Adding the Twitter Card service to your landing page
The Twitter Card service allows you to have more granular control of how your content looks within X (Twitter) when someone posts a link back to your page. This feature provides viewers a preview of your content before they are taken to your landing page.
Important: You should only configure one Twitter Card for each landing page.
In order to use the Twitter Card service, the X (Twitter) Widgets app must be installed by a customer administrator.
To add the Twitter Card service to a landing page:
-
Open or create a landing page in which you want to embed a post.
-
Click Cloud Content to open the Cloud Content menu, which lists all available content services.
-
Locate the Twitter Card service, either by scrolling through the list or searching with the search box.
-
Drag the Twitter Card service onto the asset, and place it where you want it to appear.
-
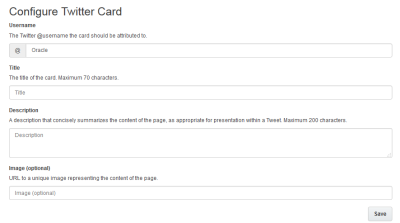
Double-click the element to open the configuration screen:
-
Username: Enter the X (Twitter) handle of the account this Twitter Card should be attributed to.
-
Title: Enter a title for the Twitter Card. (Maximum 70 characters.)
-
Description: Enter a description of the landing page. (Maximum 200 characters.)
-
Image (optional): Enter the URL of an image, which symbolizes your landing page. The image must be a minimum size of 120px by 120px and must be less than 1MB in file size.
- Click Save. When it is finished saving, you see a green Success! bar.
-
Click the X icon to exit the screen.
Note: For additional information about the above configuration fields, please see X (Twitter)'s developer documentation on Cards.
-
-
Click Save to save the asset.
Your landing page content can now be previewed when posted.