Filter Data Displayed in a Component
When a component is bound to an endpoint, you can filter the data displayed in the component by defining filter expressions in the Service Data Provider used to retrieve the data. You can use expressions and static content to set the filter criteria values and Oracle JET operators to define the logic.
To display data in a collection component such as a list or table, you usually bind the component to an endpoint using a variable that is assigned the built-in Service Data Provider (SDP) type. All of this is done automatically for you when you use the Add Data Quick Start. The SDP type manages requesting and receiving data from an endpoint, and supports a filterCriterion property that can be configured to filter the data stored in the variable and displayed in the component. The filterCriterion structure can be used to express many of the filter expressions you might want to use when retrieving data.
Note:
For advanced filtering, you can write JavaScript functions that you can call from an action chain. See Work With JavaScript and Add a Call Function Action.You build a filter expression by defining the properties of the three filterCriterion attributes: attribute, op, and value. The filter expression is converted into an appropriate "q" query string when sent to the endpoint. You can create a filter expression using the Assign Variables action, or you can edit the JSON file where the action is defined (for example, main-start-page.json). You can build complex filters by combining multiple expressions. The following table describes the filterCriterion attributes that you define in a filter expression.
| Attributes | Description |
|---|---|
|
|
Name of the attribute. Typically this is the name of the field that the filter will process. |
|
|
Supported Oracle JET operator. Common operators are, for example, For a list of Oracle JET operators, see Oracle JavaScript Extension Toolkit (JET) API Reference. |
|
|
Value of the attribute. This is the value that is used to filter the request. This value can be mapped to an expression (for example, a page variable) or a static value (for example, a string or number). |
You can define filterCriterion attributes by editing the SDP properties in the Variables editor, or you can build a filter function in the page using variables, components, and action chains. For example, you can create a filter for a collection such as a table using filterCriterion and use a page variable to store a string that a user enters in an input field. When the SDP sends a request to the endpoint, the filter processes the request and only the records that meet the filter criteria are returned and displayed.
Filter Data by Filter Criteria
You filter the data displayed in a collection component, such as a list or table, by defining the filterCriterion property of the Service Data Provider (SDP) used to retrieve the data. You can use the Filter Builder to help define the filter criteria values and Oracle JET operators used to define the logic of the filter.
When you use the Add Data Quick Start to bind a collection component to a data source, you can use the Filter Builder in the Define Query step to filter data that you do not need to retrieve. For example, you might want to build a filter to only retrieve the records where the value of a column named "Active" equals "true", or equals some page variable's value.
- Create a page variable to hold the user's value for the filter criterion:
- The filter criterion is a condition that each record must satisfy in order for it to be shown, for example, "
If name contains user-value". - The user's value is the text that's used to evaluate the filter criterion for each record, to check if the record should be shown.
- The filter criterion is a condition that each record must satisfy in order for it to be shown, for example, "
- Add a UI component and an event to trigger an action chain that filters an SDP's data using the filter criterion.
- Create an action chain to handle the filtering.
Here's how you can create a filter:
- Create a page variable of string type (for example,
filterVar) to store the user's value for the filter criterion.The value of the page variable can be predefined (for example, an input parameter), or you can bind it to a page component such as an Input Text (shown below) or Combobox component to allow users to enter text, or to select a value from a Combobox. In this example, we'll use an Input Text component to enter a value for the filter criterion and to trigger an action chain to filter the displayed data.
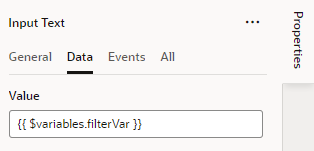
- In the Page Designer, add an Input Text component to the page with the table or list. In the Properties pane, use the Data tab to bind the Input Text component to the variable that stores the user's value for the criterion:

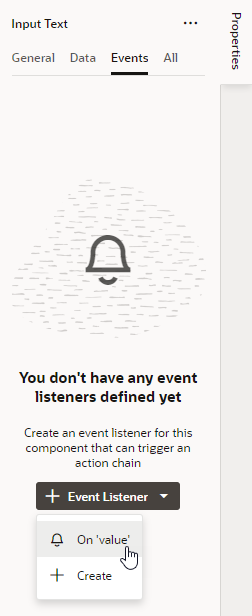
Description of the illustration filter-input-variable.png - Select the Events tab, click the New Event button, and select on 'value':

Description of the illustration filter-input-event.pngA new action chain is created and associated to the event. You're now taken to the Action Chain editor to implement the action chain for filtering. See Use Filter Builder to Create Filter Criteria for an SDP on how to create the action chain using an Add Variable action.
Filter Component Data by Text
When you want user-specified text to filter results shown in a list component like Select Single, you can configure the TextFilterAttributes property on the Service Data Provider (SDP) used to retrieve the list's data. The TextFilterAttributes property lets you specify data fields whose values you want to search for the text a user enters. Only values that match the user's text in each of those fields will be shown in the list.
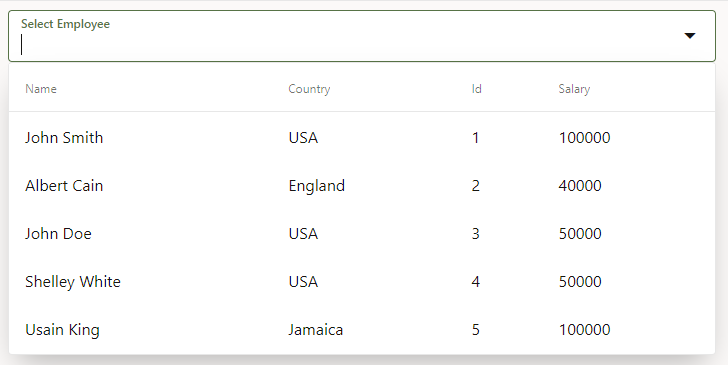
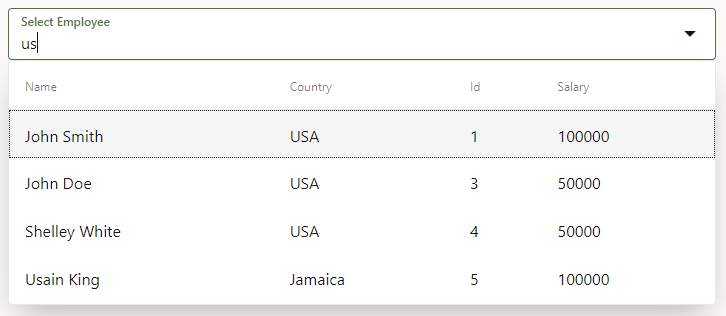
Say you've set up a Select Single component to display employee data in a list and you'd like the user to filter the data as they enter some text string in the Select Employee field:
Description of the illustration text-filter-attributes-data.png
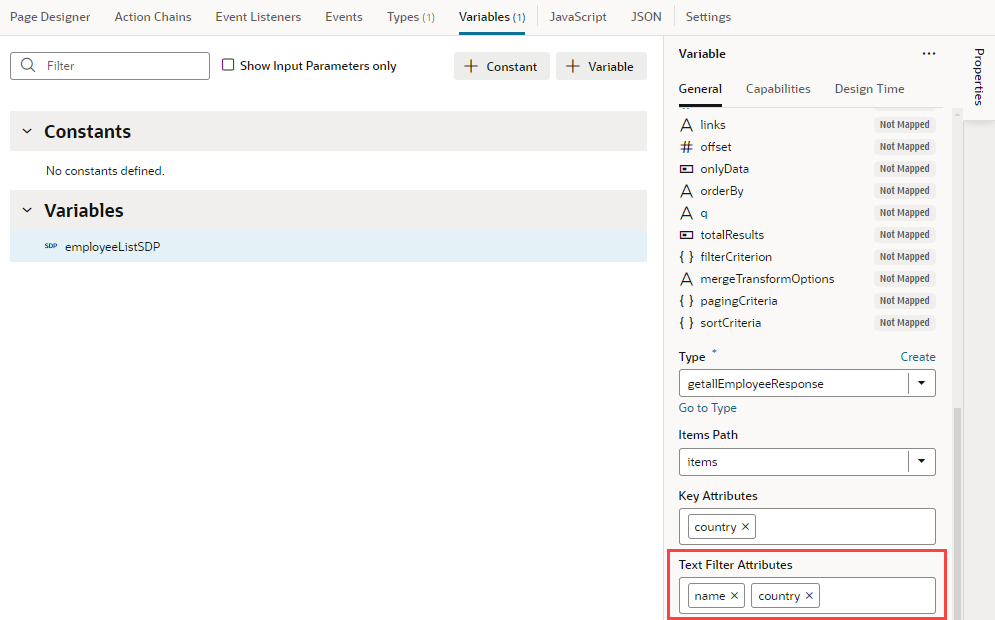
To achieve this, you need to configure the TextFilterAttributes property on the SDP variable used to bind the component to an endpoint. For example, your Select Single component might use the employeeListSDP variable to request and receive data from the getall_Employees endpoint. This variable is usually created for you when you use the Add Data Quick Start to bind a component to an endpoint and can be found on the page's Variables tab. Update the variable's TextFilterAttributes property to specify one or more data fields, for example, name and country:
Description of the illustration text-filter-attributes.png
A list that's based on an SDP doesn't hold a client-side array of data, so filtering is done by sending a "q" query string to the endpoint. The endpoint returns the matching values to the client, populating the SDP. So now if the user were to enter us in the Select Employee field, VB Studio searches for values in the Name and Country fields that match us. The results (as shown here) include three employees who belong to the Country USA as well as one employee whose name includes those letters: 
Description of the illustration text-filter-attributes-result.png
You can also include data fields that don't display to the user—as long as those fields are included in the SDP's definition. For example, if you selected salary and phoneNumber as the text filter attributes, a user who entered 50 would see three results because the text matches the Salary field of John Doe and Shelley White as well as the phone number of Albert Cain, although Phone Number isn't displayed as a column in the list.
Filter Component Data by URL
You can specify filter criteria for a collection component, such as a list or table, and append the parameter to the application page URL to apply the filter. This makes it easy to share the page URL with the filter already applied.
filterCriterion attribute. In this example, we bind the value of the variable p_categoryId to the productCategory field of the business object.
To assign a page variable as a filter criterion for a table:
- Click the Variables tab for your page.
- Click + Variable, then update the ID as needed and select the Type.
- Set the Input Parameter to Enabled or Required and select Pass On URL.
- Open the Page Designer and drag a Table component onto your page.
- Select the table, then click the Add Data quick start to populate the table.
- On the Add Data page, specify the business object you want to use and click Next.
- On the Bind Data page, bind the fields you want to display and click Next.
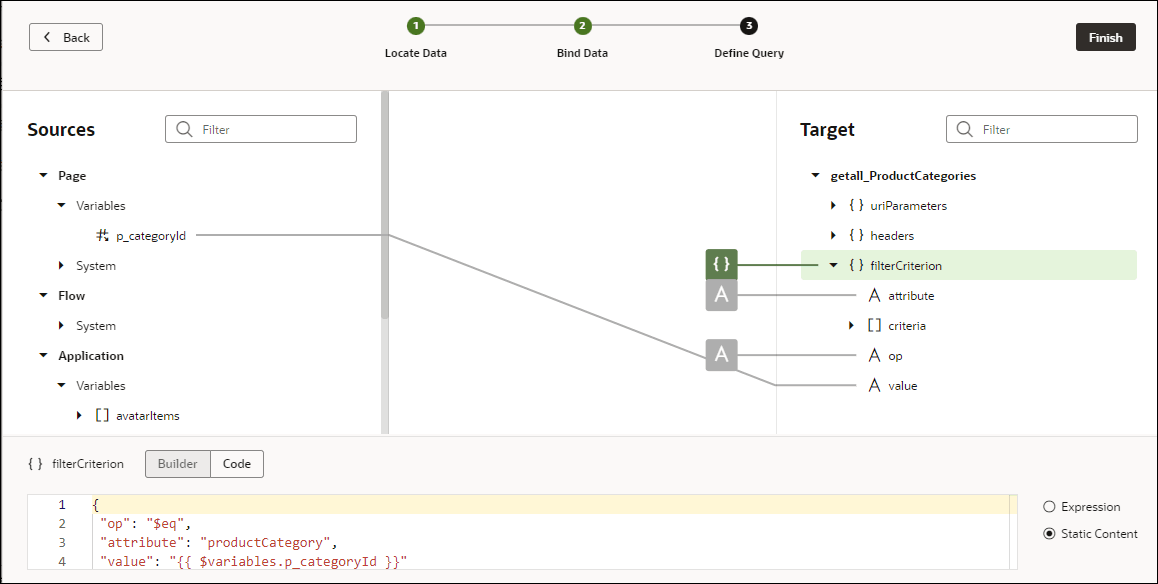
- On the Define Query page of the quick start, expand the filterCriterion builder icon on the Target pane and build your filter by specifying values for attribute, op, and value individually.
- Click Finish.
?paramName=Value to the end of the app URL.