- Building Sites with Oracle Content Management
- Creating and Editing Sites
- Use Built-In Components
- Media Components
- Galleries
Galleries
Use an image gallery to present a series of images. You can choose to let the images automatically cycle or let the user advance through the images manually.
- Navigate to the page you want to edit and make sure that
 is set to Edit.
is set to Edit. - Add the component to the page. The gallery component shows a placeholder image until you select the images you want to use.
- To add one or more images to the gallery, click its menu icon
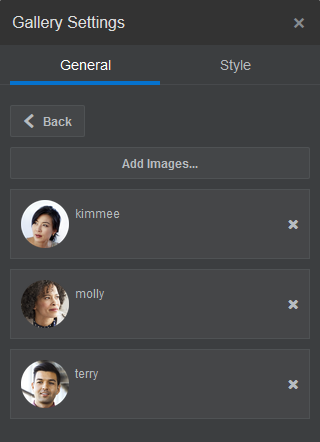
 , choose Settings, and click Images on the General tab.
, choose Settings, and click Images on the General tab. - Click Add Images.
- Select one or more images.
Note:
The window displays all available files. You must choose the file type that’s appropriate for the context. For example, if you’re choosing an image file, you must select a file with a valid image format (GIF, JPG, JPEG, PNG, or SVG).- Locate and select the images you want to use.
If you don't see any digital assets, click
 , and change the collection filter to All.
, and change the collection filter to All.
- If you selected an image from a documents folder, you can link to the file rather than copying it to the site. To link to the file, select Use a reference to the original file instead of copying the file to the site. If you don't select this option, a copy of the file is stored with the site and is referenced from the site. Linking to the original file avoids duplicating the content. The link allows site visitors to see the content even if the permissions on the file change or would otherwise restrict viewing.
- Click OK.
- If you selected a digital asset, you can select a specific rendition. If you don't select a rendition, the original size will be used. If you want the latest version of the asset to be published when the site is published, select Use latest version of asset.
The selected images are added to the list of images. Drag and drop the images to reorder them in the list. The default title of each image is the file name without the extension. - Locate and select the images you want to use.
- To change the title, description, or other options for a particular image, click the image in the list and make the change. You can also associate a link or other actions with an image in the gallery:
- In the Settings panel for a particular image, click the Link field.
- Select one of the following options:
-
No Link: The image performs no action when the user clicks it.
-
Web Page: Specify a full URL to an external page or site, and select where to open the link.
-
Site Page: Use the page picker to select a page on the current site, and select where to open the link. You can specify additional URL parameters in the format key1=value1&key2=value2. Empty values are supported; for example, key1=&key2=value2. You can also specify a URL anchor, but need to add a special Anchor section layout to the place on the target site page where you want the anchor link to resolve, and specify the same anchor name in layout settings that you used when defining the trigger action.
Note:
The Anchor section layout required to use URL anchors is distributed in the Oracle Content Management Toolkit. For information on how to get the toolkit, see Develop with Oracle Content Management Toolkit. -
File Download: Download a selected file from the repository. Select a file.
If you select a digital asset, you can select a specific rendition. If you don't select a rendition, the original size will be used. If you want the latest version of the asset to be published when the site is published, select Use latest version of asset. If you don't select Use latest version of asset, then the most recent published version is used rather than a more recent draft version if there is one.
-
Content Item: Select a content item from an associated asset repository, choose the detail page you want displayed and target the page to open in the same or new window.
-
Email: Specify a valid email address and, optionally, a subject. The resulting message is opened in and sent through the default email client.
-
Map: Enter a valid address or coordinates, and select where you want the map to open in desktop and mobile browsers.
-
Phone call: Enter a valid phone number.
-
- Click Back to return to the image settings panel. Click Back again to return to the image list to select another image to update.
- When you’re done updating individual images, click Back to specify gallery options.
- To size and scale images in the gallery:
- Use Width to specify the width, in pixels, of the gallery within the slot. Click an alignment option other than Fill to specify the width. After you set the width, you can use Fill to extend the image to the specified width.
- Select a Scaling option to adjust the presentation of images in the gallery:
-
Crop: The smaller of the two dimensions (width or height) is scaled to fit the available space and the larger dimension is cropped to prevent stretching the image.
-
Fit: Each image is scaled so the entire image fits in the available space without distorting the image.
-
Stretch: The larger of the two dimensions (width or height) is scaled to fit the available space and the smaller dimension is stretched to fill the available space.
-
None: The image is used at its full pixel resolution and is cropped uniformly if it doesn’t fit in the available space.
-
- To help the user move through the gallery:
- Select a Navigation method:
-
Thumbnails: Show a list of the images in the gallery in sequence below the gallery. The user clicks a thumbnail image to go to the associated image in the gallery.
-
Indexer: Show a series of buttons
 below the gallery to represent each image in the gallery. The user clicks a button to go to the associated image in the gallery.
below the gallery to represent each image in the gallery. The user clicks a button to go to the associated image in the gallery.
-
None: Provide no visual navigation. The user can swipe right or left to display the adjacent image. This manual method is always available.
-
- Enable Show Previous/Next to include arrow icons on each image to advance to the previous or next image in the gallery.
- Enable or disable Use arrow keys to navigate to determine whether or not the arrow keys on the keyboard can be used to advance to the previous or next image in the gallery. If more than one gallery component is used on a page, all galleries with this setting enabled will move when an arrow is depressed. To avoid confusion when more than one gallery component is used on a page, it's best to enable this setting on one primary gallery and disable it on all the rest, instead enabling Show Previous/Next icons to allow someone to navigate images in a specific gallery.
- Select a Navigation method:
- You can elect to show or hide a caption for the image by selecting the Show Caption box.
- To have the gallery cycle through the images automatically, select Autoplay and specify Transition Time and Display Time.The user can still use all the manual navigation features you set up.