Eメール・テンプレートへのカスタム・コードの追加
Responsys Eメール・テンプレートにカスタムのHTMLコードを追加するには、ビジュアル・テンプレート・デザイナを使用します。たとえば、コード・コンテンツ・ブロックを使用して、EメールのHTMLコードの一部を完全にカスタマイズできます。
EメールにカスタムのHTMLコードを追加するには:
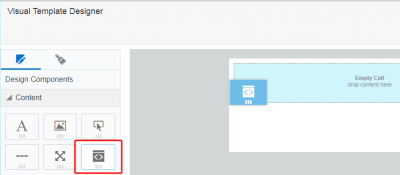
- Eメール・テンプレートを開いた状態で、コード・コンテンツ・コンポーネントをレイアウトにドラッグします。
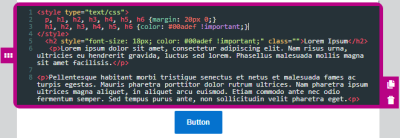
- コード・コンテンツ・ブロックをクリックし、HTMLエディタを使用してHTMLコードを追加します。カスタム・コード・パネルを使用して、コンテンツ・ブロックを書式設定します。
注意: コード・コンテンツ・ブロックの外側をクリックして、変更内容をプレビューしてください。
HTMLのガイドライン
ビジュアル・テンプレート・デザイナのコード・コンテンツは、カスタムのHTMLコードのスニペットを対象としています。
次に、HTMLコードのガイドラインをいくつか示します。
- 標準に準拠したHTMLコードを記述します。たとえば、要素を正しくネストおよび終了し、要素名、属性および値には小文字を使用してください。
- コード・コンテンツ・ブロックにHTML要素
<html>、<head>、<body>、<script>、<iframe>、<form>を使用しないでください。これらの要素の中には、ビジュアル・テンプレート・デザイナでサポートされていないものがあります。多くのEメール・クライアントでサポートされていないものもあり、セキュリティ上の理由からブロックされることがよくあります。使用した場合、デリバラビリティの問題が発生する可能性があります。 - <、>、&などの予約文字に留意してください。これらの文字はHTML言語を構成しています。これらをEメールのコンテンツに表示する場合は、エンティティ名または数字をかわりに使用する必要があります。たとえば、<、>および&とします。
- CSSプロパティのサポートは、Eメール・クライアント間で異なります。CSS互換性チャートを使用して、サポート内容を確認し、ターゲットのEメール・クライアントを対象にEメールをテストしてください。
- CSSとResponsysとの競合を防ぐには、次のようにします。
- クラス名
.body、.ExternalClass、.buttonを回避します。 <table>要素に適用されるクラスには常に名前を付けます。表を使用している場合は、次の応答性の問題に留意してください。
- クラス名
- HTMLコードに表または長いテキスト文字列が含まれている場合、ビジュアル・テンプレート・デザイナに通知
 が表示されます。表および長いテキスト文字列があると、応答性の問題が発生して、様々な画面サイズに適合するようにコンテンツを調整できないことがあります。Responsysではこのような潜在的な問題があってもEメールを送信できなくなることはありませんが、様々な画面サイズおよびターゲットのEメール・クライアントを対象にコンテンツをテストしてください。
が表示されます。表および長いテキスト文字列があると、応答性の問題が発生して、様々な画面サイズに適合するようにコンテンツを調整できないことがあります。Responsysではこのような潜在的な問題があってもEメールを送信できなくなることはありませんが、様々な画面サイズおよびターゲットのEメール・クライアントを対象にコンテンツをテストしてください。
パディングと枠線
カスタム・コード・パネルに用意されているオプションを使用して、コンテンツ・ブロックを囲むパディングと枠線を調整します。パディングと枠線の詳細を参照してください。
背景色
カスタム・コード・パネルを使用して、コンテンツ・ブロックの背景色を設定します。色は、16進値またはRGB値を使用して設定できます。