How Do Quick Starts Work?
A quick start, as the name suggests, provides a way for you to build the basics of your App UI quickly. It's a wizard that walks you through complex processes, helping you do the tasks required to build functionality in an App UI.
To add functionality for common functions and behavior (for example, binding a table or a list in a page to a data source or adding a page to create new records), you need to create the artifacts that perform that function. Depending on how complex the behavior is, adding a functionality might involve creating several variables, types, events, and action chains. If there's a quick start for your task, you can use it to quickly create many of the artifacts for you.
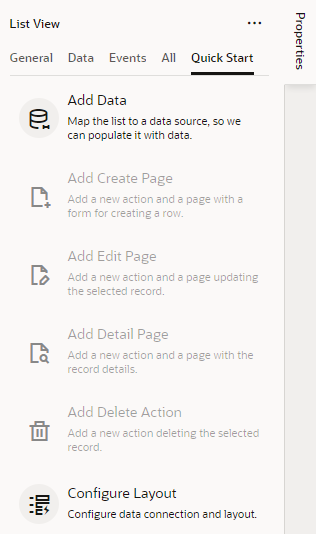
So how would you know if a quick start is available for what you want to do? Just look for the Quick Starts tab in a selected component's Properties pane when designing pages in the Page Designer. The Quick Starts tab will display a list of tasks that are typically used to add functionality or behavior to the selected component. These tasks are based on common tasks that developers need to do when creating the App UI's pages. For example, here's a list of quick start tasks available for you when you are working with a List View component:
Description of the illustration quickstarts-list-view-example.png
You'd start, for example, with the Add Data quick start to populate the list with data from your data source (typically, a GET MANY REST endpoint). Once that's done, other quick starts that let you generate other pages or set up functionality are enabled for you. Typically, you'd select one or more data source endpoints to fetch data and select the fields you want to show in those pages. When your data source is a service with expected endpoints (such as GET, POST, PATCH, or DELETE), VB Studio automatically selects the correct endpoint for you.
Tip:
If you cannot find the endpoint you want in the quick start or prefer to manually set up your endpoint, click the Manual Setup of Endpoint icon (You can use quick starts for standard as well as dynamic components. When working with either set of quick starts, keep one key difference in mind: standard component quick starts add pages to your App UI (for example, the Add Edit Page quick start creates a separate page for editing the details of a record); dynamic component quick starts configure an existing form or table on the current page.