Adding dividers and spacers to emails in the Design Editor
Add dividers and spacers in your Oracle Eloqua email using the Design Editor.
- A divider adds a horizontal line between content components in an email.
- A spacer adds vertical space between content components in an email.
To add dividers and spacers to your email:
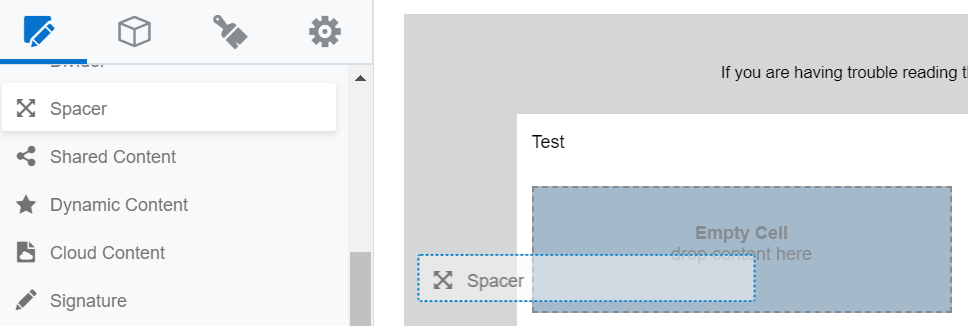
- With your email open, drag the divider or spacer content to the layout.
- Click the divider or spacer content component and use the Divider or Spacer panel to configure the settings and style of your divider or spacer.
Line style
Adjust the line style or thickness of your divider in the Divider panel. You can also customize the line's color.
Color
To configure the color of your divider or spacer, use the Divider or Spacer panel.
You can set the color using hexadecimal or RGB values.
Size
Adjust the size of your spacer in pixels in the Spacer panel.
Padding and borders
Adjust the padding and borders around the content component using the options available from the Spacer or Divider panel. Learn more about padding and borders.
Working with email content components and layouts in the Design Editor