Embed a Flow Within a Page
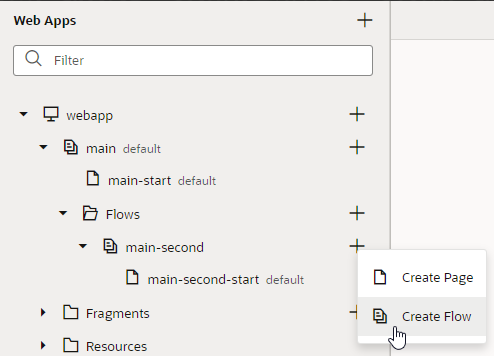
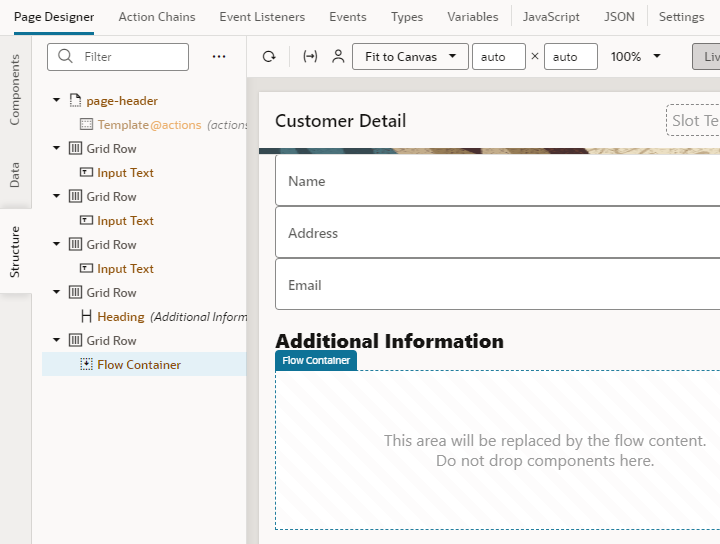
Each flow in your app can contain multiple sub-flows, enabling you to embed pages within other pages. You use the Flow Container component to create a container in the page where you can then embed sub-flows. After adding the container, you set the default sub-flow displayed in the container in the General tab of the page's Settings editor.
In the page containing the embedded flow, you can only edit the page content outside the Flow Container component, and the embedded pages are not visible on the canvas. After setting the default sub-flow for the page, you can run the app to see the embedded content in the page.
To edit a page in a sub-flow, you need to open it in the Page Designer. To help you visualize the page, the canvas displays the content embedded in the Flow Container component and the content of the parent page, but you can only edit the content in the Flow Container. You set the default page for the sub-flow in the General tab of the sub-flow's Settings editor.
You can use an embedded flow to isolate content from the page containing the flow, and to allow navigation between pages in the sub-flow without leaving the page containing the sub-flow.
To embed a flow in a page: