Set Component Properties
You can configure component properties for use in a site.
Components are the individual parts of a web page, which include text, titles, images, buttons, dividers, maps, galleries, videos, and so on. When you create a design for a theme, you also must specify the default settings for each type of component. Each component has settings — such as size, alignment, spacing, color, and borders — that define how the component looks and behaves. The settings vary based on the component. You also can choose whether a component properties can be changed by users once it is available in a site in a new theme.
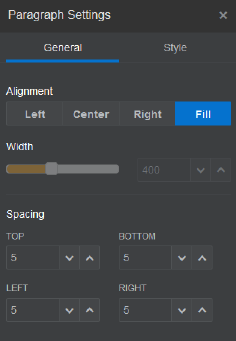
As an example, these steps illustrate how you can configure settings for a Paragraph component: