Create Declarative References to Imported Resources
You can import resources such as custom component, CSS files, and modules, to create declarative references to imported resources.
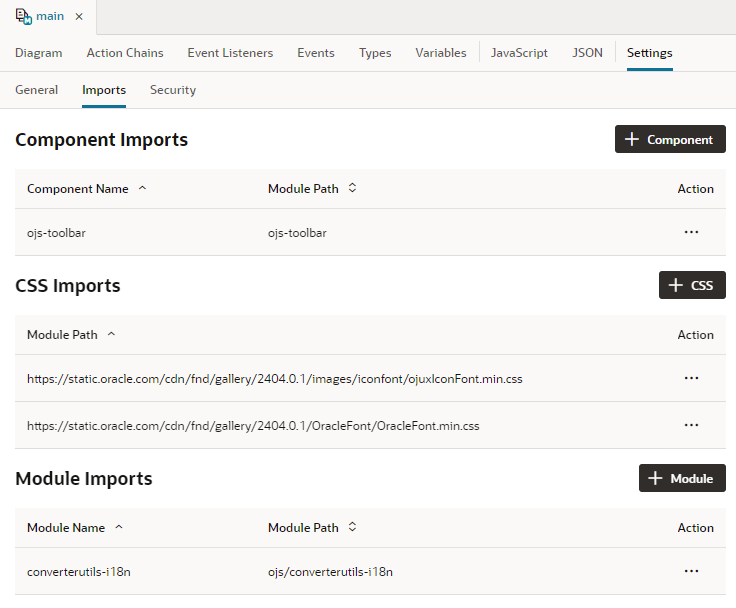
The Imports tab in the Settings editor enables you to manage resources imported within the scope of an App UI, a flow, or a page artifact, even a dynamic layout. You can manage custom components and CSS files, as well as modules containing code that you want to call in your App UI. Let's consider some scenarios of when you'd want to use this Imports tab:
- When your artifact includes components that are deprecated or no longer used, these component definitions stay intact in the artifact’s metadata, but they might be flagged by audits as a deprecated or unused component dependency. While you can resolve this issue manually by editing the entries in the JSON editor, you can use the Imports tab to manage these imports without potentially introducing errors.
- When you want to use custom CSS files for specific pages, you'll need to add an import statement manually to the page's JSON. But referencing custom CSS files on the Imports tab automatically adds an import statement to the JSON file. This way, you get to apply the imported CSS files to any page or pages in a flow without having to manually update JSON.
- When you want to use JavaScript modules to create custom functions within the module (say, the
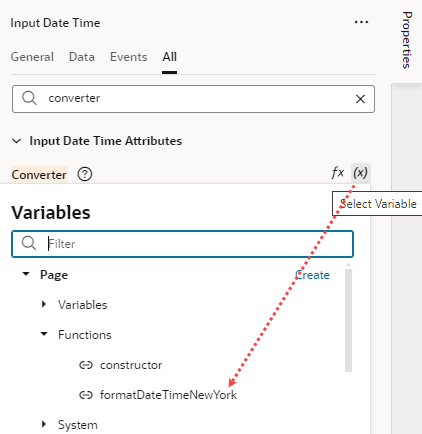
IntlConverterUtilsutility function that lets you format a date field as an ISO string), referencing the module from the Imports tab makes it available for you to call in your App UI's pages without having to add code to your JSON or JavaScript files.You can call these functions in an action chain using the Call Function action and in a component's property, by selecting the function in the Expression editor or Variables picker in the Properties pane, as shown here:

Description of the illustration js-functions-variablepicker.png
To manage imports to be used in an App UI: