Create a Web Component
Oracle JavaScript Extension Toolkit (JET) web components are reusable pieces of user interface code that you can embed as custom HTML elements. You can create a web component from a template that comes with VB Studio.
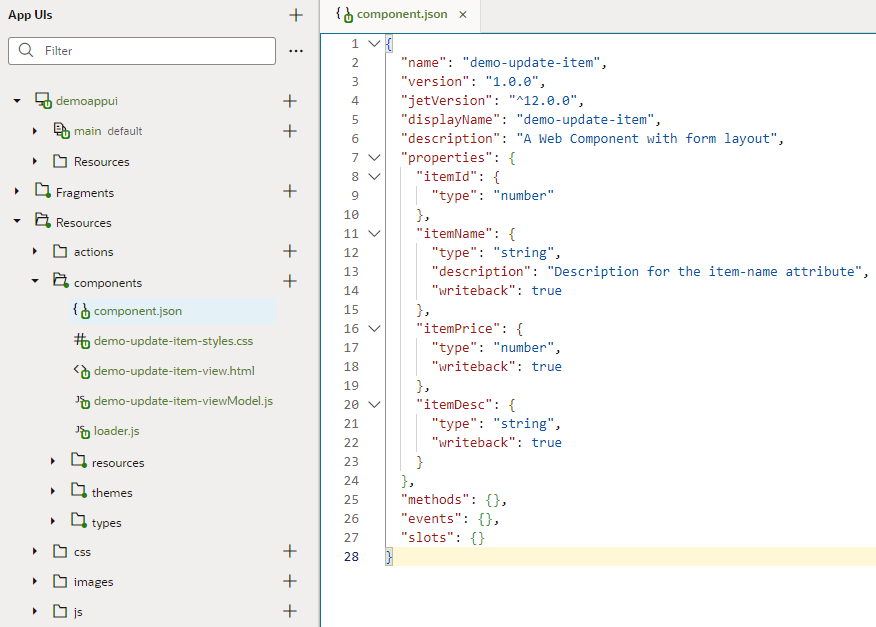
When you use the Create Component dialog box to create a component, the new component contains the JavaScript, HTML, style sheet, and JSON files required. The files contain sample code to help you get started. After you create the web component, you can click the component artifact in the Navigator to edit each of the component’s files.
Description of the illustration component-editor.png
To create a web component:
- Expand the global Resources node in the Navigator.
- Click Create Component (
 ) next to the components node.
) next to the components node. - Type the ID for the component in the Create Component dialog box. Click Create.
If you need further details about creating a web component, refer to Create Web Components in the Developing Oracle JET Apps Using MVVM Architecture guide.
Note:
Manually creating web components makes them a part of your App UI's extension. Because these components are not cached, you're likely to run into performance issues when they are downloaded each time you reload the Page Designer for preview, or at runtime when you publish an update for your App UI. As a best practice then, it helps to publish your components to a CDN (Content Delivery Network) or an external location that your browser can cache requests from. This is useful especially if you have multiple App UIs that use the same components. Talk to your administrator for site-specific information on how to publish these components externally.