Working with the Graphical Representation of an Orchestration
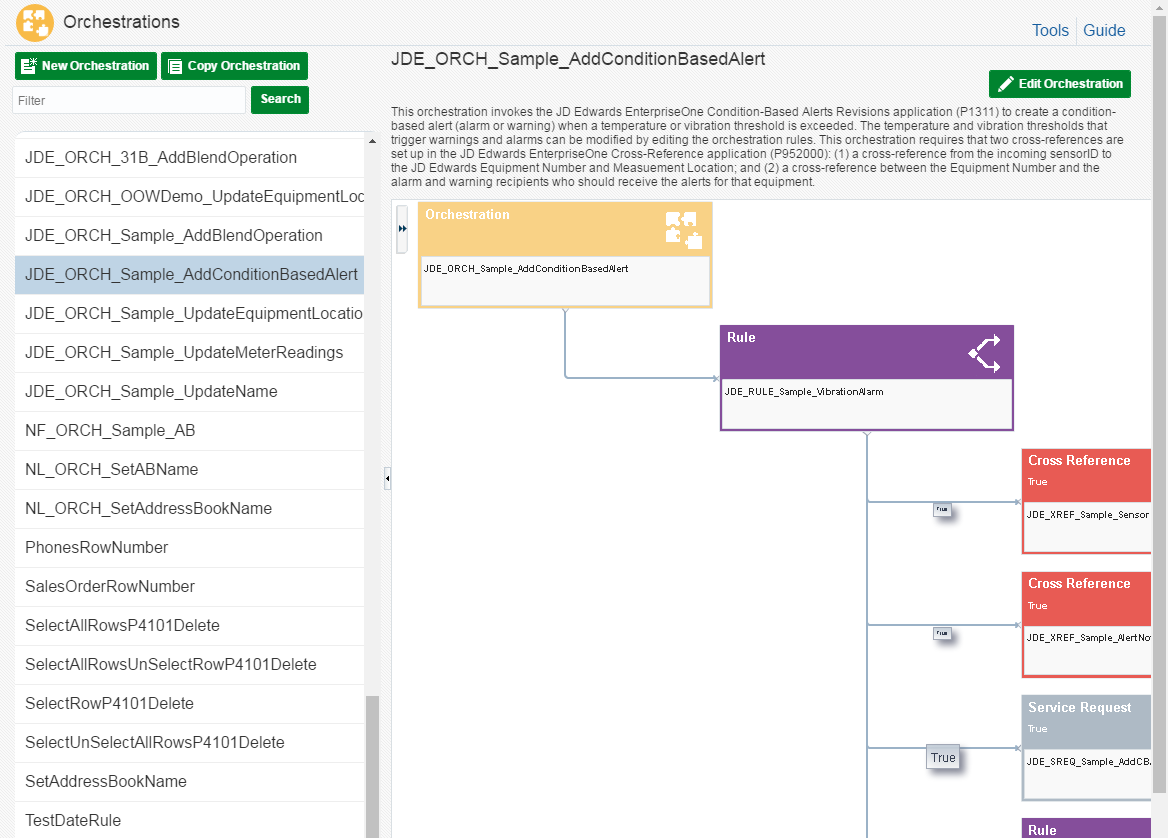
The initial Orchestrations design page shows a graphical representation of a selected orchestration and all components associated with the orchestration. The following image shows the Orchestrations design page with an example of an orchestration with multiple components:

The graphic area includes the following features to help you work with graphical representation of the orchestration:
Navigation toolbox
In the upper-left corner of the graphic area, you can click the raised tab to display a toolbox for navigating the graphic. Use the directional controls in the toolbox to pan left, right, up, and down, as well as zoom in or zoom out. Or you can click the "Zoom to Fit" button to display the entire graphical representation in the window. Use the layout buttons to change the layout to vertical, horizontal, tree, radial, or circle. Changing the layout can help with viewing more complex orchestrations that contain multiple components.
Informational hover help
You can hover your mouse over a component in the graphical area to view an enlarged image of the component. Hovering over the labels on the lines between a rule component and its child components magnify the "True" or "False" label. A "True" label indicates that the child component will be invoked if the conditions in the rule are met. A "False" label indicates that the child component will be invoked when the condition of the rule is not met.
Isolate and Restore buttons
The left side of each component contains an Isolate button that you can click to show only that component in the graphic area. You can then click the Restore button to display the entire graphical representation of the orchestration.
Access to the design page for editing the component
When you click a box representing a component, the Orchestrator Studio takes you to the design page for modifying that particular component.