Adding a video to landing pages in the Design Editor
You can embed Vimeo or YouTube videos natively to your landing page to better engage users and share rich media content.
To add a video using the Design Editor:
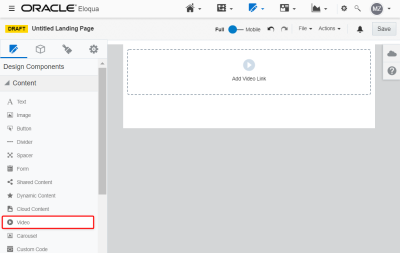
- Drag the video content component onto the canvas.
- Click Add Video Link.
- Paste your video's URL in the Video Link field.
- When you paste your video link, the following General Properties display:
- Alt text: Alternate text allows you to describe your video for recipients that have videos blocked or turned off.
- Autoplay: Plays the video automatically when the user scrolls to it on the landing page.
- Loop: Repeatedly replays the video without pausing.
- Background Color: Allows you to select a custom background color for your video.

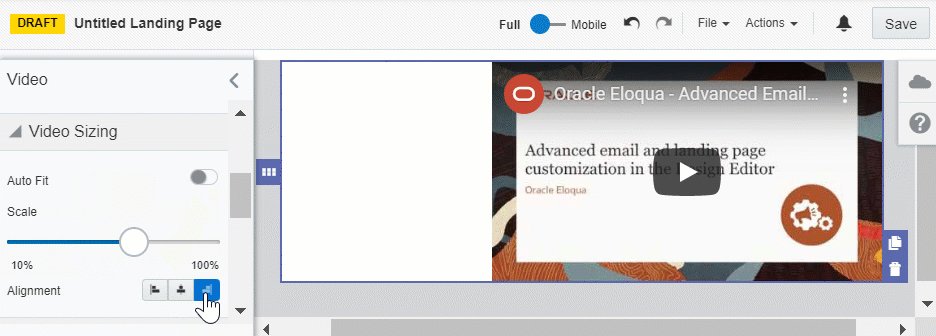
Sizing and Alignment
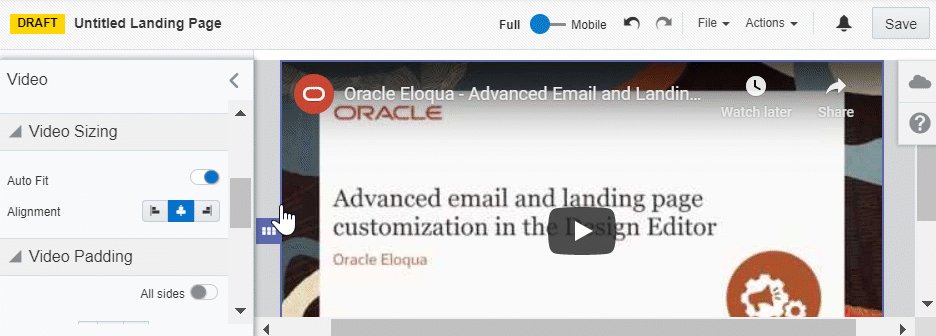
Use the Video Sizing options available from the Video panel to change the video alignment or to scale the video.
- Auto Fit: Enabling Auto Fit allows you to adjust the video height and width proportionality to fit the entire content component.
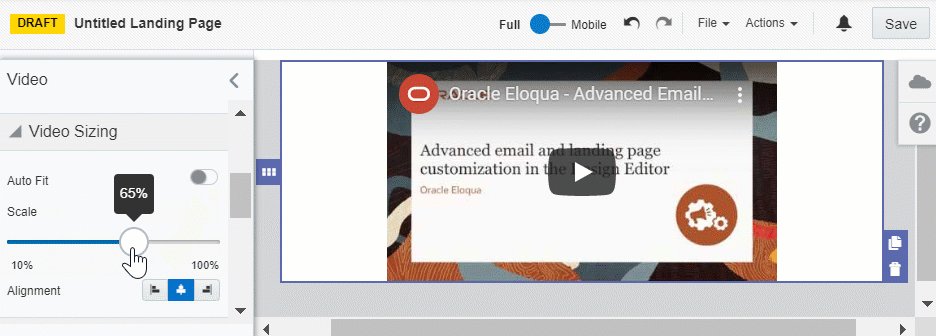
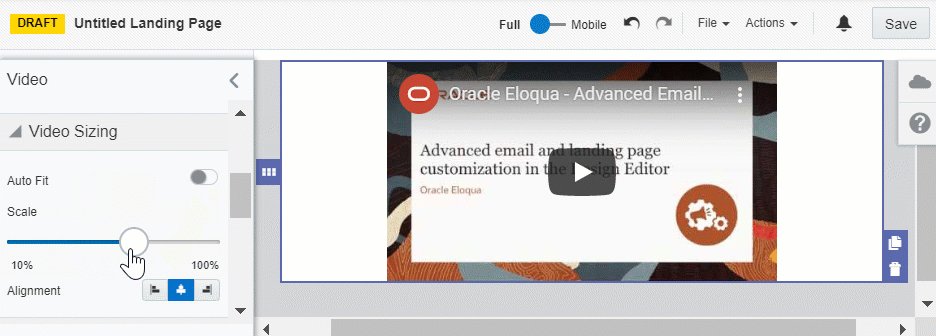
- Scale: If you turn off Auto Fit, you can manually scale the width of the video by percentage.
- Alignment: Lets you align the video to the right, center, or left of the content component.

Padding and Borders
Adjust the padding and borders around the content component using the options available from the Video panel. Learn more about padding and borders.