Navigating Orchestrator Studio Design Pages
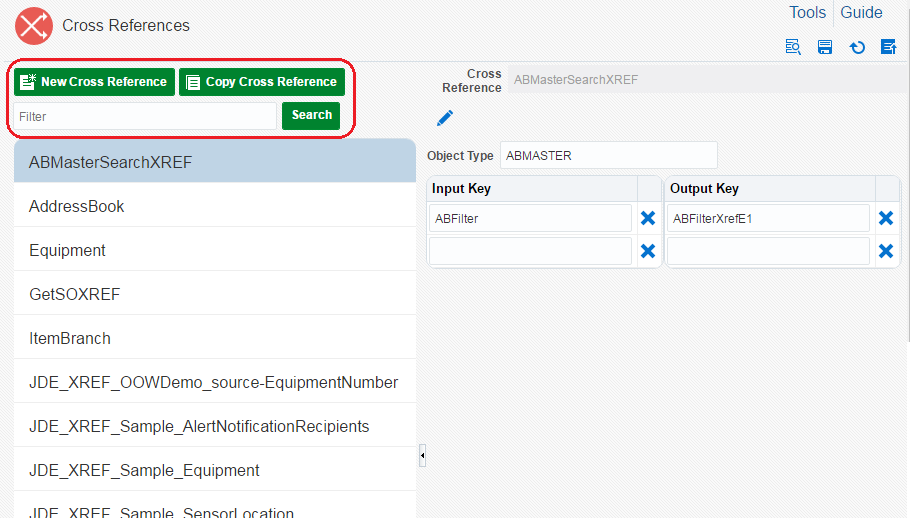
Accessed from the Orchestrator Studio Home page, the design page for each component displays a list of existing components. It also provides buttons for creating a new component, copying a component, and searching for a component, as shown in the following image:

On a component design page, you can click and drag the vertical divider next to the component list to adjust the size of the list. Or you can click the raised tab in the center of the divider to hide or show the component list.
For Cross References, White Lists, and Rules, the right side of the design page contains the controls and fields to create or modify the component.
The initial Orchestrations and Service Requests design pages also contains a list of existing components. However, when creating or modifying an orchestration or service request, the Orchestrator Studio takes you to a different design page to complete the components.
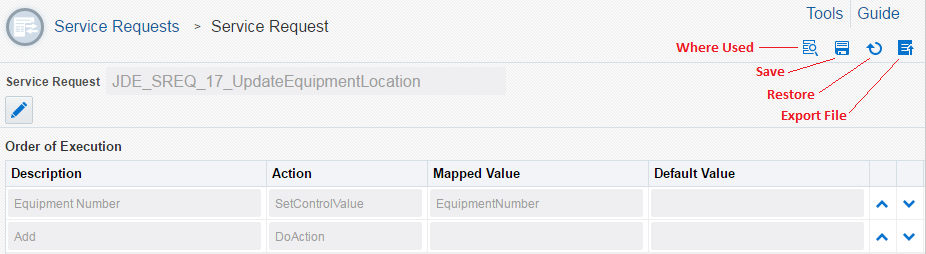
On any design page in which you create or modify a component, the Orchestrator Studio provides the following controls, which are highlighted in the following image:
Where Used. When you select a component from the list of existing components, you can click this button to view other orchestrations where the component is used. This button is not available in the Orchestrations design page because an orchestration cannot be reused.
Save.
Restore <component>. When revising a component, use this button to restore the component to its last saved state.
Export File. Use this button to export the component file to your local machine. See Exporting Files from the Orchestrator Studio in this appendix for more information.