9 Customize an App UI
A configuration to an App UI can be as simple as just hiding certain fields in a dynamic form or table for certain audiences, to displaying brand new content through the use of a dynamic container.
Note:
If you're new to App UIs, it's strongly recommended that you acquaint yourself with these topics before you get started:- The Basics, to understand essential concepts like dynamic components, dependencies, and so on;
- How Are App UIs Structured?, to get an idea of how App UIs are laid out;
- Configure an Oracle Cloud Application, if you're not sure where to start.
- What can I configure?
- What if I don't see the App UI I want to configure in the Designer?
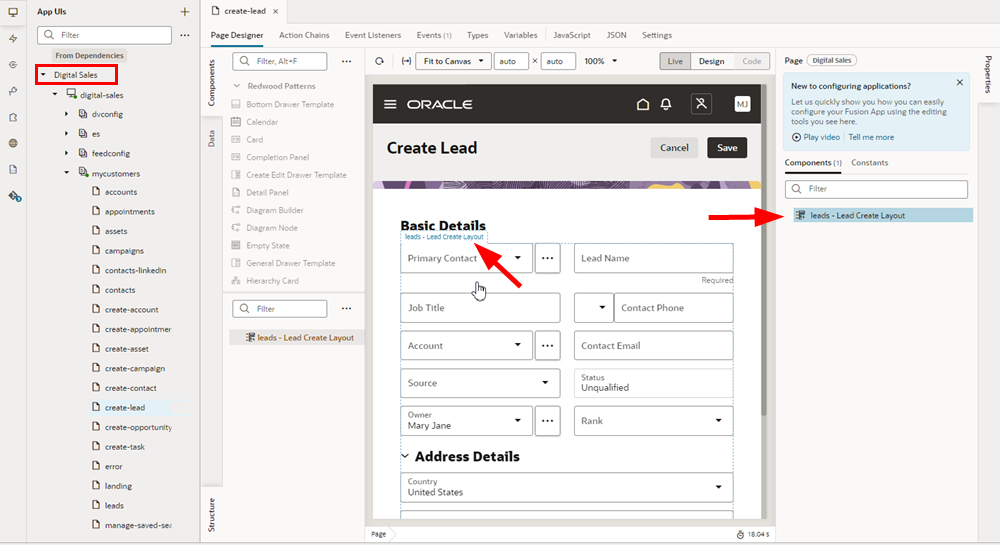
When your page is open in the Page Designer, you can use the canvas to select customizable components. As you move your cursor over the page, the customizable components become outlined in blue, and a tag with the component's name appears at the top:
You can also use the Properties pane to select and configure the page. In the image above, the Properties pane contains links to edit the page using business rules. However, the Properties pane might look like the image below, where the Properties pane contains tabs listing the page's editable components and constants. When you hover over a component on the canvas, the component is also highlighted in the Properties pane's Components tab:

Description of the illustration extendableareasingreen.png
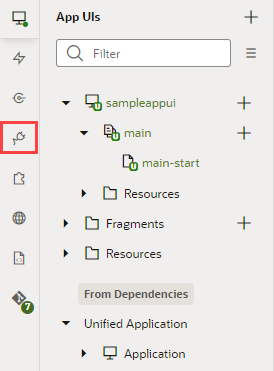
To configure an App UI, the extension containing the App UI you want to configure must be listed as a dependency in the App UIs pane. This means you should see your dependent extension listed by pillar. If you don't see the App UI you want listed by pillar, you can add it by clicking Dependencies:

Description of the illustration dependenciespanel.png
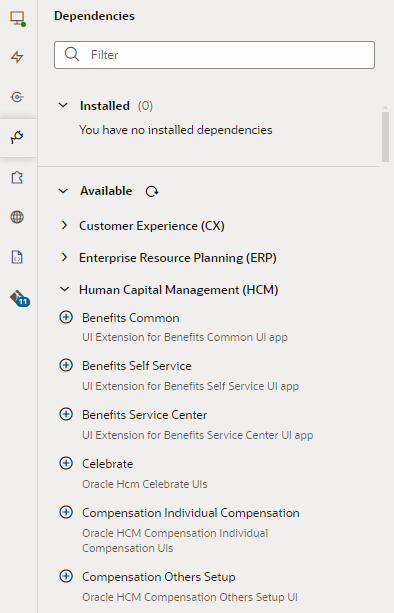
This opens the Dependencies pane, where you can select the extension you want to add as a dependency. When adding a dependency, you add the extension containing the App UI you want to configure, not the App UI itself.

Description of the illustration listofdependencies.png
What Are Dependencies? explains more about how to work with dependencies in your extension.
