10.1 Creating Calendars
App Builder includes a built-in wizards for generating a calendar with monthly, weekly, daily, and list views. Once you specify the table on which the calendar is based, you can create drill-down links to information stored in specific columns and enable drag and drop capability.
Topics:
- About Supported Calendars
- Sample Calendar
- Adding a Calendar to a New Page
- Creating a Calendar in Page Designer
- Managing Calendar Attributes in Page Designer
- About Dynamic Action Support for Calendar
See Also:
"Managing Legacy Calendars" and "Integrating with Google Calendar"
10.1.1 About Supported Calendars
App Builder supports two types of calendars:
-
Calendar - Calendar is based on the FullCalendar jQuery library and can only be customized through CSS.
-
Legacy Calendar - Legacy Calendar is template-based and may be deprecated in the future release.
Tip:
In previous releases Legacy Calendar was referred to as Calendar (Template), Classic calendar, Easy calendar, and SQL calendar).
Both calendar options enable you to create a calendar based on a table or SQL query you provide. During the creation process, you are prompted to select a date column and display column. Because it offers a better user interface and numerous additional features, Oracle recommends converting all legacy calendars to the latest calendar.
Calendar
The Calendar option supports:
-
Rendering calendar events on multiple views (Month, Week, Day, or List).
-
Rendering of duration and non-duration based events.
-
Ability to modify the start and end dates by dragging and dropping events on different dates. Drag and drop is only supported for local data sources, that is, database objects in the referenced database schema and not on external data sources such as a Google calendar.
-
Ability to change the duration by resizing the length of the events, by changing the end date.
-
Ability to Edit or Adding new events on calendar using forms by cllicking either on events or empty calendar cell.
-
Rendering events from external sources using webservice calls or Google Calendar feeds.
-
Ability to render events titles on single or multiple lines.
-
Using different CSS classes, developer can choose different styles for different type of events.
-
Ability to download events in PDF printable format
-
Support of multiple formats for sharing events (iCal, CSV, XML).
-
Ability to add tooltip on Month/Week/Day views to make it easier for users to have a quick look at details of each event.
Legacy Calendar
Legacy Calendars option supports:
-
Creation of one legacy calendar per page.
-
Rendering of start date only.
-
Look and feel defined by templates.
-
Modification of start date by dragging and dropping events.
-
Calendars that include daily, weekly, and monthly views.
-
The date column determines the days on the calendar which contains entries.
-
The display column defines a specific row which displays the calendar.
See Also:
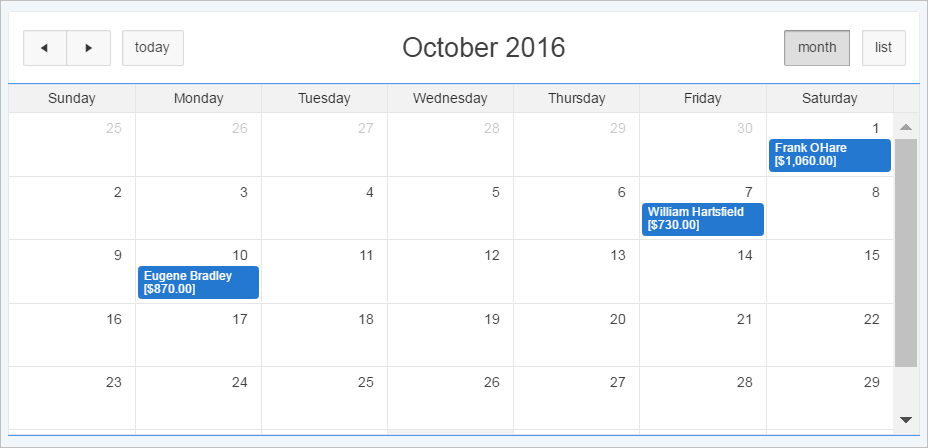
10.1.2 Sample Calendar
The following is a sample calendar from Sample Database Application.
Features of this calendar include:
-
Previous - Navigates to the previous month.
-
Next - Navigates to the next month.
-
Month - Displays a monthly view of all orders.
-
List - Displays a list of all orders.
Tip:
To see more calendar examples, install the Sample Calendar application. See "Installing a Packaged Application"
10.1.3 Adding a Calendar to a New Page
Run the Create Application Wizard to add a calendar to a new page.
To create a Calendar from the Application home page:
-
Run the Create Page Wizard:
-
Navigate to the Workspace home page.
-
Click the App Builder icon.
-
Select an application.
-
Click Create Page.
The Create Page Wizard appears.
-
-
For Create a Page:
-
User Interface - Select a user interface for the page.
-
Select a page type - Select Calendar.
-
Click Next.
-
-
For Page Attributes:
Tip:
To learn more about an attribute, see field-level Help. See "Viewing Field-Level Help".
-
Page Number -If you identify a new page number, the wizard creates a new page. If you identify an existing page number, the wizard adds the component to that page.
-
Page Name - Enter a title for the page to be created.
-
Page Mode - Select a page mode.
-
Breadcrumb - Select whether to use a breadcrumb navigation control on your page, and which breadcrumb navigation control you want to use.
-
Click Next.
-
-
For Navigation Menu, specify the type of navigation to include on this page and click Next. The navigation options that display depend upon the current application theme.
-
For Source, select if the calendar source is a table or SQL query.
If the Calendar source is table:
-
Source Type - Select Table.
-
Table/View Owner - Select the owner of the table on which you are building a calendar.
-
Table/View Name - Select the table or view on which the calendar is based.
-
Select Columns - Select one or more columns to be included in the calendar.
-
Click Next.
If the Calendar source is a SQL Query:
-
Source Type - Select SQL Query.
-
Enter Region Source - Enter the SQL SELECT statement to be used for the calendar. The SQL SELECT statement must include at least two columns, of which one must be a DATE column.
-
Click Next.
-
-
For Settings:
-
Display Column - Select the column which holds the text displayed for events on this calendar.
-
Start Date Column - Select the column which holds the start date for events displayed on this calendar.
-
End Date Column - Select the column which holds the end date for events displayed on this calendar. If this attribute is specified, then the calendar displays duration-based events.
-
Show Time - Select whether the time portion of the date display.
-
Click Create.
-
10.1.4 Creating a Calendar in Page Designer
Tip:
To create a calendar in Page Designer, you must provide a SQL Query. To create a calendar by selecting a table, use the Create Page Wizard. See "Adding a Calendar to a New Page".
To create a calendar in Page Designer:
10.1.5 Managing Calendar Attributes in Page Designer
Once you create a calendar, you can alter the display by editing attributes in the Properties Editor. Each calendar has two sets of editable attributes: region attributes and calendar attributes. Region attributes define the area of the page which functions as a container for the calendar. Calendar attributes specify the template, date columns, and general calendar formatting.
Topics:
10.1.5.2 Editing an Existing Calendar to Include Add and Edit Functionality
Developers can edit and existing calendar to include add and edit functionality.
Tip:
When defining calendar create and edit links for Desktop applications, Oracle recommends defining two separate pages. To create an Edit Link, select one of the table or SQL query columns as the Primary Key Column in the Calendar attributes.
To edit an existing calendar to include add and edit functionality:
10.1.5.3 Adding Calendar Initialization JavaScript Code
You can add a JavaScript function to override the standard jQuery FullCalendar initialization attributes by editing the Initialization JavaScript Code attribute. The function must return a JavaScript Object containing the calendar initialization attributes as parameters.
To add initialization JavaScript code:
Note:
To view examples of this functionality, run the Sample Calendar sample application. From the Navigation menu, select Custom Calendar Initialization. See "Installing a Packaged Application."
10.1.6 About Dynamic Action Support for Calendar
Dynamic actions provide a way to define complex client-side behavior declaratively without the need for JavaScript. Using the Dynamic Action Create wizard, you specify an action that is performed when a defined set of conditions occur. You can also specify which elements are affected by the action, and when and how they are affected.
When working with dynamic actions, you should be mindful of the fact that the more dynamic actions you add to a page, the greater your overall page size. This is because the dynamic action framework emits additional code to the client for each dynamic action defined, which then also must be downloaded and executed by the framework in the client.
Dynamic actions contain a condition that can be specified to control the action. Oracle Application Express components such as reports or charts can react the specific calendar events. For example, if you view a calendar and click a button to view a subsequent month, you can create a dynamic action to automatically refresh an associated report.
To use this feature the developer creates a new dynamic action on the Calendar page in Page Designer. Select the new dynamic action in the Dynamic Action tab in the left pane of Page Designer. Once created, the new dynamic action displays in red with the label New. Then, the developer edits the dynamic action attributes in the Property Editor. In Property Editor, locate and expand When attribute. Under the When attribute, for Event, select one of the following events:
-
Date Selected [Calendar]
This event fires when the user selects an empty date or date range either with the mouse or with the keyboard. If the developer provides a "create link" in the calendar attributes, no event fires.
Information about the current view is being passed as the "data" object:
{ "newStartDate"::: "newEndDate"::: } { "newStartDate":{first day of selection} (YYYYMMDDHH24MISS), "newEndDate": {last day of selection} YYYYMMDDHH24MISS } -
Event Selected [Calendar]
This event fires when the user clicks an existing event with the mouse or selects it with the keyboard. When the developer provided an "edit link" in the Calendar attributes, no event is being fired. The "data" object contains the jQuery FullCalendar JSON representation of the event.
See Also:
Full Calendar documentation Event Data, "Event Object"
-
View Changed [Calendar]
This event fires when either the view type changes (day, week, month, list) or when the view changes to its previous or next view page. The "data" object contains the following information:
{ "viewType": {view type, day, week, month or list}, "startDate": {first day of view} (YYYYMMDDHH24MISS), "endDate": {last day of view} (YYYYMMDDHH24MISS) }
Note:
To view examples of this functionality, run the Sample Calendar sample application. From the navigation menu, select the Calender and Dynamic Actions and select the calender event. See to "Installing a Packaged Application."
See Also:
"Managing Dynamic Actions" and "Debugging Dynamic Actions" for information on how to debug problems