Eメール・テンプレートへのイメージの追加
イメージを追加することで、コンテンツの視覚的な魅力を高め、ブランドの認知を促進できます。すべてのEメール・クライアントにデフォルトでイメージがダウンロードされるわけではないため、必ず代替テキストを含めてください。
背景イメージの追加
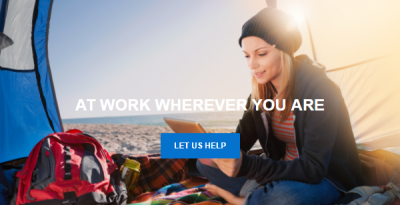
Eメールのレイアウトには背景イメージを追加できます。たとえば、太字レイアウトを作成するには、ヒーロー・イメージを作成し、それをコンテンツとオーバーレイします。
背景イメージがサポートされていないEメール・クライアントもあります(Microsoft Outlookなど)。必ずターゲットのEメール・クライアントを使用してEメールをプレビューおよびテストしてください。
背景イメージを追加する手順は、次のとおりです。
- Eメール・テンプレートを開いた状態で、背景イメージを追加するレイアウトをクリックします。
- 一般プロパティ・パネルの「参照」をクリックし、イメージを選択します。背景イメージに追加設定はありません。
- 必要に応じてレイアウトにコンテンツを追加します。
イメージの追加
イメージ・コンテンツを追加するときには、イメージ・サイズに関する次のガイドラインを使用します。
| Eメール・レイアウト | イメージ・サイズ |
|---|---|
| 1列 | 600px |
| 2列 | 300px |
| 3列 | 200px |
| 4列 | 150px |
| 2列、左サイドバー | 200pxおよび400px |
| 2列、右サイドバー | 400pxおよび200px |
Eメールにイメージを追加する手順は、次のとおりです。
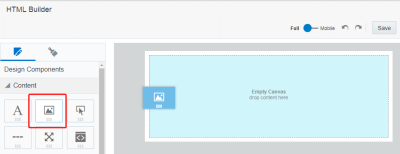
- Eメール・テンプレートを開いた状態で、イメージ・コンテンツ・コンポーネントをレイアウトにドラッグします。
- イメージを参照するか、新規イメージをアップロードするかを選択します。
- デフォルトでは、コンテンツ・ブロック全体が収まるようにイメージの高さと幅が比例的に自動調整されます。イメージをスケーリングし、イメージの位置を設定するには、イメージのサイズ変更プロパティを使用します。後述のイメージのサイズ変更プロパティの詳細を参照してください。
- イメージを追加した後、イメージ・コンテンツ・ブロックをクリックし、「イメージ」パネルを使用してイメージを書式設定します。
代替テキスト
「イメージ」パネルを使用して、イメージに代替テキストを追加できます。代替テキストを使用することで、イメージをブロックまたは無効化している受信者に対してイメージの説明を提供できます。また、代替テキストにより、障害のある方がイメージにアクセスしやすくなります。
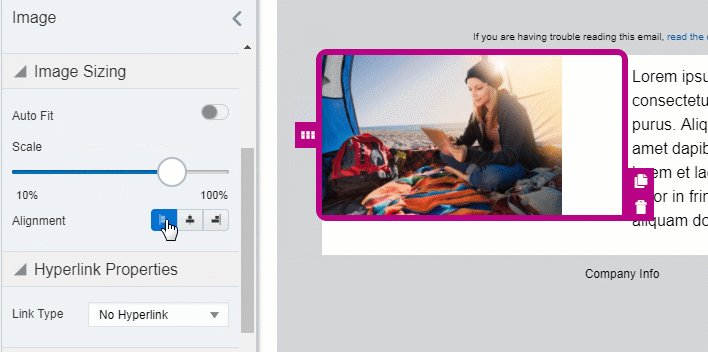
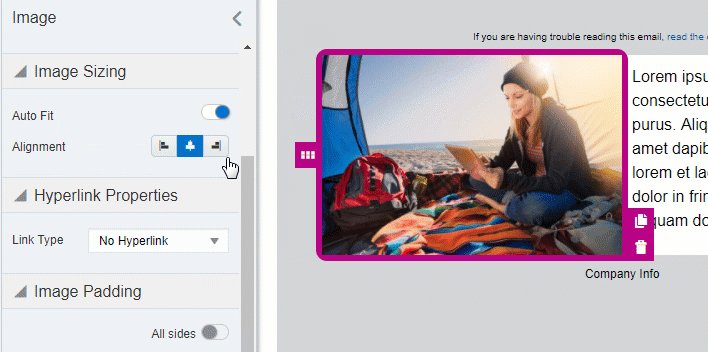
サイズ指定および配置
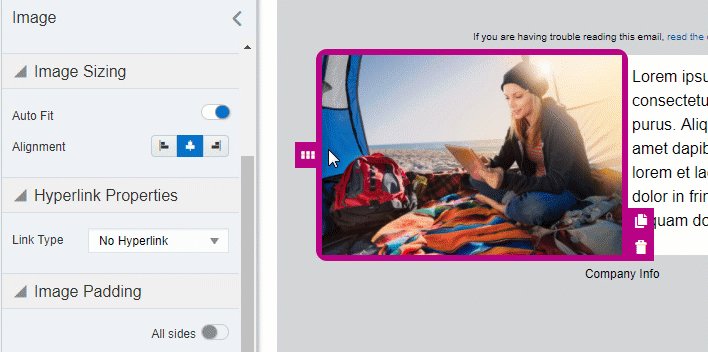
イメージの配置を変更したり、イメージをスケーリングするには、「イメージ」パネルに用意されているイメージのサイズ変更オプションを使用します。
- コンテンツ・ブロック全体が収まるようにイメージの高さと幅を比例的に自動調整するには、自動調整設定を使用します。
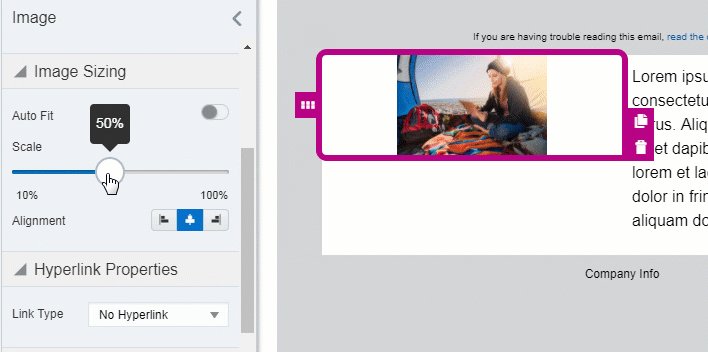
- イメージの幅を上下にスケーリングするには、自動調整設定をオフにします。イメージをコンテンツ・ブロックの100%までスケーリングできます。Responsysでは、イメージの比率が維持されます。
- イメージをコンテンツ・ブロックで左揃え、右揃えまたは中央揃えするには、配置ボタンを使用します。

背景色
「イメージ」パネルを使用して、コンテンツ・ブロックの背景色を設定します。色は、16進値またはRGB値を使用して設定できます。
リンク
イメージをリンクにするには、「イメージ」パネルを使用します。外部Webページにリンクできます。リンク・タイプの詳細を参照してください。
パディングと枠線
「イメージ」パネルに用意されているオプションを使用して、コンテンツ・ブロックを囲むパディングと枠線を調整します。パディングと枠線の詳細を参照してください。