Import a Web Component Using a ZIP Archive
If you want to use a web component that's not available in your Component Exchange, you can import the component as a ZIP archive. For example, after your team member develops an applicable component, they can give it to you as an archive so you can try it in your application.
To import a custom web component archive:
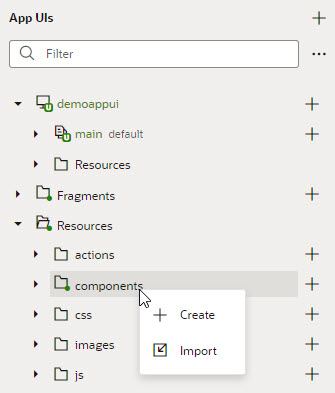
- Select the App UIs tab.
- Expand the global Resources node.
- Right click the components node to bring up the context menu and select Import.
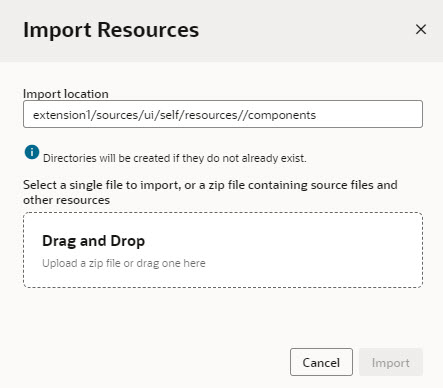
- Upload your ZIP archive in the Import Resources dialog box by dragging it into the Drag and Drop area or by clicking the area and locating the file in your local system. Click Import to finish.
The imported web component is displayed in the list of components in the Components palette, under the category specified by the component’s metadata. After importing the web component, you can position it in your page and configure its properties in the Properties pane as you would a standard component.
Note:
Importing web components makes them a part of your App UI's extension. Because these components are not cached, you're likely to run into performance issues when they are downloaded each time you reload the Page Designer for preview, or at runtime when you publish an update for your App UI. As a best practice then, it helps to publish your components to a CDN (Content Delivery Network) or an external location that your browser can cache requests from. This is useful especially if you have multiple App UIs that use the same components. Talk to your administrator for site-specific information on how to publish these components externally.