Work with the Image Gallery
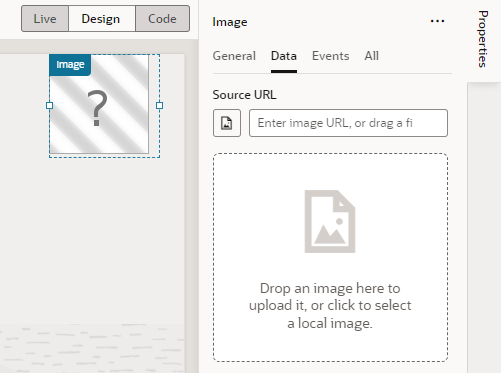
While it's possible to import image resources, then associate them with image components on an App UI's page, you can do both at one shot using the Image Gallery, which is accessible from the Data tab in the Properties pane when an image component is selected on the canvas.
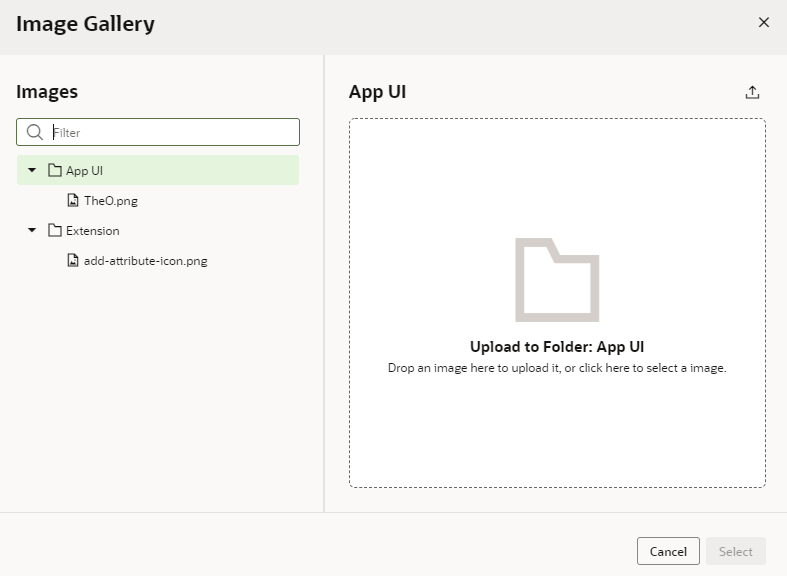
The Image Gallery lets you view and manage images available for use in an App UI's pages—but it only displays the images that are added to an images folder under Resources either for a particular App UI or for the extension. Images stored in other locations won't show in the Image Gallery.
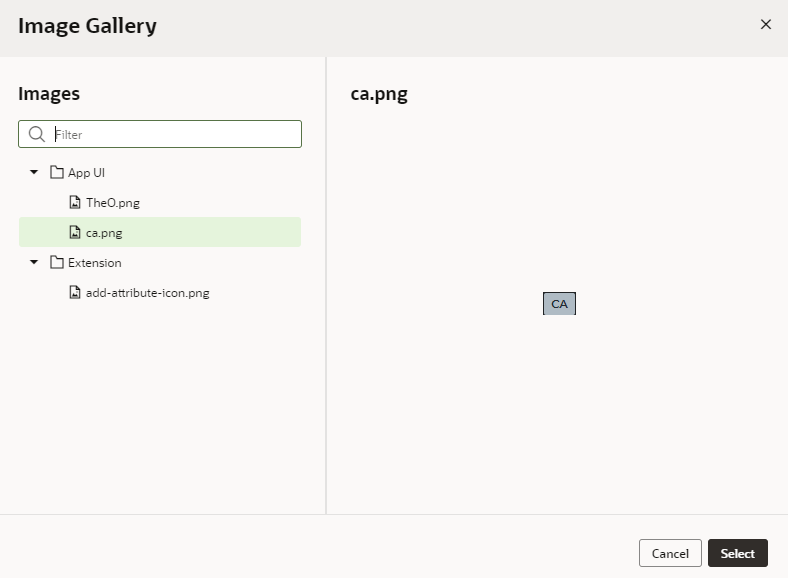
You can use the Image Gallery to import and apply an image to a UI component, or to select a previously imported image for a UI component.
To work with images in the Image Gallery: