuring a dimension value spotlight
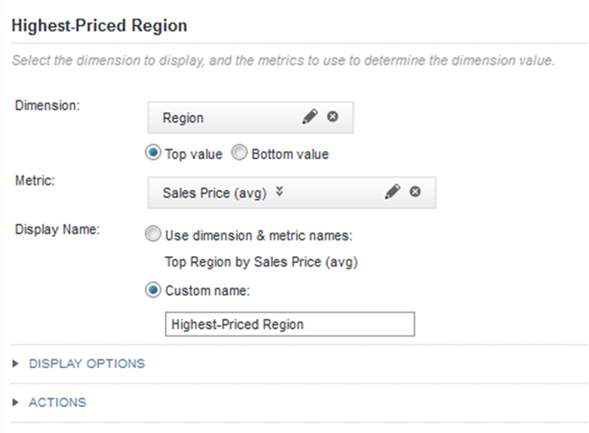
For a dimension value spotlight summary item, on the Define Item tab of the Summarization Bar edit view, you select the dimension and metric to use.
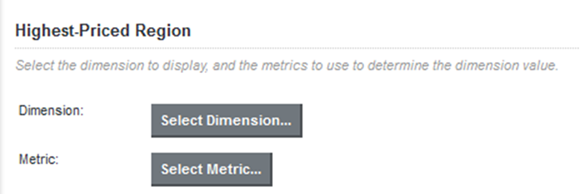
- To select the dimension for which to display a value:
- Click Select Dimension.

- On the Select a Dimension dialog, click the dimension you want to use.
- Click Apply.
- Click Select Dimension.
- To display the dimension value with the highest metric value, click Top Value.
To display the dimension value with the lowest metric value, click Bottom Value.
- To select a different dimension:
- Click the delete icon for the current dimension.
- Click Select Dimension.
- On the Select a Dimension dialog, click the dimension you want to use.
- Click Apply.
- To select the metric value:
- Click Select Metric.
- On the Select a Metric dialog, click the metric you want to use. You can use the filter field to find a specific metric.
- Click Apply.
- To select a different aggregation method for the metric, you can use the list next to the metric name.
You cannot select a different aggregation method for a predefined metric.
- To select a different metric:
- Click the delete icon for the current metric.
- Click Select Metric.
- On the Select a Metric dialog, click the metric you want to use.
- Click Apply.
- To configure the metric or dimension:
- Click its edit icon.
- For date/time dimensions, from the Date/time Subset list, select the date/time subset to display on the component.
By default, the largest available subset is used.
- For metrics that are not predefined, the configuration dialog includes a list to select the aggregation method.
- For both the dimension and the metrics, the Value Formatting section allows you to customize the format of the displayed value.
For details on customizing a displayed value on a component, see Configuring attribute value formats.