Adding Custom Code to Email Templates
Add your custom HTML code to a Responsys email template using the Visual Template Designer. For example, you can use a code content block to fully customize some of your email's HTML code.
To add custom HTML code to your email:
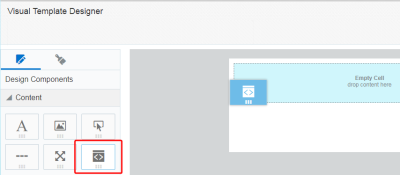
- With your email template open, drag the code content component to the layout.
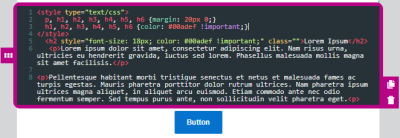
- Click the code content block and use the HTML editor add your HTML code. Use the Custom Code panel to format the content block.
Note: You must click outside of the code content block to preview your changes.
HTML guidelines
The code content in the Visual Template Designer is intended for snippets of custom HTML code.
Here are some guidelines for your HTML code:
- Write HTML code that is standards compliant. For example, be sure to nest and close elements correctly and use lowercase element names, attributes, and values.
- Avoid using the following HTML elements to a code content block:
<html>,<head>,<body>,<script>,<iframe>,<form>. The Visual Template Designer does not support the use of some of these elements. Others are not supported by many email clients, are often blocked for security reasons, and if used could cause deliverability issues. - Be aware of reserved characters like <, >, and &. These characters make up the HTML language. If you want them to appear in the content of your email, you must use the entity name or number instead. For example <, >, and &.
- Support for CSS properties varies across email clients. Use a CSS compatibility chart to validate what is supported and test your email against your target email clients.
- To prevent CSS conflicts with Responsys:
- Avoid the following class names:
.body,.ExternalClass,.button. - Always name classes to be applied to
<table>elements. If you are using tables, note the potential responsive issues below.
- Avoid the following class names:
- If your HTML code contains tables or long text strings, a notification appears
 in the Visual Template Designer. Tables and long text strings can potentially cause responsive issues, preventing content from adapting to different screen sizes. Responsys doesn't prevent you from sending an email with these potential issues, but you should test your content on different screen sizes and against your target email clients.
in the Visual Template Designer. Tables and long text strings can potentially cause responsive issues, preventing content from adapting to different screen sizes. Responsys doesn't prevent you from sending an email with these potential issues, but you should test your content on different screen sizes and against your target email clients.
Padding and borders
Adjust the padding and borders around the content block using the options available from the Custom Code panel. Learn more about padding and borders.
Background color
Set the background color of the content block using the Custom Code panel. You can set the color using hexadecimal or RGB values.